flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
框架概况
Flutter是谷歌的移动UI框架 [4] ,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。它也是构建未来的Google Fuchsia [1] 应用的主要方式。
Flutter组件采用现代响应式框架构建,这是从React中获得的灵感,中心思想是用组件(widget)构建你的UI。 组件描述了在给定其当前配置和状态时他们显示的样子。当组件状态改变,组件会重构它的描述(description),Flutter会对比之前的描述, 以确定底层渲染树从当前状态转换到下一个状态所需要的最小更改。
发展历史
Flutter的第一个版本被称为“Sky”,运行在Android操作系统是。它是在2015年Dart开发者峰会 [3] 上亮相的,其目的是能够以每秒120帧的速度持续渲染。
Beta
Beta1版本于2018年2月27日在2018 世界移动大会公布 [5] 。
Beta2版本2018年3月6日发布 [6] 。
Windows
1. 下载安装包
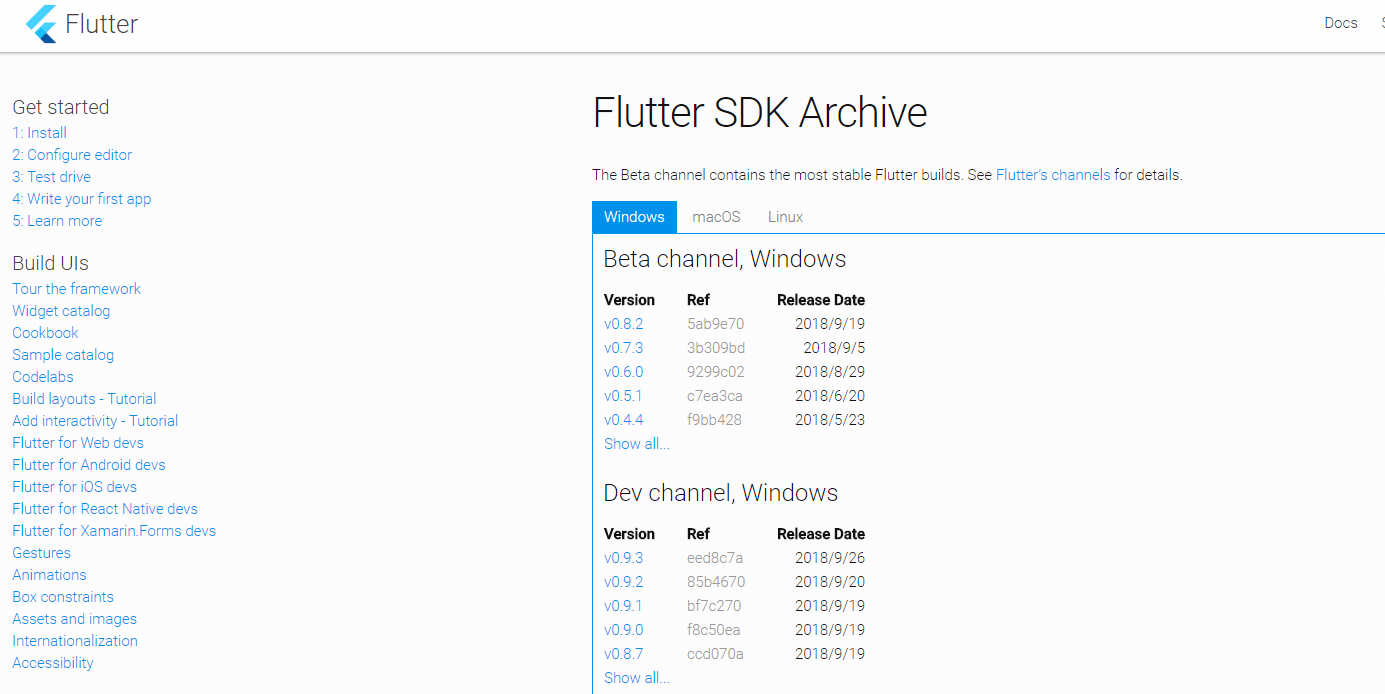
因为下载安装包需要一定的时间,所以先把进行安装包的下载。可以去官网下载:Download Flutter  可以去 Flutter github 下载安装包:Download Flutter Zip
可以去 Flutter github 下载安装包:Download Flutter Zip
