问题描述
在使用弹性布局的时候,必然会有碰到分配子元素空间问题,例如flex:1平均分配
但使用中有时候会发现,当其中某个子元素的内容过长时,会挤压其他子元素以及父元素的空间,并没有按我们设置的预期比例去进行分配
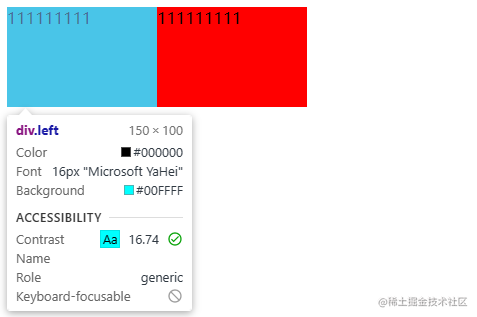
正常情况

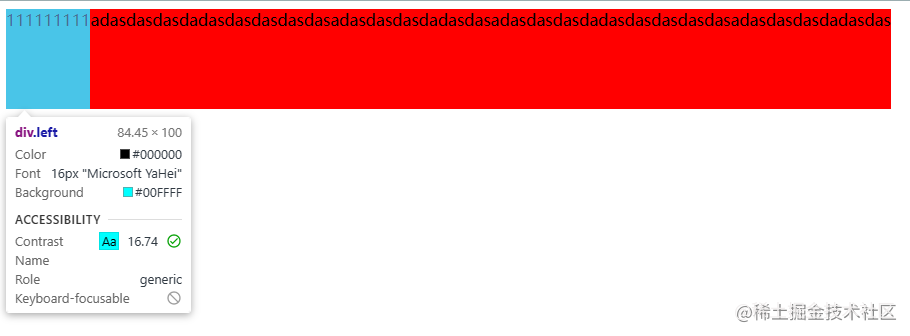
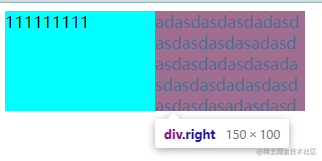
内容超出

html
<div class="flex">
<div class="left">111111111</div>
<div class="right">
<div class="right-content">
adasdasdasdadasdasdasdasdasadasdasdasdadasdasadasdasdasdadasdasdasdasdasadasdasdasdadasdas
</div>
</div>
</div>
css
.flex {
width: 300px;
height: 100px;
display: flex;
}
.left {
flex: 1;
background-color: aqua;
}
.right {
flex: 1;
background-color: red;
}
可以看到,不仅没有按照我们预期分配的空间,还超出了父元素的整体宽度,这样子肯定是不合理的,影响了页面布局
解决方案一(失败)
flex:1 实际只是简写
相当于
flex-grow: 1; 剩余空间中增加的比例,默认值为0,表示子元素不会增加大小,设置为1时,子元素会尽可能地填充剩余空间,如有多个子元素按比例分配剩余空间
flex-shrink: 1; 子元素在空间不足时缩小的比例。默认值为1,表示子元素将缩小以适应容器。当设置为0时,表示子元素不会缩小,如果有多个子元素设置了 flex-shrink,则它们将按比例缩小
flex-basis: 0%; 子元素在分配多余空间之前所占据的空间大小。默认值为auto,表示子元素的大小由其内容决定。当设置为一个长度值时,表示子元素在分配多余空间之前占据的空间大小。如果有多个子元素设置了 flex-basis,则它们将按照设置的大小进行分配
可以注意到flex-shrink这个设置缩小属性,那么我们设置一下为0让它不缩小不就可以了吗
.left {
flex: 0 0 50%;
background-color: aqua;
}
.right {
flex: 0 0 50%;
background-color: red;
}

