也许你要早上七点起床,晚上十二点睡觉,日复一日,踽踽独行。但只要笃定而动情地活着,即使生不逢时,你人生最坏的结果,也只是大器晚成。
在前端 html 页面的设计中,有个别需要向访客突出显示的元素时,可以加上一些阴影的效果,让它的辨识度更高,让访客可以一眼发现它存在。关于 html 元素的阴影效果的设置,可以使用 CSS3 中的属性 box-shadow ,下面就来和大家说一说,关于此属性的用法。
CSS3 box-shadow 属性详解
box-shadow:属性可以对 html 元素设置一个或多个下拉阴影的框。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
参数:
h-shadow:必需,水平阴影的位置,可以为负值
v-shadow:必需,垂直阴影的位置,可以为负值
blur:可选。模糊距离
spread:可选。阴影的大小
color:可选。阴影的颜色
inset:可选。从外层的阴影或内侧阴影
html div 外部阴影效果
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.div {
width:100px;
height:100px;
line-height: 100px;
/*这里设置的阴影*/
box-shadow: 0px 3px 14px 0px #aaa;
border:0;
margin:300px auto;
background-color: pink;
font-size: 12px;
text-align: center;
}
</style>
</head>
<body>
<div></div>
</body>
</html>html div 阴影效果如下图

DIV外部阴影效果
html div 内部阴影效果
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.div {
width:100px;
height:100px;
line-height: 100px;
/*这里设置的内部阴影为红色*/
box-shadow: inset 0px 3px 14px 0px #f91111;
border:0;
margin:300px auto;
background-color: pink;
font-size: 12px;
text-align: center;
}
</style>
</head>
<body>
<div>内部阴影</div>
</body>
</html>html div 内部阴影效果如下图:

DIV内部阴影效果
html 图片阴影效果
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
img{
box-shadow: 1px 8px 14px 0px #aaa;
border:0;
}
</style>
</head>
<body>
<img src="2006.jpg" />
</body>
</html>html img 阴影效果如下图:

图片外部阴影效果
box-shadow 属性设置技巧
如果单纯的从代码层面,设置 box-shadow 属性的参数感觉是有点困难的,但是我们可以借助浏览器的控制台来设置 box-shadow 属性,并且效果可以实实现实。
谷歌浏览器,F12,然后审核要设置阴影的元素,并找到它的CSS样式属性
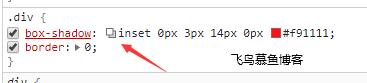
1、找到 box-shadow 属性:

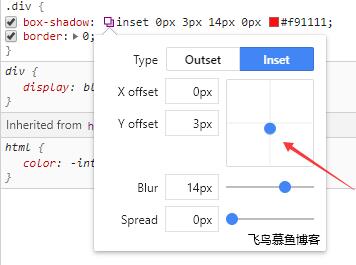
2、点击属性值前面的小方块,如下图,就可以自己设置啦

本文CSS3 给html元素加入阴影效果的方法到此结束。一切伟大的行动和思想,都有一个微不足道的开始。小编再次感谢大家对我们的支持!