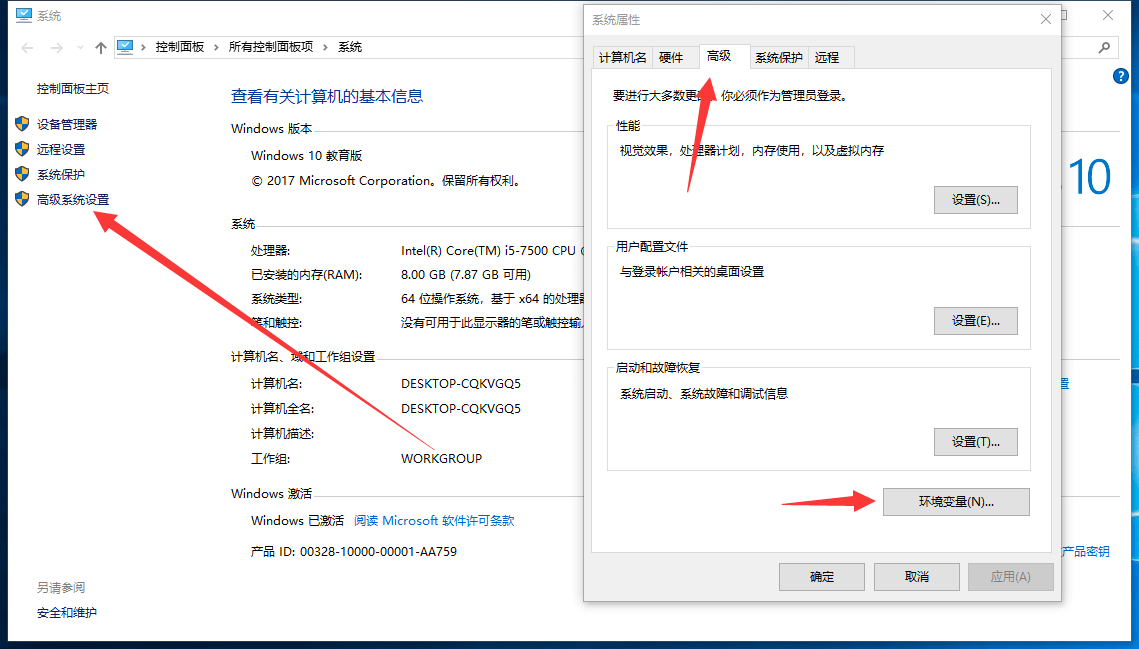
2. 配置环境变量
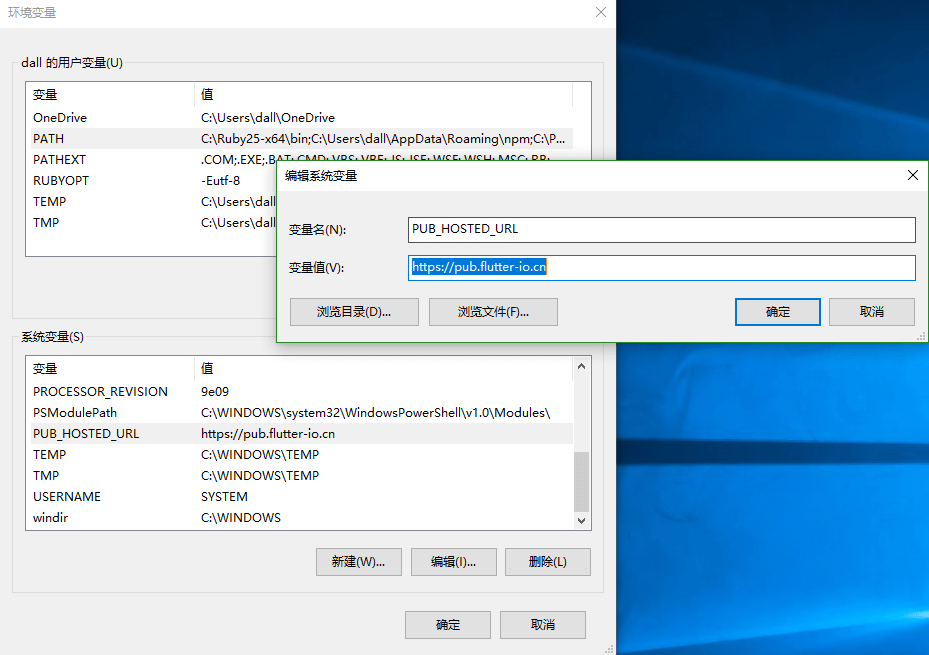
PUB_HOSTED_URL = https://pub.flutter-io.cn
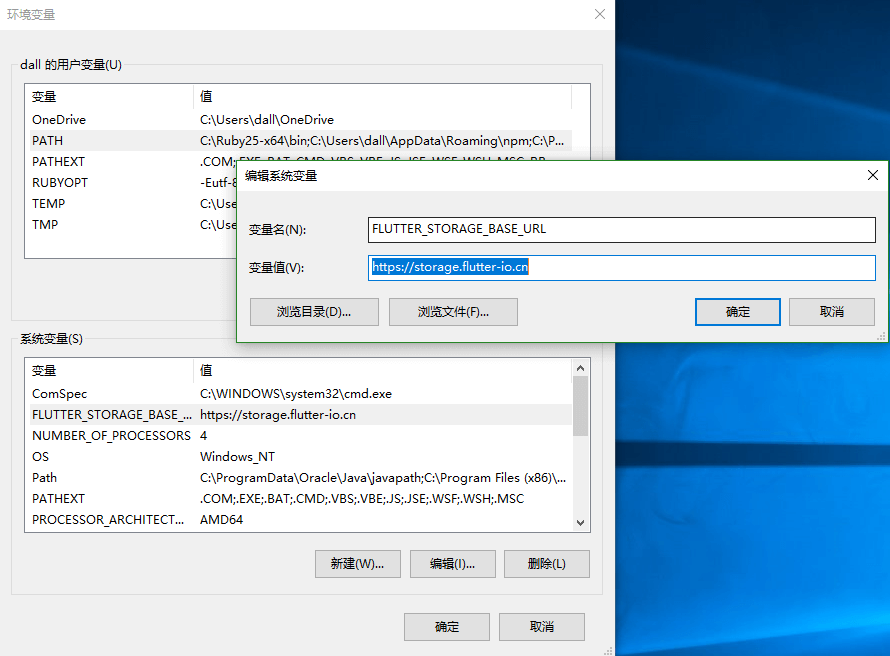
FLUTTER_STORAGE_BASE_URL = https://storage.flutter-io.cn
在 等待下载 过程中配置一下环境变量
在 下载完安装包 后,
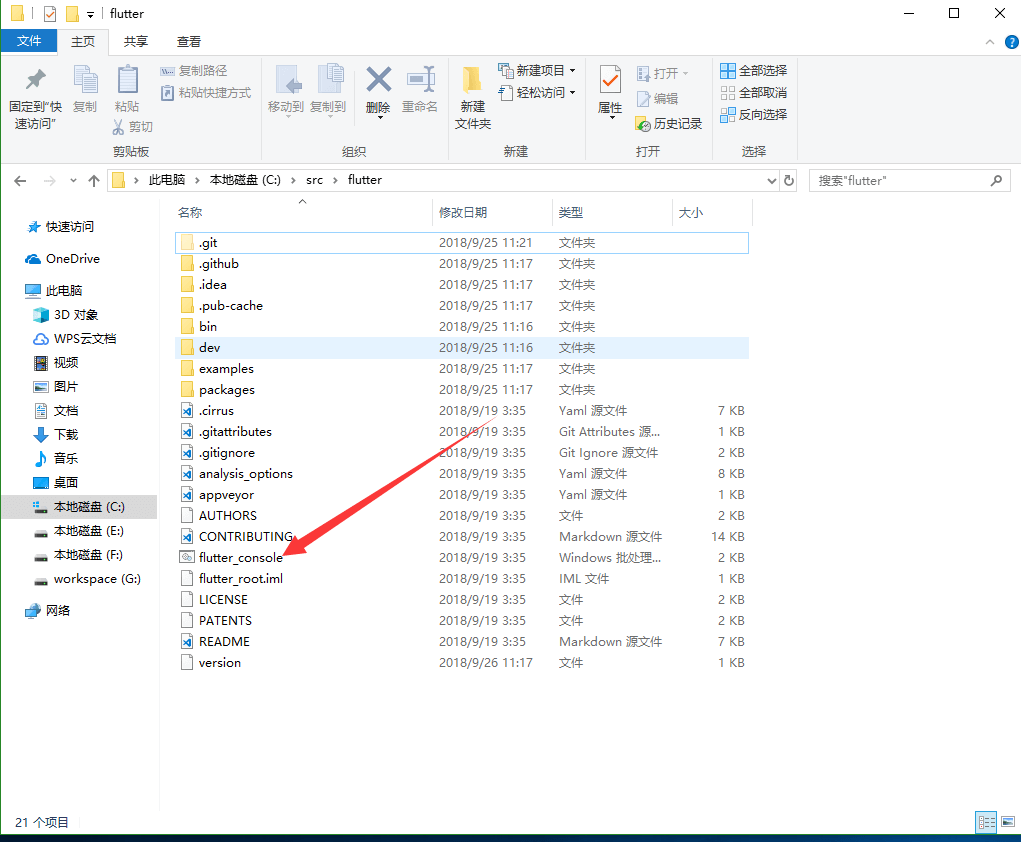
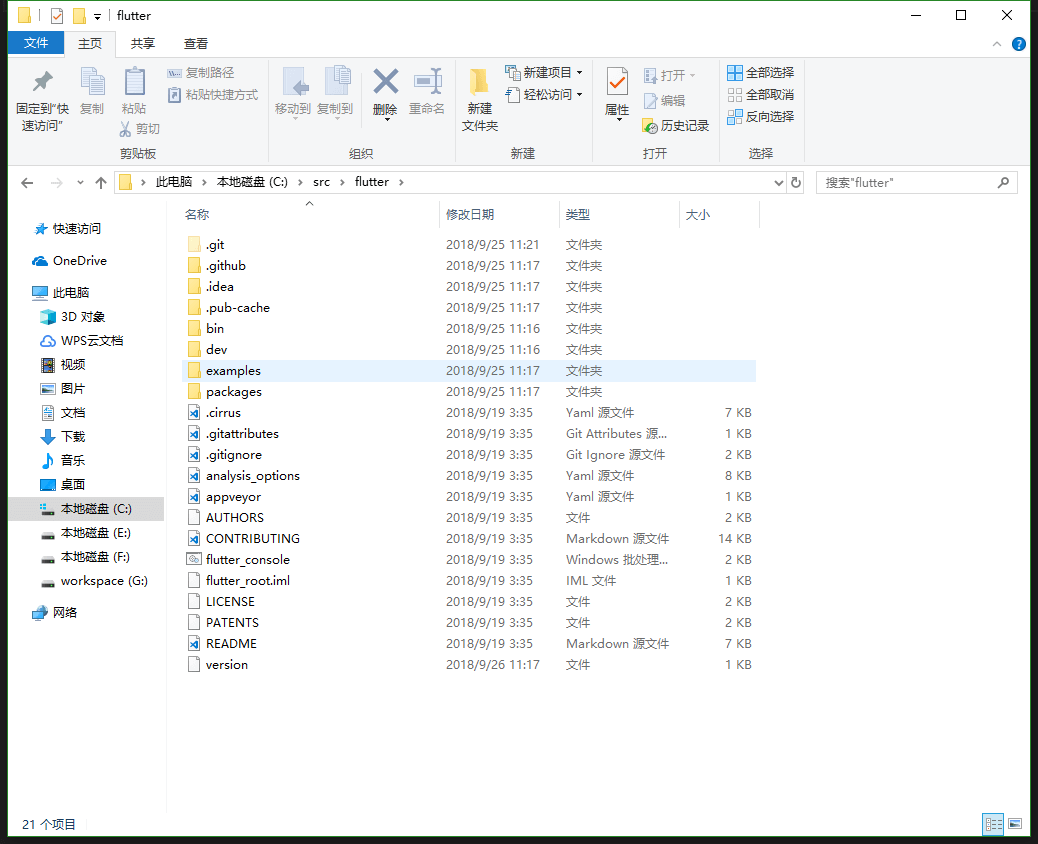
