这个小城,步入冬天就立马变了颜色,还没来得及等我换件衣服就开演了。如何扮演好自己的角色,我还没想好,我不适合做主角,只能在配角方面下功夫,极力配合主角旦,生的表演。红红火火的演完这场戏,让北方的冬天刮目相看。
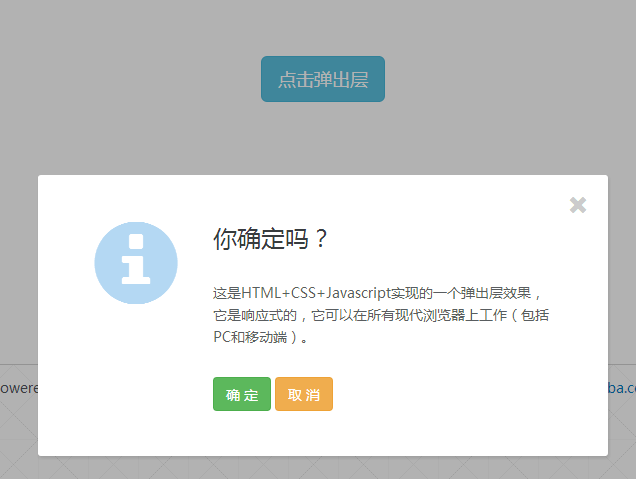
下面给大家分享html5点击弹出图片,分为前台代码和js代码,具体内容如下所示:
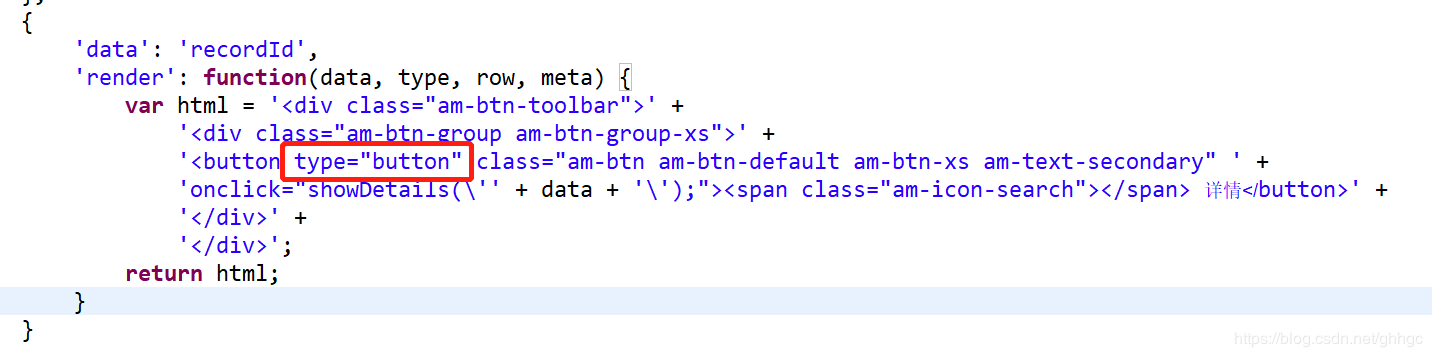
前台代码:
<a rel="nofollow noopener noreferrer" href="javascript:;" onclick="repeat()">
<div id="modal_volume" style="position: fixed; text-align: center; width: 100%; height: 100%; top: 0; z-index: 9999; display: none;">
<table style="width: 100%; height: 100%;">
<tr>
<td align="center" style="">
<div style="width: 900px; position: relative">
<a rel="nofollow noopener noreferrer" href="zjb_enroll?course=专业课提高班">
<img src="Content/images/tanchuang.jpg" /></a>
<a rel="nofollow noopener noreferrer" href="javascript:$('#modal_volume').fadeOut();" style="display: block; width: 45px; height: 45px; position: absolute; right: 11px; top: 10px; z-index: 2"></a>
</div>
</td>
</tr>
</table>
</div>
js代码
<script>
function repeat() {
$('#modal_volume').fadeIn();
}
</script>
到此这篇关于html5实现点击弹出图片功能的文章就介绍到这了,更多相关html5点击弹出图片内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!