即使没有人为你鼓掌,也要优雅的谢幕,感谢自己的认真付出。我们未来都是巨星,别人信不信无所谓,我们自己必须坚信!
在使用可编辑的DIV标签做为输入框时,发现按回车后会自动生成一个div元素,如果想回车时直接生成一个br的标签该如何做呢?下面就介绍一种利用JQ实现可编辑DIV标签按回车后生成<br/>标签的方法。
div可编辑时回车自动生成<br/>标签的方法
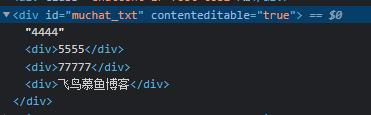
在浏览器中,div可编辑时如果按回车,会自动生成一个DIV或P标签。可以查看下面的图示。

如果想可编辑DIV中回事生成div标签换成<br/>标签,可以使用JQ来监听回车事件,并阻止写入DIV或P标签,写一个<br/>标签!
示例代码:
<div id="muchat_txt" contenteditable="true"></div>
<script>
$('#muchat_txt[contenteditable]').keydown(function(e) {
if (e.keyCode === 13) {
document.execCommand('insertHTML', false, '<br>‌');
e.preventDefault();
}
});
</script>PS:‌ 为不可见的空格,必须要加哦,否则鼠标不会换行的!
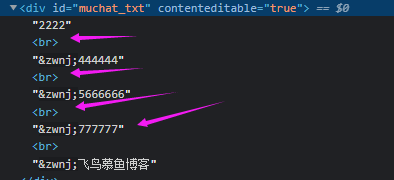
示例运行后的结果:

到此这篇关于div可编辑时回车自动生成br标签的方法就介绍到这了。无意识地慌张,彷徨,迷茫,甚至恐惧。还是要与人群多接触多交流!打开门,推开窗,行走,在路上!做自己,却不拘泥与自我,说话,思考,然后静静地就好!更多相关div可编辑时回车自动生成br标签的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!



