金灿灿的朝晖,渐渐染红了东方的天际,高高的黄山主峰被灿烂的云霞染成一片绯红。太阳在朝霞的迎接中,露出了红彤彤的面庞,霎时,万道金光透过树梢给水面染上了一层胭脂红。
因为平时在html页面中设计表格样式时,一般都是使用 DIV+CSS 的方式来实现,很少使用 table 表格元素,而今天图省事使用 table 表格元素时,发现设置其边框为的样式为双线的形式,所以就正对次问题,百度了一下解决方案。
table 表格的边框宽度不为0的样式
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
table,table tr td {
border:1px solid #ccc;
}
table tr td{
padding: 5px 10px;
}
</style>
<body>
<table>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
<td>内容</td>
</tr>
</table>
</body>
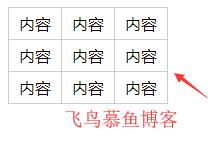
</html>代码运行结果:
通过下图可得知,table 的表格为双线的形式,但我们可以通过 css 中的 border-collapse 属性,将双线样式的边框合并为单线形式的边框。

css border-collapse属性
border-collapse:属性,为表格设置合并边框模型。
其属性值如下:
separate:默认值。边框会被分开。
collapse:将边框会合并为一个单线的边框
inherit:继承父元素的 border-collapse 属性的值,早期IE浏览器不支持此值。
实现 table 的单线边框的办法
为 table 表格的样式,为入 border-collapse 属性即可
修改以上代码中的,样式如下
<style>
table{
border-collapse: collapse;
}
table,table tr td {
border:1px solid #ccc;
}
table tr td{
padding: 5px 10px;
}
</style>运行结果:

到此这篇关于HTML table表格边框设置为单线的方法就介绍到这了。青春是太好,好到无论你怎么过都觉得浪掷。回头一看,都要生悔。更多相关HTML table表格边框设置为单线的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!



