该方案使用场景:在html页面中使用react,主js文件index js和其它非react功能使用js模块化的方式开发,适合轻量级中小型应用index htm
该方案使用场景:在html页面中使用react,主js文件index.js和其它非react功能使用js模块化的方式开发,适合轻量级中小型应用
index.html代码:
引入react、react-dom、babel、moment、antd等
<!DOCTYPE html><html lang='zh-CN'><head> <title>React in HTML</title> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="libs/antd/antd.min.css"> <link rel="stylesheet" href="css/index.css"> <style type="text/css"> </style> <script type="text/javascript" src="libs/jquery-1.9.1.js"></script> <script type="text/javascript" src="libs/react/react.production.min.js"></script> <script type="text/javascript" src="libs/react/react-dom.production.min.js"></script> <script type="text/javascript" src="libs/babel/babel.min.js"></script> <script type="text/javascript" src="libs/moment/moment-with-locales.min.js"></script> <script type="text/javascript" src="libs/antd/antd-with-locales.min.js"></script></head><body> <input id='btn' type="button" class="index-btn" value="显示React组件" /> <script type="text/babel" src="components/HelloReact.jsx"></script> <script type="module" src="index.js"></script></body></html>
index.js代码:
import { ReactComponentContainer } from './ReactComponentContainer.js'let isShow = true;let helloReactContainer;$('#btn').on('click', function () { if (isShow) { helloReactContainer = new ReactComponentContainer('helloReact', HelloReact, { name: 'React' }); helloReactContainer.show(); isShow = false; $(this).val('隐藏React组件'); } else { helloReactContainer.hide(); isShow = true; $(this).val('显示React组件'); }});ReactComponentContainer.js代码:
该模块用于在html中显示隐藏react组件
class ReactComponentContainer { component componentProps componentContainerId constructor(componentContainerId, component, componentProps) { if ($('#' + componentContainerId).length == 0) { $('body').append('<div id="' + componentContainerId + '"></div>'); } this.componentContainerId = componentContainerId; this.component = component; this.componentProps = componentProps; } render(isShow) { ReactDOM.render( React.createElement( antd.ConfigProvider, { locale: antd.locales.zh_CN }, React.createElement(this.component, Object.assign({ isShow: isShow }, this.componentProps)) ), document.getElementById(this.componentContainerId) ); } show() { this.render(true); } hide() { this.render(false); }}export { ReactComponentContainer }HelloReact.jsx代码:
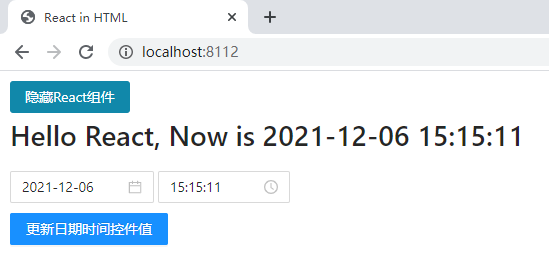
class HelloReact extends React.Component { dateFormat = 'YYYY-MM-DD' timeFormat = 'HH:mm:ss' constructor(props) { super(props); let now = new Date().valueOf(); this.state = { dateStr: moment(now).format(this.dateFormat), timeStr: moment(now).format(this.timeFormat) } this.onChangeDate = this.onChangeDate.bind(this); this.onChangeTime = this.onChangeTime.bind(this); this.updateDatePickerAndTimePicker = this.updateDatePickerAndTimePicker.bind(this); } onChangeDate(date, dateString) { this.setState({ dateStr: dateString }); } onChangeTime(time, timeString) { this.setState({ timeStr: timeString }); } updateDatePickerAndTimePicker() { let now = new Date().valueOf(); this.setState({ dateStr: moment(now).format(this.dateFormat), timeStr: moment(now).format(this.timeFormat) }); } render() { return <div style={{ display: this.props.isShow ? '' : 'none' }}> <h1>Hello {this.props.name}, Now is {this.state.dateStr} {this.state.timeStr}</h1> <antd.DatePicker onChange={this.onChangeDate} value={moment(this.state.dateStr, this.dateFormat)} /> <antd.TimePicker onChange={this.onChangeTime} value={moment(this.state.timeStr, this.timeFormat)} /> <br /> <antd.Button type="primary" size="default" style={{ marginTop: '10px' }} onClick={this.updateDatePickerAndTimePicker} >更新日期时间控件值</antd.Button> </div>; }}效果图:

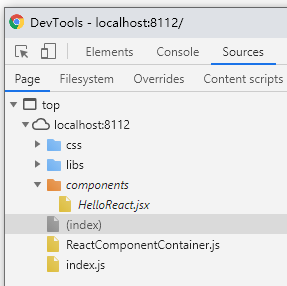
浏览器按F12弹出DevTools,在Sources选项卡中可以看到组件代码,方便打断点调试

遇到的问题:
无法使用es6的import语法导入react组件,es6的import和require.js都不认识jsx
react组件不是按需加载,只适合小型应用
Gitee代码地址:
https://gitee.com/s0611163/react-in-html
到此这篇关于在 HTML 页面中使用 React的文章就介绍到这了,更多相关html使用react内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!



