小鱼们欢快的闹腾起来,有的甩动着尾巴,有的吐着泡泡,有的扭动着身体,互相追玩,好不热闹。春天来了!你看,融化的冰水把小溪弄醒了。 "丁粳、丁粳 ",它就像大自然的神奇歌手,唱着清脆悦耳的歌,向前奔流……
在html页面制作中,可以利用 CSS 中的 transform 属性对图片进行旋转,缩放,移动或倾斜的操作。而今天我们只说说 transform 属性对图片进行等比例的缩放操作。
css transform 属性的介绍
transform:该属性向元素应用 2D 或 3D 转换。它允许我们对元素进行旋转、缩放、移动或倾斜的操作。
缩放使用值:
scaleY(n):对高度进行缩n倍的缩放
scaleX(n):对宽度进行缩放,n指的是缩放比例
scale(n):对整体高度和宽度进行缩放,n为缩放的比例,为数字
示例代码:
transform: scale(2)
css图片宽度缩放
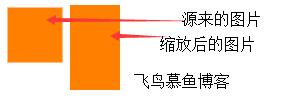
scaleX():可以对元素(图片)的宽度进行缩放,以下代码是将原来的图片的宽度放大了2倍。
示列代码:
<img src="biao.png" > <br/> <!--宽度缩放--> <img src="biao.png" style="transform:scaleX(2);">
运行结果:

css图片高度缩放
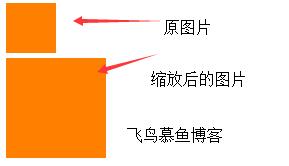
scaleY():可以对元素的高度进行缩放,以下示例把原图片的高放大了2倍
示例代码:
<img src="biao.png" style="margin: 5px;" > <!--对高度进行缩放操作--> <img src="biao.png" style="transform:scaleY(2);">
运行结果:

css图片等比例缩放
scale(n):可以对元素的整体进行缩放,可以填入 X Y值,也可以填写一个值
示例代码:
<img src="biao.png" style="margin: 5px;" > <br/><br /> <!--对全局进行缩放操作--> <img src="biao.png" style="transform:scale(2,2);margin-left: 30px;">
运行结果:

案例:鼠标划过,图片等比例缩放
示例代码:
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.divimg{
width: 270px;
height: 180px;
overflow: hidden;
}
.divimg:hover img{
-moz-transform:scale(1.1);
-webkit-transform:scale(1.1);
-o-transform:scale(1.1);
transform:scale(1.1);
}
</style>
<body>
<div class="divimg">
<img src="https://www.feiniaomy.com/zb_users/upload/2019/08/201908301567161510836571.jpg" >
</div>
</body>
</html>运行结果:

本文html页面中css缩放图片的方法到此结束。精彩的人生总有精彩的理由,笑到最后的才会笑得最甜。小编再次感谢大家对我们的支持!



