在页面上定位内容时,可以使用一些属性来帮助您操纵元素的位置。本文将向您展示一些使用 CSSposition 属性包含不同定位元素类型的示例。要在元素上使用定位,您必须首先声明它的 position property,它指定用于元素的定位方法的类型。使用 position 属性值,使用 top、bottom、left 和 right 属性定位元素。它们的工作方式也不同,具体取决于它们的位置值。
定位值有五种类型:
- 静止的
- 相对的
- 固定的
- 绝对
- 黏
静止的
HTML元素默认是静态定位的,元素按照文档的正常流程定位;静态定位元素不受 top、bottom、left 和 right 属性的影响。具有位置的元素:静态;没有以任何特殊方式定位
用于将位置设置为静态的 CSS 是:
position: static;
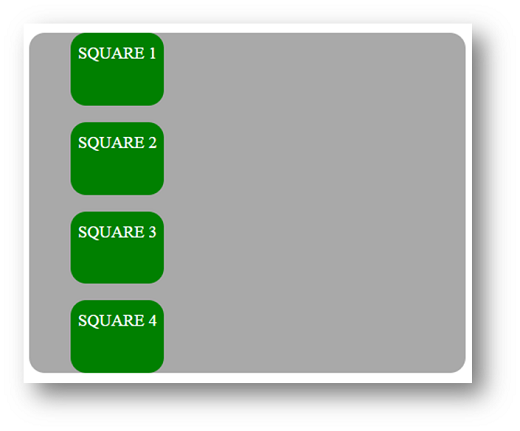
接下来是使用静态位置值的示例:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: WHITE;
font: Helvetica;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
position: static;
background: Green;
height: 70px;
line-height: 40px;
text-align: center;
width: 90px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>

相对的
元素根据文档的正常流程定位,相对于其正常位置进行定位,然后 根据顶部、右侧、底部和左侧的值相 对于自身进行偏移。偏移量不影响任何其他元素的位置;因此,页面布局中为元素指定的空间与位置是静态的相同。设置相对定位元素的 top、right、bottom 和 left 属性将导致它被调整远离其正常位置。其他内容不会被调整以适应元素留下的任何间隙。
用于将位置设置为相对的 CSS 是:
position: relative;
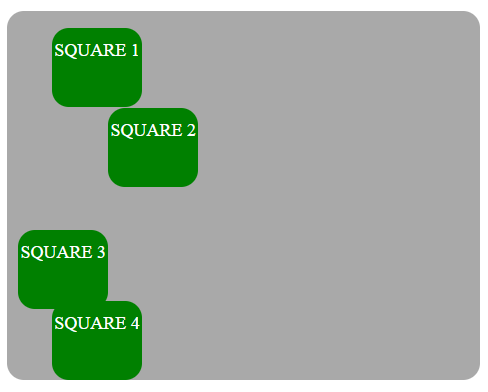
下面的示例使用相对位置值:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: white;
font: Helvetica ;
width: 420px;
}
.square-set,
.square {
border-radius: 15px;
}
.square-set {
background: darkgrey;
}
.square {
background: green;
height: 70px;
line-height: 40px;
position: relative;
text-align: center;
width: 80px;
}
.square-1 {
top: 15px;
}
.square-2 {
left: 50px;
}
.square-3 {
bottom: -23px;
right: 30px;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>

绝对
该元素将从正常的文档流中移除,并且在页面布局中,不会为该元素创建空间。元素相对于最近的定位祖先(如果有的话)定位;否则,它相对于初始包含块放置,其最终位置由顶部、右侧、底部和左侧的值确定。
用于将位置设置为绝对的 CSS 是:
position: absolute;
一个元素position: absolute; 相对于最近定位的祖先进行定位。如果绝对定位元素没有定位的祖先,它使用文档正文,并与页面滚动一起移动。“定位”元素的位置不是static.
下一个例子强调元素的绝对位置:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: WHITE;
background: darkgrey;
height: 200px;
position: relative;
border-radius: 15px;
font: Helvetica ;
width: 420px;
}
.square {
background: green;
height: 80px;
position: absolute;
width: 80px;
border-radius: 15px;
line-height: 60px;
}
.square-1 {
top: 10%;
left: 6%;
}
.square-2 {
top: 5;
right: -20px;
}
.square-3 {
bottom: -15px;
right: 40px;
}
.square-4 {
bottom: 0;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
<figure class="square square-4">SQUARE 4</figure>
</div>
</body>
</html>

