绿草如茵的草原上还有一条细细的河,袒露在阳光下,远远看去,像一条发光的银项链。
html页面中的多个连续的<li>标签在默认的情况下是竖向排列的,不过我们可以设置 li 标签的 CSS 样式,来使一个 ul 标签中的所有 li 标签都横向排列。
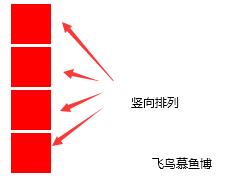
多个 html 中 li 标签默认竖向排列
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
#pic_list li{
width:40px;
height:40px;
margin:3px;
background:red;
list-style: none;
}
</style>
</head>
<body>
<ul id="pic_list">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>运行结果:
通过下面,可以发现,在默认情况下,<ul>中所有的<li>标签都是竖向排列的

li标签默认竖向排列
使用 css float 属性,使 li 标签横向排列
css代码改动下
#pic_list li{
width:40px;
height:40px;
margin:3px;
background:red;
list-style: none;
/*加个一个 float 属性*/
float: left;
}运行结果:

li标签水平横向排列
PS:由于 li 是块元素,可以使用 float: left; 让所有的 li 标签向左浮动,达到水平横向排行的效果
使用 css display 属性,使 li 标签水平排列
CSS代码修改如下:
#pic_list li{
width:40px;
height:40px;
margin:3px;
background:red;
list-style: none;
/*加个一个 display 属性*/
display: inline-block;
}PS: "display: inline-block",可以将 li 标签转换成行内块标签,以达到横向水平排列的效果。
以上就是html 中的 标签横向排列的方法。许多找借口的人,在享受了借口带来的短暂快乐后,起初有点自责,多多少少有点骗人的味道。可是重复的次数一多,也就变得无所谓了,原本有点良知的心变得麻木不仁。其实,正是借口绊住了前进的脚步,迷惑了原本聪慧的头脑,让成功离你而去。更多关于html 中的 标签横向排列的方法请关注haodaima.com其它相关文章!



