前言
业务中需要用户进行签字,如何让用户在手机端进行签字?示例如下代码已分享至Gitee: https: gitee com lengcz qianming
前言
业务中需要用户进行签字,如何让用户在手机端进行签字?
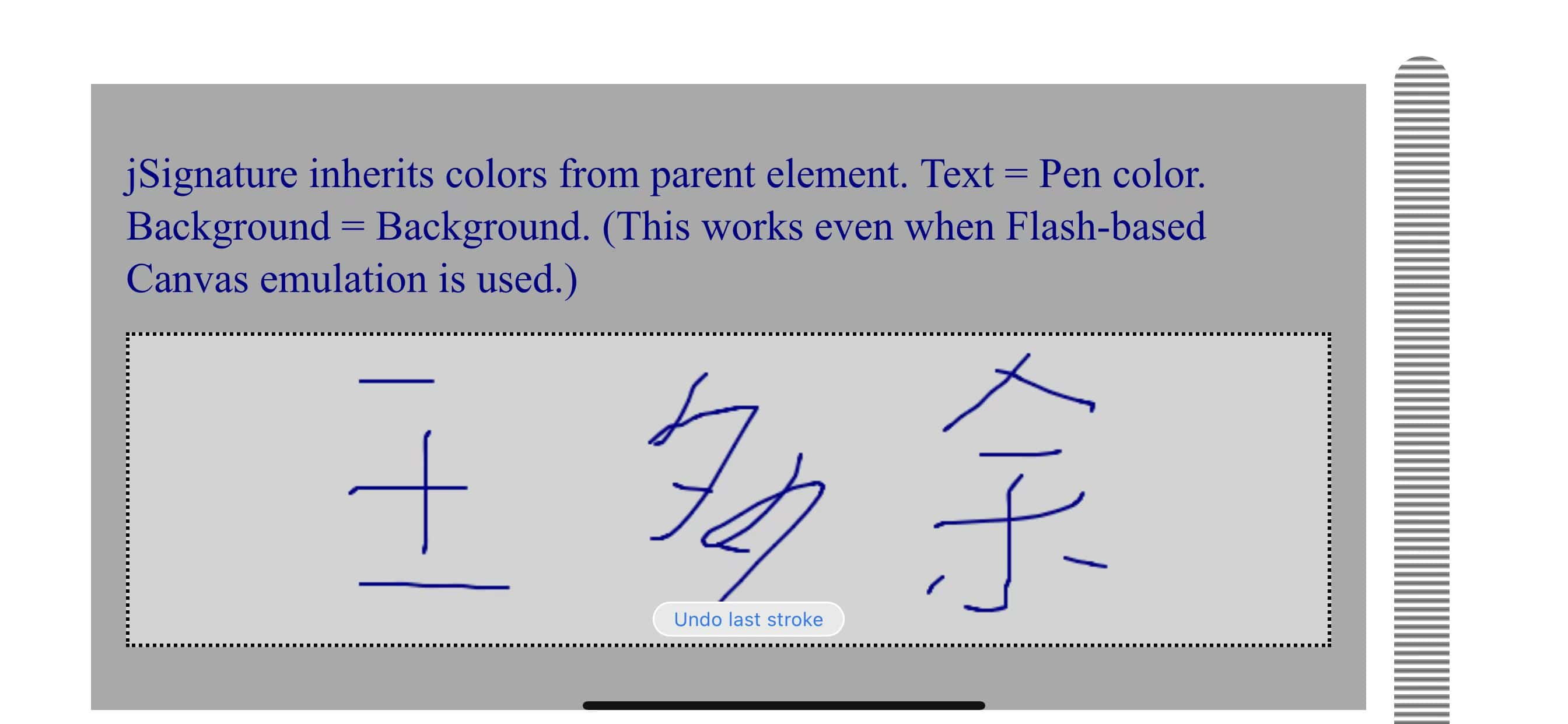
示例如下

代码已分享至Gitee: https://gitee.com/lengcz/qianming
H5实现手写签字
创建一个html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- Always force latest IE rendering engine (even in intranet) & Chrome Frame
Remove this if you use the .htaccess -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="initial-scale=1.0, target-densitydpi=device-dpi" /><!-- this is for mobile (Android) Chrome -->
<meta name="viewport" content="initial-scale=1.0, width=device-height"><!-- mobile Safari, FireFox, Opera Mobile -->
<script src="/js/modernizr.js"></script>
<!--[if lt IE 9]>
<script type="text/javascript" src="libs/flashcanvas.js"></script>
<![endif]-->
<style type="text/css">
div {
margin-top:1em;
margin-bottom:1em;
}
input {
padding: .5em;
margin: .5em;
}
select {
padding: .5em;
margin: .5em;
}
#signatureparent {
color:darkblue;
background-color:darkgrey;
/*max-width:600px;*/
padding:20px;
}
/*This is the div within which the signature canvas is fitted*/
#signature {
border: 2px dotted black;
background-color:lightgrey;
}
/* Drawing the 'gripper' for touch-enabled devices */
html.touch #content {
float:left;
width:92%;
}
html.touch #scrollgrabber {
float:right;
width:4%;
margin-right:2%;
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAFCAAAAACh79lDAAAAAXNSR0IArs4c6QAAABJJREFUCB1jmMmQxjCT4T/DfwAPLgOXlrt3IwAAAABJRU5ErkJggg==)
}
html.borderradius #scrollgrabber {
border-radius: 1em;
}
</style>
</head>
<body>
<div>
<div id="content">
<div id="signatureparent">
<div>jSignature inherits colors from parent element. Text = Pen color. Background = Background. (This works even when Flash-based Canvas emulation is used.)</div>
<div id="signature"></div></div>
<div id="tools"></div>
<div><p>Display Area:</p><div id="displayarea"></div></div>
</div>
<div id="scrollgrabber"></div>
</div>
<script src="/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
jQuery.noConflict()
</script>
<script>
/* @preserve
jQuery pub/sub plugin by Peter Higgins (dante@dojotoolkit.org)
