正文
今天我将向您展示 4 个非常有用的 Flutter 技巧,您可以立即应用到您的项目。我不会向您展示任何包或扩展,就像我通常做的那样,但是非常简单,但是非常有用的提示!
简化 Assert 管理
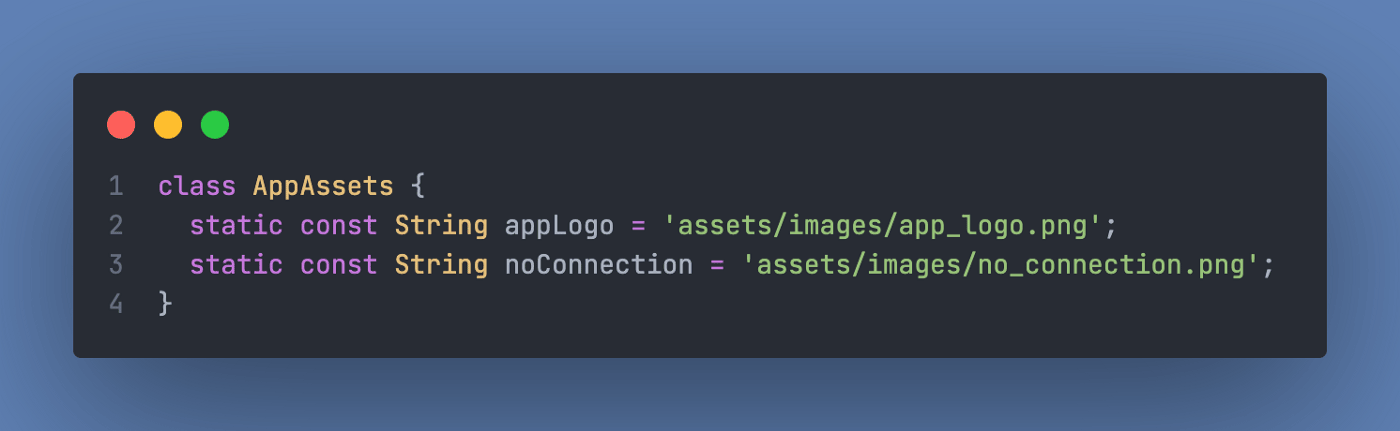
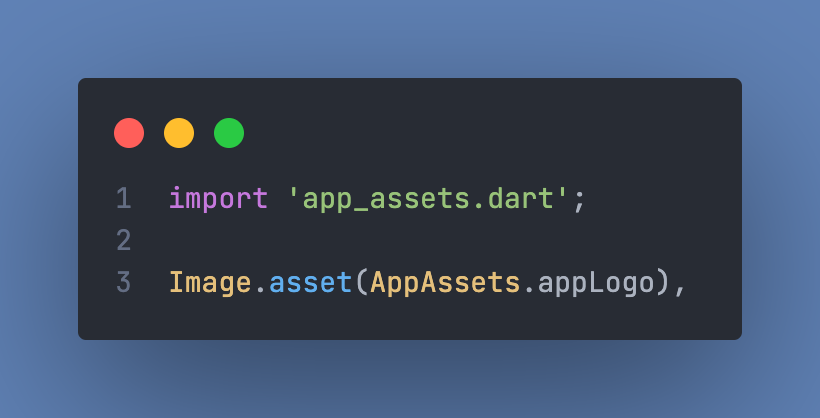
管理 Assert 可能非常困难。如果你想在你的应用程序中多次使用一个图像,你必须一次又一次地指定路径。但是有一个简单得多的解决方案。创建一个 App Assets 类,用于存储所有的 App Assert。现在您可以轻松地使用 AppAssets.appLogo 或 AppAssets.noConnection 调用 Assert。


更容易 imports
在一个文件的开头看到和管理成千上万的导入真的很烦人。这就是为什么我要向你们展示一种轻松减少进口的方法。
假设你有一个文件夹叫做 Constants, 里面的文件包括 app_colors.dart, app_fonts.dart, app_theme.dart, app_constants and app_assets.dart are.