- 把它解压到你想安装 Flutter SDK 的路径(我是在
C:\src\flutter)
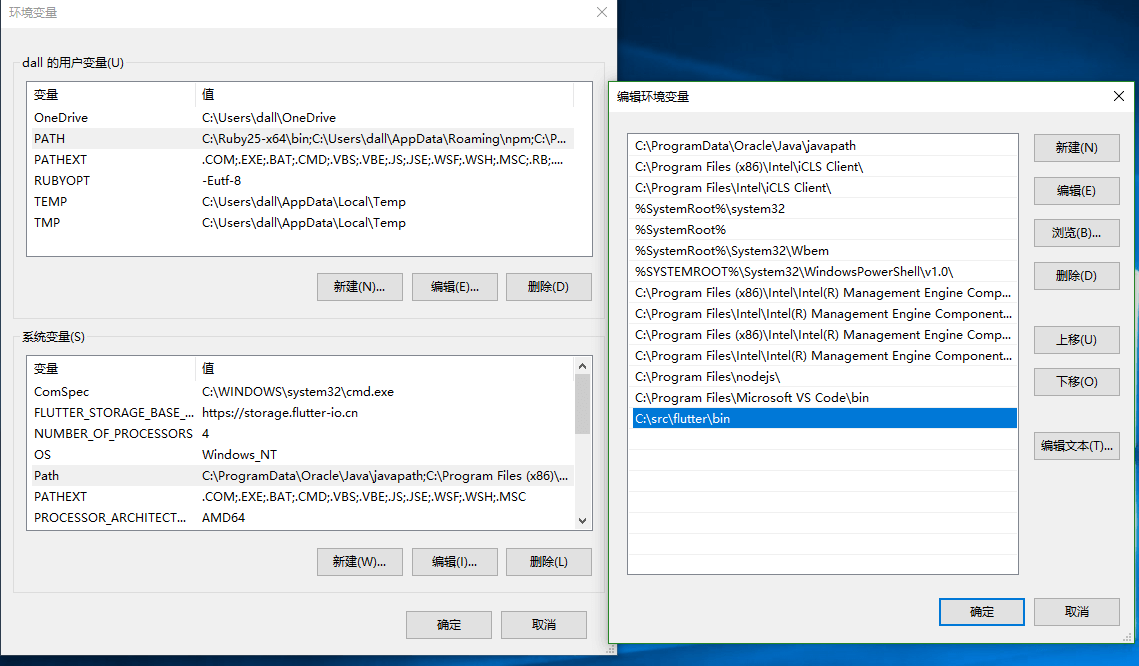
- 在 系统变量 下检查是否有名为“Path(PATH)”的条目: a. 如果该条目存在,左键双击击进入该项 编辑 > 新增 b. 如果条目不存在, 点击下面 新建, 变量名为
Path,变量值为C:\src\flutter\bin
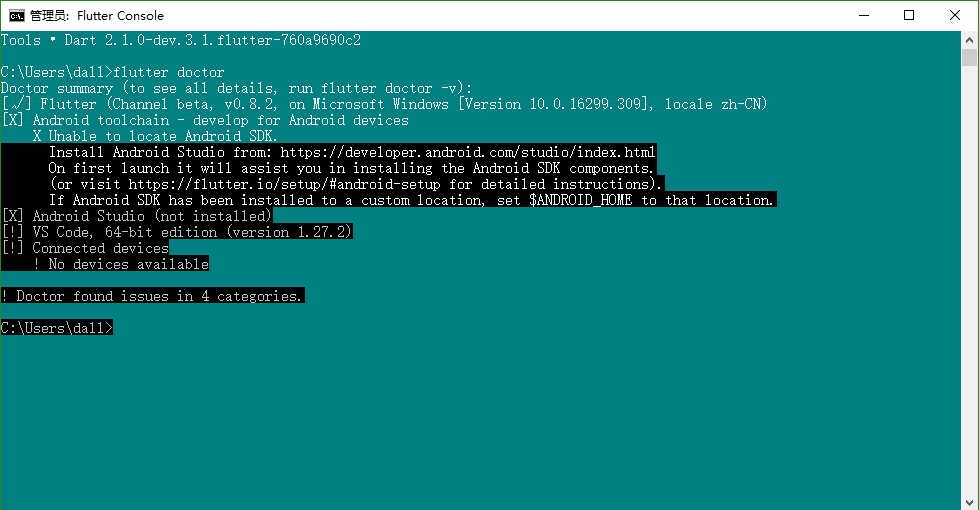
3. 运行 Flutter doctor
-
输入
flutter doctor, 检查还需要安装的项目 如上图,显示 [X] 的为没有安装的项目
