1 问题描述
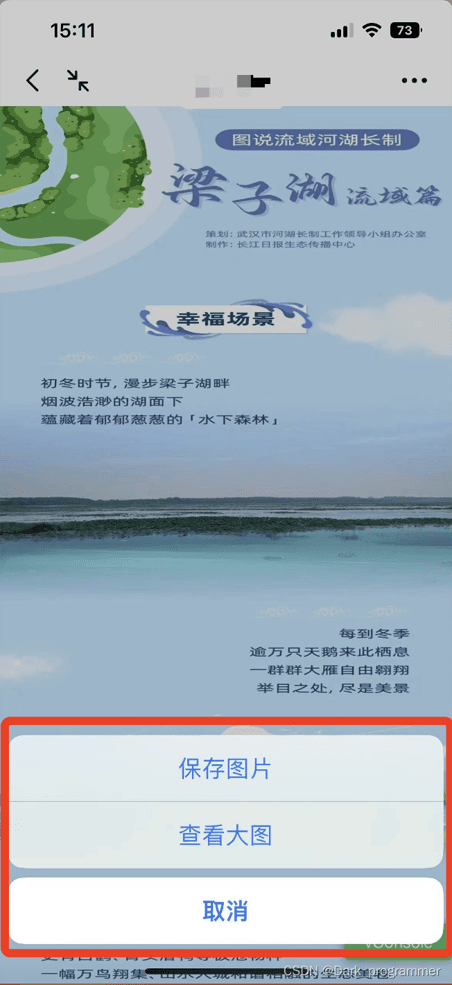
H5移动端 img标签长按,会出现如图效果⬇️那么该如何修改,能避免长按保存图片操作呢?
2 解决办法
2 1 img标签添加css属性
po
1. 问题描述
H5移动端 img标签长按,会出现如图效果⬇️

那么该如何修改,能避免长按保存图片操作呢?
2. 解决办法
2.1 img标签添加css属性
pointer-events是一个css3属性,用于指定元素是否能响应鼠标(或触摸)事件
img {
pointer-events:none;
}2.2 设置为背景图片
div{
background-image:url('......');
}2.3 图片元素的同级加一个透明盒子
在img图片层增加遮罩,设置透明度为0,这样图片不会被点击,也不会出现长按保存图片操作。
图片元素的外层元素为div标签,才能实现该需求。如果外层元素为a标签则不行
.imgMask{
position: absolute;
z-index: 100;
left: 0;
right: 0;
top: 0;
bottom: 0;
opacity: 0;
}上述三种方案均可
到此这篇关于Html5移动端禁止长按保存图片的三种实现方法的文章就介绍到这了,更多相关Html5禁止长按保存图片内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!