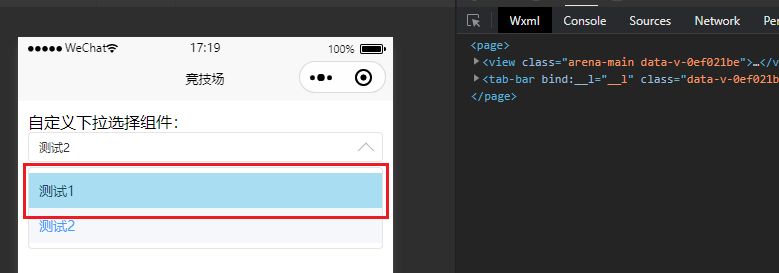
在开发微信小程序的时候,发现有的元素长按之后,出现了讨厌人的背景色,这就很奇怪,就想把它去掉,所以这里教一下方法:在所在元素添加css样式: 取消长按的背景
在开发微信小程序的时候,发现有的元素长按之后,出现了讨厌人的背景色,这就很奇怪,就想把它去掉,所以这里教一下方法:

在所在元素添加css样式:
// 取消长按的背景色
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
-webkit-user-select: none;
-moz-user-focus: none;
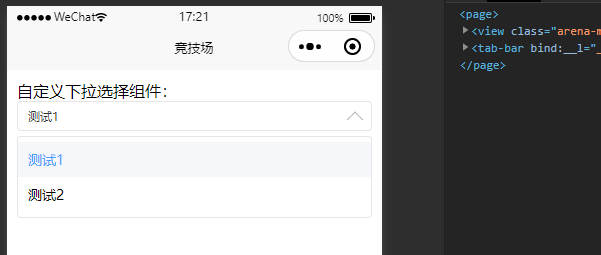
-moz-user-select: none;然后就没有了:

到此这篇关于CSS取消移动端长按元素背景色的文章就介绍到这了,更多相关css取消背景颜色内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!