固定的
从正常文档流中删除的元素,并且在页面布局中,没有为元素创建空间。元素相对于由视口建立的初始包含块定位,其最终位置由值 top、right、bottom 和 left 确定。此值始终创建一个新的堆叠上下文。
用于将位置设置为固定的 CSS 如下所示:
position: fixed;
元素position: fixed; 相对于视口定位,这意味着即使页面滚动,它也始终保持在同一位置。top、right、bottom 和 left 属性用于定位元素。
黏
元素按照文档的正常流程定位,然后根据top、right、bottom和left的值,相对于其最接近的升序块级进行偏移,包括与表格相关的元素。偏移量不会影响任何其他元素的位置。
此值始终创建一个新的堆叠上下文。请注意,粘性元素“粘”到其最近的具有“滚动机制”的祖先,即使该祖先不是最近的实际滚动祖先。
用于将位置设置为粘性的 CSS 是:
position: sticky;
元素position: sticky; 的定位基于用户的滚动位置,relative 并fixed 根据滚动位置在位置之间切换。
重叠元素
网页上的重叠元素对于突出、宣传和关注我们网页上的重要内容非常有用。使元素覆盖在您的网站上是非常有用且非常有价值的功能设计实践。当元素被定位时,它们可以与其他元素重叠,所以要指定顺序(什么元素应该放在其他元素的前面或后面),我们应该使用 z-index 属性。具有较大堆栈顺序的元素始终位于具有较低堆栈顺序的元素之前。请注意,z-index 属性仅适用于定位元素(位置:绝对、位置:相对或位置:固定)。
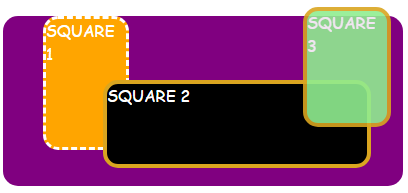
下一个示例显示 z-index 属性如何在不同的正方形上工作:
<!DOCTYPE html>
<html>
<head>
<style>
.square-set {
color: white;
background: purple;
height: 170px;
position: relative;
border-radius: 15px;
font: Helvetica;
width: 400px;
}
.square {
background: orange;
border: 4px solid goldenrod;
position: absolute;
border-radius: 15px;
height: 80px;
width: 80px;
}
.square-1 {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.square-2 {
position: absolute;
z-index: 2;
background: black;
width: 65%;
left: 60px;
top: 3em;
}
.square-3 {
position: absolute;
z-index: 3;
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
</style>
</head>
<body>
<div class="square-set">
<figure class="square square-1">SQUARE 1</figure>
<figure class="square square-2">SQUARE 2</figure>
<figure class="square square-3">SQUARE 3</figure>
</div>
</body>
</html>

在图像上定位文本
下面的示例使用上述 CSS 定位值在图像上覆盖一些文本:
<!DOCTYPE html>
<html>
<head>
<style>
.module{
background:
linear-gradient{
rgba(0, 4, 5, 0.6),
rgba(2, 0, 3, 0.6)
),
url(http://www.holtz.org/Library/Images/Slideshows/Gallery/Landscapes/43098-DSC_64xx_landscape-keltern-1_wall.jpg);
background-size: cover;
width: 600px;
height: 400px;
margin: 10px 0 0 10px;
position: relative;
float: left;
}
.mid h3 {
font-family: Helvetica;
font-weight: 900;
color: white;
text-transform: uppercase;
margin: 0;
position: absolute;
top: 30%;
left: 50%;
font-size: 3rem;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="module mid">
<h3>Wild nature</h3>
</div>
</body>
</html>

结论
在本文中,我们描述并给出了 CSS 定位类型的示例,并描述了如何重叠元素并在图像上添加一些文本。
到此这篇关于使用CSS定位HTML元素的实现方法的文章就介绍到这了,更多相关CSS定位HTML元素内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!