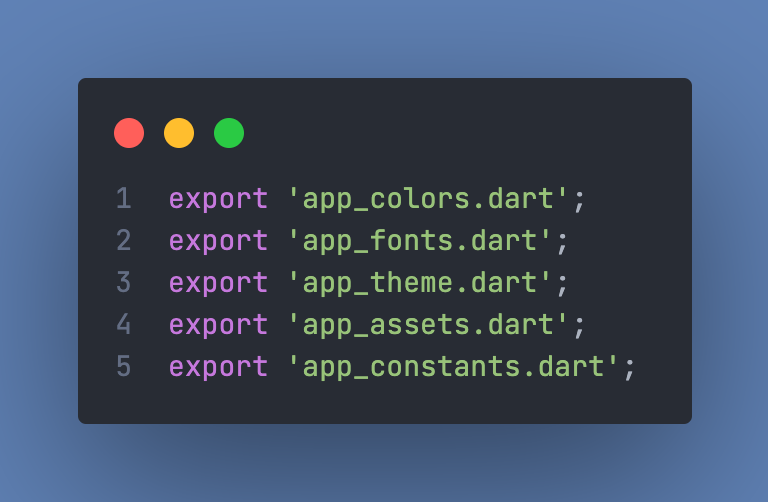
在这个文件夹中,您现在创建一个名为 constant.dart 的新文件。

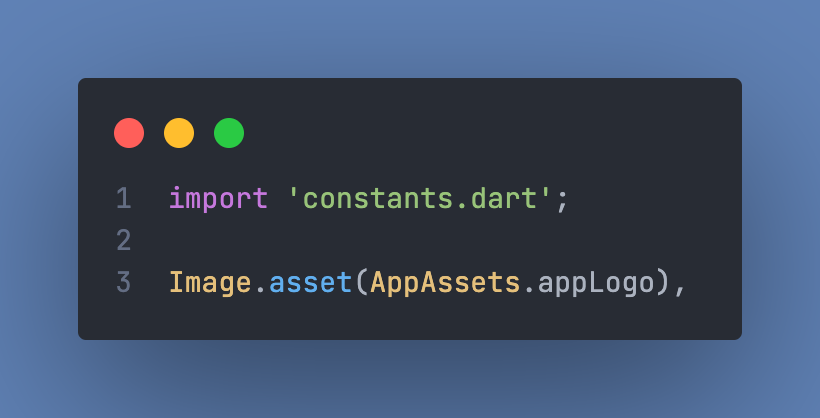
在这里,您为每个文件编写一个导出语句。现在你可以通过简单的导入 constant.dart 来访问你的每个文件:


从按钮上移除飞溅效果

当你点击一个按钮时,每个人都知道这种飞溅效果,我一点也不喜欢。
所以我将向你们展示如何用一条线消除这种效果。
为此你必须使用 splashFactory:

现在你的按钮在按下的时候看起来像这样:

(我一直在点击按钮)
更简单的平台小工具
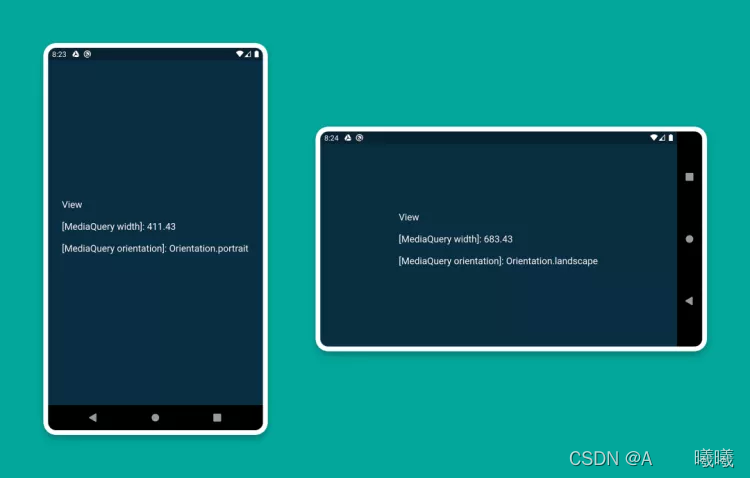
每个 Flutter 开发人员可能都知道当你查询用户是 iOS 还是 Android 时的情况。因此,您然后显示一个特定的 wdiget,例如 Switch 或 CupertinoSwitch。但是如果我告诉你,你不需要一个查询,也不需要两个小工具呢?怎么做到的?这就是我现在要展示给你们的:
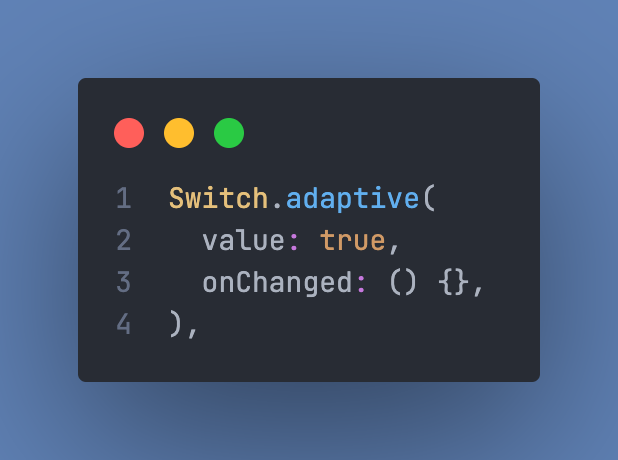
许多可用于安卓和 iOS 的小工具都有一个。安卓版本的自适应扩展。例如,让我们用。适应的:



好的,这已经很好了,但是最好的还在后面: 这也可以用于图标。要做到这一点,你只需要使用 Icons.adaptive.share 在 Android 和 iOS 上显示一个共享图标。
我不知道这些小工具具体适用于哪些部件,但无论如何,Slider、 SwitchListTile 和 CircularProgressIndicator 都可以使用这个特性。
可见性小工具
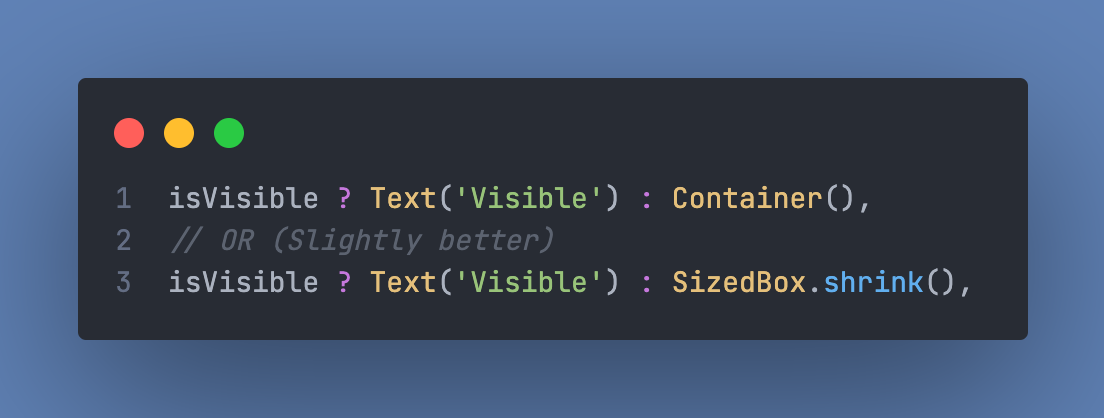
使用 bool 来查询一个小部件是否应该可见通常是这样的:

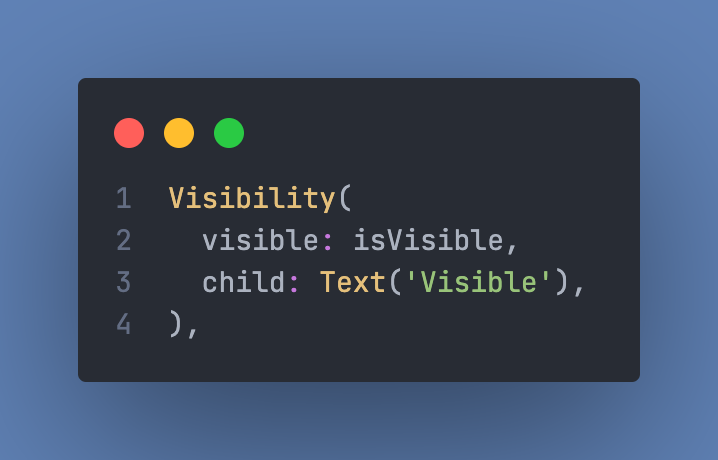
但是还有一个名为可见性的小工具可以做到这一点:

这样看起来好多了,对吧?
以上就是Android开发中Flutter组件实用技巧的详细内容,更多关于Android开发Flutter组件的资料请关注好代码网其它相关文章!