Loosely based on Dojo publish/subscribe API, limited in scope. Rewritten blindly.
Original is (c) Dojo Foundation 2004-2010. Released under either AFL or new BSD, see:
http://dojofoundation.org/license for more information.
*/
(function($) {
var topics = {};
$.publish = function(topic, args) {
if (topics[topic]) {
var currentTopic = topics[topic],
args = args || {};
for (var i = 0, j = currentTopic.length; i < j; i++) {
currentTopic[i].call($, args);
}
}
};
$.subscribe = function(topic, callback) {
if (!topics[topic]) {
topics[topic] = [];
}
topics[topic].push(callback);
return {
"topic": topic,
"callback": callback
};
};
$.unsubscribe = function(handle) {
var topic = handle.topic;
if (topics[topic]) {
var currentTopic = topics[topic];
for (var i = 0, j = currentTopic.length; i < j; i++) {
if (currentTopic[i] === handle.callback) {
currentTopic.splice(i, 1);
}
}
}
};
})(jQuery);
</script>
<script src="/js/jSignature.min.noconflict.js"></script>
<script>
(function($){
$(document).ready(function() {
// This is the part where jSignature is initialized.
var $sigdiv = $("#signature").jSignature({'UndoButton':true})
// All the code below is just code driving the demo.
, $tools = $('#tools')
, $extraarea = $('#displayarea')
, pubsubprefix = 'jSignature.demo.'
var export_plugins = $sigdiv.jSignature('listPlugins','export')
, chops = ['<span><b>提取签名数据: </b></span><select>','<option value="">(select export format)</option>']
, name
for(var i in export_plugins){
if (export_plugins.hasOwnProperty(i)){
name = export_plugins[i]
chops.push('<option value="' + name + '">' + name + '</option>')
}
}
chops.push('</select><span><b> or: </b></span>')
$(chops.join('')).bind('change', function(e){
if (e.target.value !== ''){
var data = $sigdiv.jSignature('getData', e.target.value)
$.publish(pubsubprefix + 'formatchanged')
if (typeof data === 'string'){
$('textarea', $tools).val(data)
} else if($.isArray(data) && data.length === 2){
$('textarea', $tools).val(data.join(','))
$.publish(pubsubprefix + data[0], data);
} else {
try {
$('textarea', $tools).val(JSON.stringify(data))
} catch (ex) {
$('textarea', $tools).val('Not sure how to stringify this, likely binary, format.')
