一:弹性布局(Flex)
弹性布局允许子组件按照一定比例来分配父容器空间。弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等。Flutter中的弹性布局主要通过Flex和Expanded来配合实现
Flex({
Key? key,
required this.direction,//Axis.vertical,Axis.horizontal,/弹性布局的方向, Row默认为水平方向,Column默认为垂直方向
this.mainAxisAlignment = MainAxisAlignment.start,//主轴排列方式
this.mainAxisSize = MainAxisSize.max,
this.crossAxisAlignment = CrossAxisAlignment.center,//交叉轴排列方式
this.textDirection,//
this.verticalDirection = VerticalDirection.down,//设置垂直方向上的子 Widget 的排列顺序,默认为 VerticalDirection.down
this.textBaseline, // NO DEFAULT: we don't know what the text's baseline should be//设置文字对齐的基线类型
this.clipBehavior = Clip.none,
List<Widget> children = const <Widget>[],//子组件
}) : assert(direction != null),
assert(mainAxisAlignment != null),
assert(mainAxisSize != null),
assert(crossAxisAlignment != null),
assert(verticalDirection != null),
assert(crossAxisAlignment != CrossAxisAlignment.baseline || textBaseline != null, 'textBaseline is required if you specify the crossAxisAlignment with CrossAxisAlignment.baseline'),
assert(clipBehavior != null),
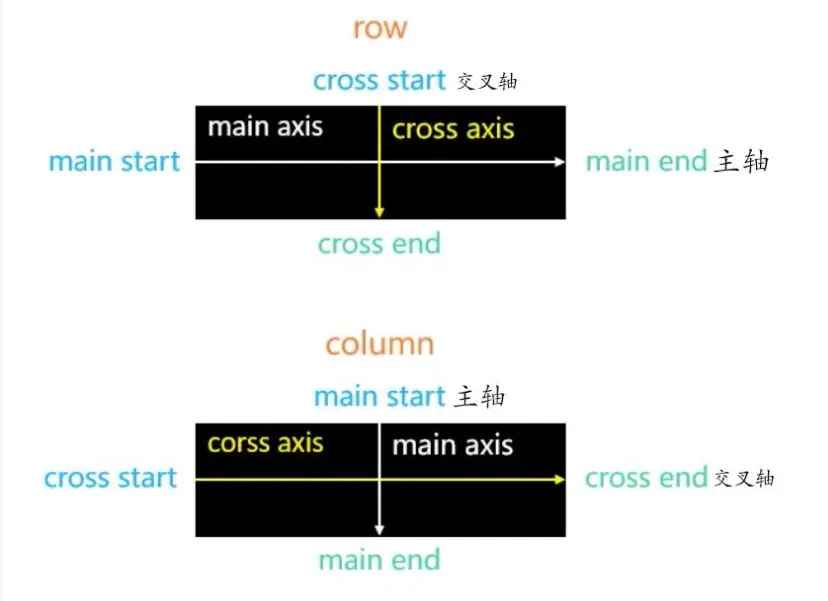
super(key: key, children: children);1. direction设置主轴方向
可设置的值为 Axis.horizontal 和 Axis.vertical,交叉轴与主轴方向垂直。
在Flutter中,Row组件和Column组件都继承自Flex组件
- (1).Flex组件和Row、Column属性主要的区别就是多一个direction。
- (2).当direction的值为Axis.horizontal的时候,则是Row。
- (3).当direction的值为Axis.vertical的时候,则是Column
2. mainAxisAlignment设置子 Widget沿着主轴方向的排列方式
默认MainAxisAlignment.start,可设置的方式如下:
MainAxisAlignment.start:左对齐,默认值;
MainAxisAlignment.end:右对齐;
MainAxisAlignment.center:居中对齐;
MainAxisAlignment.spaceBetween:两端对齐;
MainAxisAlignment.spaceAround:每个 Widget 两侧的间隔相等,与屏幕边缘的间隔是其他 Widget 之间间隔的一半;
MainAxisAlignment.spaceEvently:平均分布各个 Widget,与屏幕边缘的间隔与其他 Widget 之间的间隔相等.
