HarmonyOS 简介
华为鸿蒙系统 [1] (HUAWEI HarmonyOS),是华为在2019年8月9日于东莞举行华为开发者大会,正式发布的操作系统鸿蒙OS。
HarmonyOS 是华为基于开源项目OpenHarmony 开发的面向多种全场景智能设备的商用版本。
华为鸿蒙系统是一款全新的面向全场景的分布式操作系统,创造一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起,将消费者在全场景生活中接触的多种智能终端实现极速发现、极速连接、硬件互助、资源共享,用合适的设备提供场景体验。
概述
JS UI框架是一种跨设备的高性能UI开发框架,支持声明式编程和跨设备多态UI。
阅读本开发指南前,开发者需要掌握以下基础知识:
- HTML5
- CSS
- JavaScript
关于组件和接口的详细参考文档请参见JS API参考。
说明
本文档适用于手机(Phone)、平板(Tablet)、智慧屏(TV)和智能穿戴(Wearable)应用开发,针对轻量级智能穿戴(LiteWearable)请参考轻量级智能穿戴开发。
基础能力
声明式编程
JS UI框架采用类HTML和CSS声明式编程语言作为页面布局和页面样式的开发语言,页面业务逻辑则支持ECMAScript规范的JavaScript语言。JS UI框架提供的声明式编程,可以让开发者避免编写UI状态切换的代码,视图配置信息更加直观。
跨设备
开发框架架构上支持UI跨设备显示能力,运行时自动映射到不同设备类型,开发者无感知,降低开发者多设备适配成本。
高性能
开发框架包含了许多核心的控件,如列表、图片和各类容器组件等,针对声明式语法进行了渲染流程的优化。
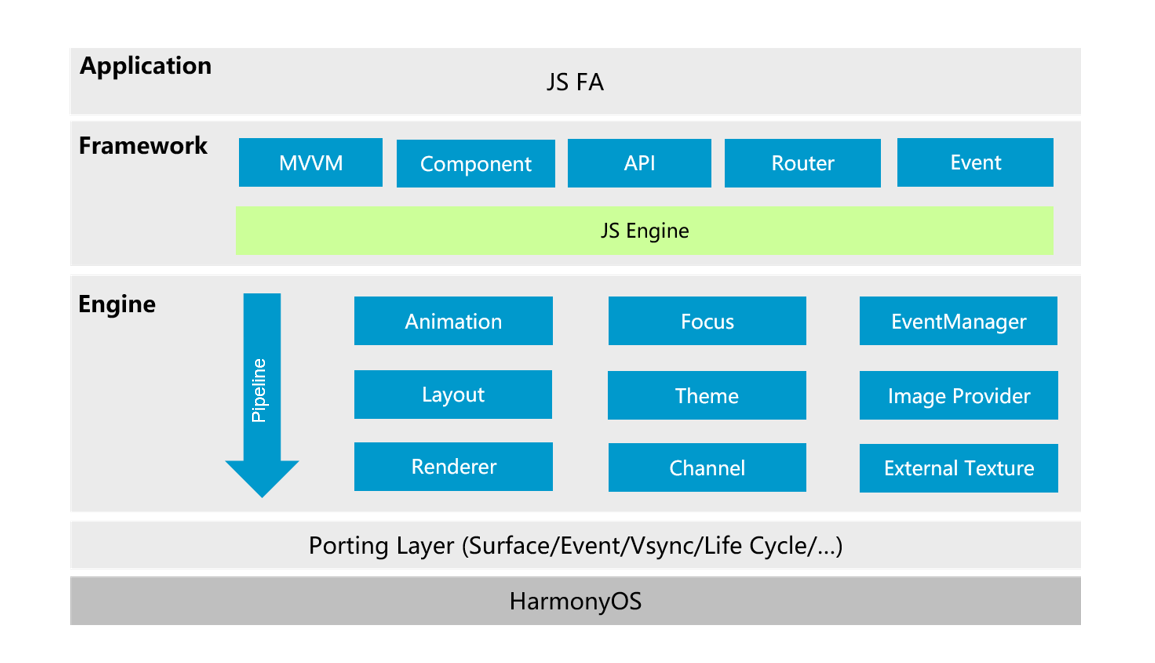
整体架构
JS UI框架包括应用层(Application)、前端框架层(Framework)、引擎层(Engine)和平台适配层(Porting Layer)。

Application
应用层表示开发者使用JS UI框架开发的FA应用,这里的FA应用特指JS FA应用。使用Java开发FA应用请参考Java UI框架。
Framework
前端框架层主要完成前端页面解析,以及提供MVVM(Model-View-ViewModel)开发模式、页面路由机制和自定义组件等能力。
Engine
引擎层主要提供动画解析、DOM(Document Object Model)树构建、布局计算、渲染命令构建与绘制、事件管理等能力。
Porting Layer
适配层主要完成对平台层进行抽象,提供抽象接口,可以对接到系统平台。比如:事件对接、渲染管线对接和系统生命周期对接等。
到此这篇关于HarmonyOS JS UI框架开发指南讲解的文章就介绍到这了,更多相关HarmonyOS JS UI框架开发指南内容请搜索好代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持好代码网!