}
}
}
}).appendTo($tools)
$('<input type="button" value="Reset">').bind('click', function(e){
$sigdiv.jSignature('reset')
}).appendTo($tools)
$('<div><textarea style="width:100%;height:7em;"></textarea></div>').appendTo($tools)
$.subscribe(pubsubprefix + 'formatchanged', function(){
$extraarea.html('')
})
$.subscribe(pubsubprefix + 'image/svg+xml', function(data) {
try{
var i = new Image()
i.src = 'data:' + data[0] + ';base64,' + btoa( data[1] )
$(i).appendTo($extraarea)
} catch (ex) {
}
var message = [
"If you don't see an image immediately above, it means your browser is unable to display in-line (data-url-formatted) SVG."
, "This is NOT an issue with jSignature, as we can export proper SVG document regardless of browser's ability to display it."
, "Try this page in a modern browser to see the SVG on the page, or export data as plain SVG, save to disk as text file and view in any SVG-capabale viewer."
]
$( "<div>" + message.join("<br/>") + "</div>" ).appendTo( $extraarea )
});
$.subscribe(pubsubprefix + 'image/svg+xml;base64', function(data) {
var i = new Image()
i.src = 'data:' + data[0] + ',' + data[1]
$(i).appendTo($extraarea)
var message = [
"If you don't see an image immediately above, it means your browser is unable to display in-line (data-url-formatted) SVG."
, "This is NOT an issue with jSignature, as we can export proper SVG document regardless of browser's ability to display it."
, "Try this page in a modern browser to see the SVG on the page, or export data as plain SVG, save to disk as text file and view in any SVG-capabale viewer."
]
$( "<div>" + message.join("<br/>") + "</div>" ).appendTo( $extraarea )
});
$.subscribe(pubsubprefix + 'image/png;base64', function(data) {
var i = new Image()
i.src = 'data:' + data[0] + ',' + data[1]
$('<span><b>As you can see, one of the problems of "image" extraction (besides not working on some old Androids, elsewhere) is that it extracts A LOT OF DATA and includes all the decoration that is not part of the signature.</b></span>').appendTo($extraarea)
$(i).appendTo($extraarea)
});
$.subscribe(pubsubprefix + 'image/jsignature;base30', function(data) {
$('<span><b>This is a vector format not natively render-able by browsers. Format is a compressed "movement coordinates arrays" structure tuned for use server-side. The bonus of this format is its tiny storage footprint and ease of deriving rendering instructions in programmatic, iterative manner.</b></span>').appendTo($extraarea)
});
if (Modernizr.touch){
$('#scrollgrabber').height($('#content').height())
}
})
})(jQuery)
</script>
</body>
</html>modernizr.js
/* Modernizr 2.5.2 (Custom Build) | MIT & BSD
* Build: http://www.modernizr.com/download/#-borderradius-csscolumns-canvas-touch-mq-cssclasses-addtest-teststyles-testprop-testallprops-prefixes-domprefixes-fullscreen_api
*/
;window.Modernizr = function(a, b, c) {
function A(a) {
j.cssText = a
}
function B(a, b) {
return A(m.join(a + ";") + (b || ""))
}
function C(a, b) {
return typeof a === b
}
function D(a, b) {
return !!~("" + a).indexOf(b)
}
function E(a, b) {
for (var d in a)
if (j[a[d]] !== c)
return b == "pfx" ? a[d] : !0;
return !1
}
function F(a, b, d) {
for (var e in a) {
var f = b[a[e]];
if (f !== c)
return d === !1 ? a[e] : C(f, "function") ? f.bind(d || b) : f
}
return !1
}
function G(a, b, c) {
var d = a.charAt(0).toUpperCase() + a.substr(1)
, e = (a + " " + o.join(d + " ") + d).split(" ");
return C(b, "string") || C(b, "undefined") ? E(e, b) : (e = (a + " " + p.join(d + " ") + d).split(" "),
