我是人们烈日炎炎口中的一滴水;我是水桶里的一注清泉;我是大海里的一阵水花。有人喜欢茫茫的大雪,有人喜欢如丝的细雨,可是我喜欢那迷人的雾。
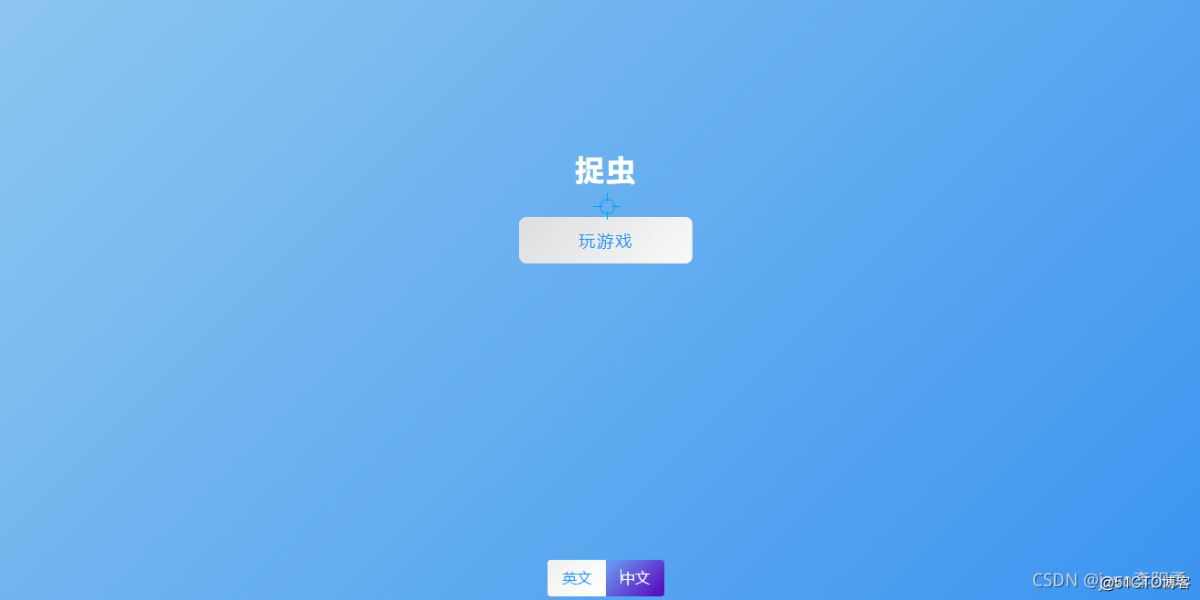
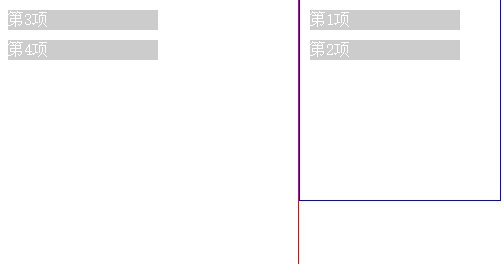
本文介绍了详解HTML5将footer置于页面最底部的方法(CSS+JS),分享给大家,具体如下:
JavaScript:
<script type="text/javascript">
$(function(){
function footerPosition(){
$("footer").removeClass("fixed-bottom");
//网页正文全文高度
var contentHeight = document.body.scrollHeight,
//可视窗口高度,不包括浏览器顶部工具栏
winHeight = window.innerHeight;
if(!(contentHeight > winHeight)){
//当网页正文高度小于可视窗口高度时,为footer添加类fixed-bottom
$("footer").addClass("fixed-bottom");
} else {
$("footer").removeClass("fixed-bottom");
}
}
footerPosition();
$(window).resize(footerPosition);
});
</script>
CSS:
.fixed-bottom {
position: fixed;
bottom: 0;
width:100%;
}
到此这篇关于详解HTML5将footer置于页面最底部的方法(CSS+JS)就介绍到这了。卓越的人一大优点是:在不利与艰苦的遭遇里百折不挠。更多相关详解HTML5将footer置于页面最底部的方法(CSS+JS)内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!