如上图,显示 [X] 的为没有安装的项目- 如果是前端仔,建议用 VScode,跳到 VSCode Flutter 配置
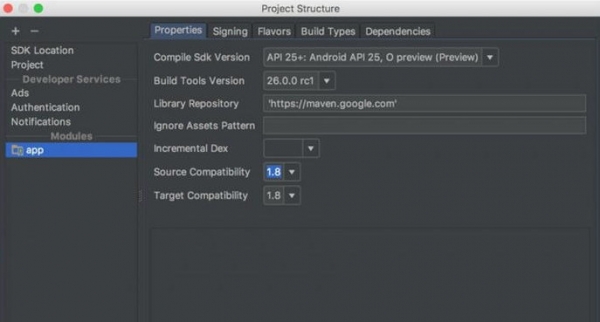
- 如果是安卓仔,那就直接可以用 Android Studio
4. 配置 VSCode
- 打开命令面板(快捷键:
Ctrl + Shift + P) - 安装扩展,搜索 flutter点击安装,发现 Dart 也一起安装好了
- 验证
- 打开命令面板
- 输入 'doctor',选择 'Flutter: Run Flutter Doctor'
- 查看 “OUTPUT” 窗口中的输出是否有问题
- 创建项目
- 打开命令面板
- 选择 'Flutter: New Project'
- 项目命名,遵循谷歌下划线命名,使用驼峰命名会报错