3. mainAxisSize设置主轴的大小
默认 MainAxisSize.max,可设置的值如下:
MainAxisSize.max:主轴的大小是父容器的大小;
MainAxisSize.min:主轴的大小是其子 Widget 大小之和。
4. crossAxisAlignment设置子 Widget 沿着交叉轴方向的排列方式
默认 CrossAxisAlignment.center,可设置的方式如下:
CrossAxisAlignment.start:与交叉轴的起始位置对齐;
CrossAxisAlignment.end:与交叉轴的结束位置对齐;
CrossAxisAlignment.center:居中对齐;
CrossAxisAlignment.stretch:填充整个交叉轴;
CrossAxisAlignment.baseline:按照第一行文字基线对齐。
5. verticalDirection设置垂直方向上的子 Widget 的排列顺序
默认为 VerticalDirection.down,设置方式如下:
VerticalDirection.down:start 在顶部,end 在底部;
VerticalDirection.up:start 在底部,end 在顶部。
6. textBaseline设置文字对齐的基线类型
可设置的值如下:
TextBaseline.alphabetic:与字母基线对齐;
TextBaseline.ideographic:与表意字符基线对齐;
栗子:
return Scaffold(
body: Center(
child: Flex(
direction: Axis.vertical,////弹性布局的方向, Row默认为水平方向,Column默认为垂直方向
mainAxisAlignment: MainAxisAlignment.spaceBetween,//主轴两端对齐
mainAxisSize: MainAxisSize.max,//父类容器大小
crossAxisAlignment: CrossAxisAlignment.center,//交叉轴居中对齐
children: [
Container(
width: 200,
height: 20,
color: Colors.purple,
child: Text('我是第一列'),
),
Container(
width: 150,
height: 20,
color: Colors.orange,
child: Text('我是第二列'),
),
Container(
width: 100,
height: 20,
color: Colors.red,
child: Text('我是第三列'),
)
],
),
),
);
二:Flutter组件之Row水平排列
//水平排列
Row({
Key? key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection? textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline? textBaseline, // NO DEFAULT: we don't know what the text's baseline should be
List<Widget> children = const <Widget>[],
}) : super(
children: children,
key: key,
direction: Axis.horizontal,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);
栗子:
return Scaffold(
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,//主轴两端对齐
mainAxisSize: MainAxisSize.max,//父类容器大小
crossAxisAlignment: CrossAxisAlignment.center,//交叉轴居中对齐
children: [
Container(
width: 100,
height: 100,
color: Colors.purple,
child: Text('我是第一行'),
),
Container(
width: 100,
height: 50,
color: Colors.orange,
child: Text('我是第二行'),
),
Container(
width: 100,
height: 30,
color: Colors.red,
child: Text('我是第三行'),
)
],
),
),
);
三:Flutter组件之垂直排列Column
Column({
Key? key,
MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
MainAxisSize mainAxisSize = MainAxisSize.max,
CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
TextDirection? textDirection,
VerticalDirection verticalDirection = VerticalDirection.down,
TextBaseline? textBaseline,
List<Widget> children = const <Widget>[],
}) : super(
children: children,
key: key,
direction: Axis.vertical,
mainAxisAlignment: mainAxisAlignment,
mainAxisSize: mainAxisSize,
crossAxisAlignment: crossAxisAlignment,
textDirection: textDirection,
verticalDirection: verticalDirection,
textBaseline: textBaseline,
);栗子:
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,//主轴两端对齐
mainAxisSize: MainAxisSize.max,//父类容器大小
crossAxisAlignment: CrossAxisAlignment.start,//交叉轴居中对齐
children: [
Container(
width: 150,
height: 100,
color: Colors.purple,
child: Text('我是第一Column列'),
),
Container(
width: 100,
height: 50,
color: Colors.orange,
child: Text('我是第二Column列'),
),
Container(
width: 200,
height: 30,
color: Colors.red,
child: Text('我是第三Column列'),
)
],
),
),
);
以上就是Flutter弹性布局Flex水平排列Row垂直排列Column使用示例的详细内容,更多关于Flutter弹性布局水平垂直排列的资料请关注好代码网其它相关文章!

