css 的 hover 属性是一种伪类选择器,它可以用来在鼠标悬停在某个元素上时改变该元素或其子元素、同级元素、相邻元素的样式 。hover 属性可以应用于任何元素,不仅仅是链接 。使用 hover 属性时,需要注意以下几点:
hover 属性必须放在 link 和 visited 属性之后,但在 active 属性之前,以便生效 。这是因为 css 的优先级是按照 LVHA(link-visited-hover-active)的顺序来确定的 。
在 IE浏览器中,除了 a 元素之外,其他元素要使用 hover 属性,必须声明 <!DOCTYPE>
在触摸屏上,hover 属性有问题,基本不可用。不同的浏览器对 hover 伪类的表现不同。可能从不会触发,或者在触摸某元素后触发了一小会儿,或者总是触发即使用户不在触摸了,直到用户触摸别的元素。因此,网页开发人员不要让任何内容只能通过悬停才能展示出来,不然这些内容对于触摸屏使用者来说是很难或者说不可能看到。
hover 属性的语法如下:
:hover {
/* css 声明 */
}
1.hover的定义
:hover在鼠标移到链接上时添加的特殊样式
:hover适用于任何元素
2.hover的使用方法
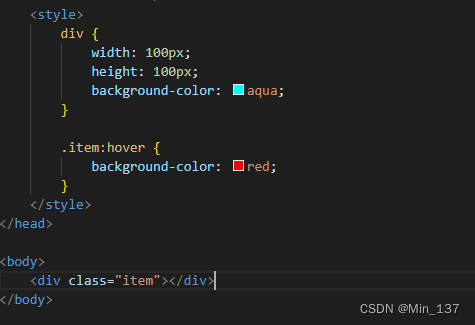
用法1:控制自身的样式
鼠标悬浮在元素上改变元素样式,改变本身的背景颜色,例如:

用法2:通过hover控制其他块的样式
(1)控制子元素的样式 :
控制子元素,子元素选择器使用大于号">"做为连接符
子元素选择器只能选择作为某元素子元素的元素
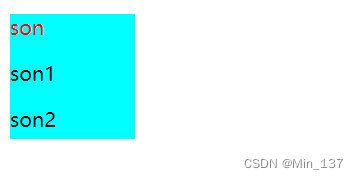
例如:item是父元素,第一个p是其子元素,所以son的字体会标红.(注意:son1和son2外面还包着一层,所以这个是不生效的)

图2

(2) 控制后代元素的样式 :
控制后代元素
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素
例如:item是父元素,只要是item里面的p都会被选中,所以son,son1,son2的字体都会被选中,变红色字体


理解:子选择器只作用于其第一代元素,而后代选择器作用于N(N为自然数)代元素
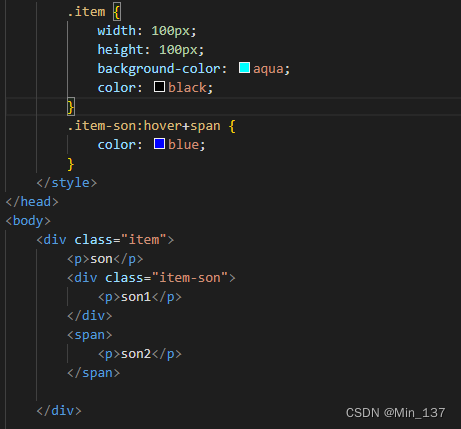
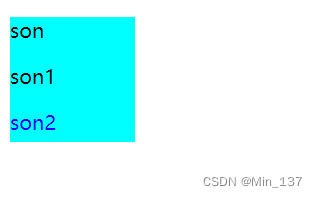
(3)控制兄弟元素的样式 :
‘+’ 控制同级元素(兄弟元素)
选择的是item-son紧跟着后面的span元素,是递进的关系,是该兄弟元素与其相邻


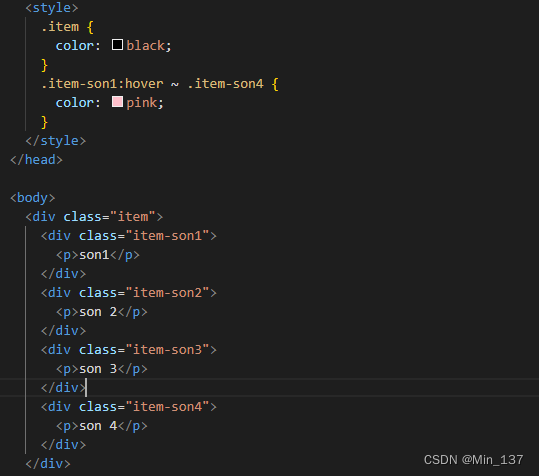
(4)控制就近元素的样式 :
控制就近元素
改变其指定的兄弟元素,两个元素相不相邻都行


到此这篇关于CSS中的hover属性的文章就介绍到这了,更多相关css hover属性内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!