F(e, b, c))
}
var d = "2.5.2", e = {}, f = !0, g = b.documentElement, h = "modernizr", i = b.createElement(h), j = i.style, k, l = {}.toString, m = " -webkit- -moz- -o- -ms- ".split(" "), n = "Webkit Moz O ms", o = n.split(" "), p = n.toLowerCase().split(" "), q = {}, r = {}, s = {}, t = [], u = t.slice, v, w = function(a, c, d, e) {
var f, i, j, k = b.createElement("div"), l = b.body, m = l ? l : b.createElement("body");
if (parseInt(d, 10))
while (d--)
j = b.createElement("div"),
j.id = e ? e[d] : h + (d + 1),
k.appendChild(j);
return f = ["­", "<style>", a, "</style>"].join(""),
k.id = h,
m.innerHTML += f,
m.appendChild(k),
l || g.appendChild(m),
i = c(k, a),
l ? k.parentNode.removeChild(k) : m.parentNode.removeChild(m),
!!i
}, x = function(b) {
var c = a.matchMedia || a.msMatchMedia;
if (c)
return c(b).matches;
var d;
return w("@media " + b + " { #" + h + " { position: absolute; } }", function(b) {
d = (a.getComputedStyle ? getComputedStyle(b, null) : b.currentStyle)["position"] == "absolute"
}),
d
}, y = {}.hasOwnProperty, z;
!C(y, "undefined") && !C(y.call, "undefined") ? z = function(a, b) {
return y.call(a, b)
}
: z = function(a, b) {
return b in a && C(a.constructor.prototype[b], "undefined")
}
,
Function.prototype.bind || (Function.prototype.bind = function(b) {
var c = this;
if (typeof c != "function")
throw new TypeError;
var d = u.call(arguments, 1)
, e = function() {
if (this instanceof e) {
var a = function() {};
a.prototype = c.prototype;
var f = new a
, g = c.apply(f, d.concat(u.call(arguments)));
return Object(g) === g ? g : f
}
return c.apply(b, d.concat(u.call(arguments)))
};
return e
}
);
var H = function(c, d) {
var f = c.join("")
, g = d.length;
w(f, function(c, d) {
var f = b.styleSheets[b.styleSheets.length - 1]
, h = f ? f.cssRules && f.cssRules[0] ? f.cssRules[0].cssText : f.cssText || "" : ""
, i = c.childNodes
, j = {};
while (g--)
j[i[g].id] = i[g];
e.touch = "ontouchstart"in a || a.DocumentTouch && b instanceof DocumentTouch || (j.touch && j.touch.offsetTop) === 9
}, g, d)
}([, ["@media (", m.join("touch-enabled),("), h, ")", "{#touch{top:9px;position:absolute}}"].join("")], [, "touch"]);
q.canvas = function() {
var a = b.createElement("canvas");
return !!a.getContext && !!a.getContext("2d")
}
,
q.touch = function() {
return e.touch
}
,
q.borderradius = function() {
return G("borderRadius")
}
,
q.csscolumns = function() {
return G("columnCount")
}
;
for (var I in q)
z(q, I) && (v = I.toLowerCase(),
e[v] = q[I](),
t.push((e[v] ? "" : "no-") + v));
return e.addTest = function(a, b) {
if (typeof a == "object")
for (var d in a)
z(a, d) && e.addTest(d, a[d]);
else {
a = a.toLowerCase();
if (e[a] !== c)
return e;
b = typeof b == "function" ? b() : b,
g.className += " " + (b ? "" : "no-") + a,
e[a] = b
}
return e
}
,
A(""),
i = k = null,
e._version = d,
e._prefixes = m,
e._domPrefixes = p,
e._cssomPrefixes = o,
e.mq = x,
e.testProp = function(a) {
return E([a])
}
,
e.testAllProps = G,
e.testStyles = w,
g.className = g.className.replace(/(^|\s)no-js(\s|$)/, "$1$2") + (f ? " js " + t.join(" ") : ""),
e
}(this, this.document),
Modernizr.addTest("fullscreen", function() {
for (var a = 0; a < Modernizr._domPrefixes.length; a++)
if (document[Modernizr._domPrefixes[a].toLowerCase() + "CancelFullScreen"])
return !0;
return !!document.cancelFullScreen || !1
});运行测试用例

到此这篇关于html5手写签名的实现示例的文章就介绍到这了,更多相关html5手写签名内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!