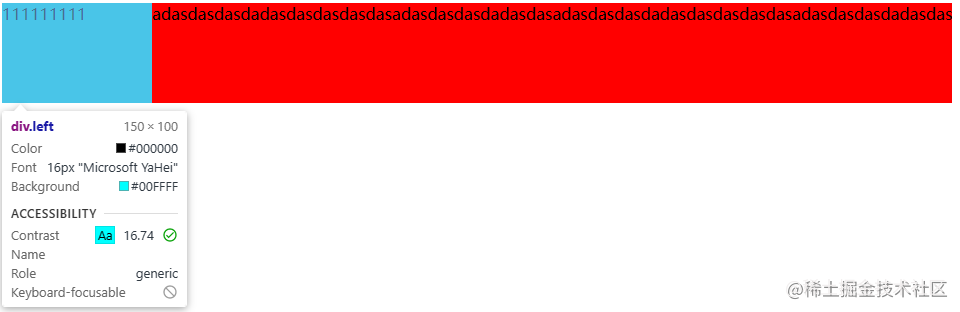
可以看到,left左边确实按照预期没有被缩小,但是right还是把超出了自身宽度
解决方案二(成功)
仔细理解弹性布局发现,对于flex属性的理解有一个误区,我们在给子元素使用flex属性时,理所应当的认为他会按照比例分配父元素的空间大小,但实际并不是如此
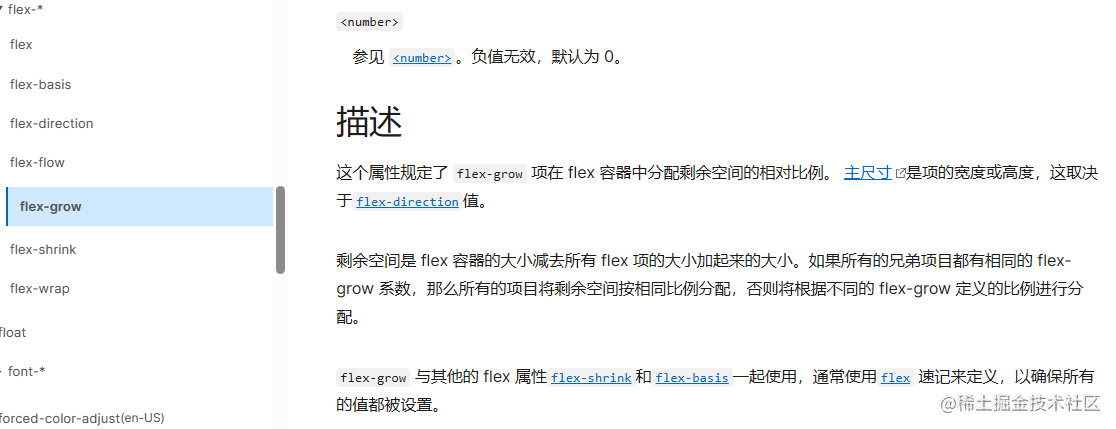
仔细查看flex-grow属性的描述不难发现,弹性布局的flex属性只是分配剩余空间
剩余空间:flex 容器的大小减去所有 flex 项的大小加起来的大小。如果所有的兄弟项目都有相同的 flex-grow 系数,那么所有的项目将剩余空间按相同比例分配,否则将根据不同的 flex-grow 定义的比例进行分配。

所以看到这里就不难理解了,flex属性只是 对父元素的多余空间按什么比例去分配,并不是按我们的理解意思为固定分配的比例,不会对子元素原本实际内容宽度进行处理,就跟flex-basis属性其实就是设置在分配剩余空间之前,当前子元素的实际空间大小
那么看到这里就有点疑惑了,方案一中的flex-basis属性不是使用了吗,为啥没有效果
flex: 0 0 50%;,禁止了子元素缩放以及分配空间,直接按照最后一个参数flex-basis属性各自分配固定50%左边元素left其实是成功了的,右边right为啥就失效了呢,不是已经设置好宽度了吗
浏览器默认为flex容器的子元素设置了 "min-width: auto;min-height: auto",这意味着子元素的最小宽度和高度不能小于其内容的宽度和高度。
所以才会发生上述现象,那么如何解决呢,我们直接把这个默认属性覆盖了,设置为min-width: 0,即使其内容为空或者宽度很小,也可以使得flex子元素在flex容器中正确地布局
解决代码如下
.flex {
width: 300px;
height: 100px;
display: flex;
}
.left {
flex: 0 0 50%;
background-color: aqua;
}
.right {
flex: 0 0 50%;
background-color: red;
min-width: 0;
min-height: 0;
overflow: hidden;
word-break: break-all;
}

如果使用flex:1;让弹性布局分配剩余空间,那么使用width:0或者min-width: 0都可以实现,即把子元素空间都设置为0,由flex来分配剩余所有空间
到此这篇关于flex子元素内容超出盒子容器宽度问题解决的文章就介绍到这了,更多相关flex子元素超出盒子容器内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!