flutter 常见圆角处理圆角处理是 flutter 中不可回避的,头像、背景、自定义裁切等等。
这篇文摘罗列了常见的几种圆角处理代码。
效果代码 githu
flutter 常见圆角处理
圆角处理是 flutter 中不可回避的,头像、背景、自定义裁切等等。
这篇文摘罗列了常见的几种圆角处理代码。
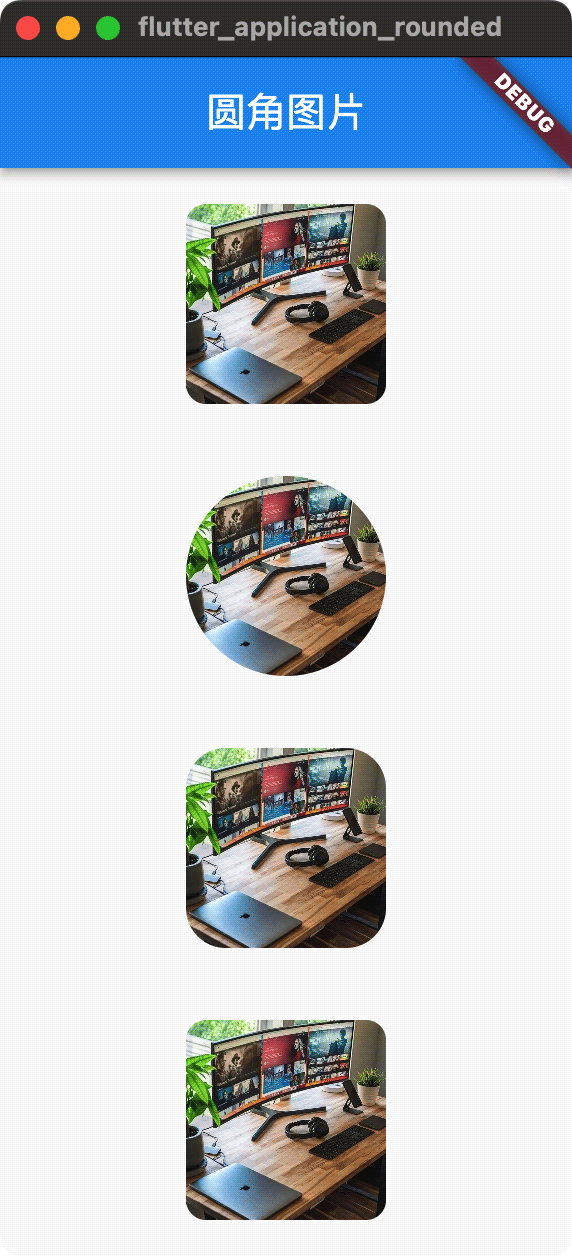
效果

步骤
ClipRRect 方式:
这种方式是包裹在图片上,然后通过裁切的方式进行圆角处理,很常见。
如果你要裁切成圆形,Radius = 边长 / 2
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.asset(
'assets/desktop.jpg',
width: 100,
height: 100,
fit: BoxFit.cover,
),
);
ClipOval 方式:
直接对一张图片进行圆形裁切,一般用在用户头像处理。
ClipOval(
child: Image.asset(
'assets/desktop.jpg',
width: 100,
height: 100,
fit: BoxFit.cover,
),
);
ClipPath 方式:
这种方式用在自定义裁切一张图片,比如机票左右两侧的三角凹陷。
你需要自定义一个 Clip Path。
class MyCustomClipper1 extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = Path();
// 四个圆角,圆角半径为20
path.addRRect(RRect.fromLTRBR(
0, 0, size.width, size.height, const Radius.circular(20)));
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
return false;
}
}
ClipPath(
clipper: MyCustomClipper1(),
child: Image.asset(
'assets/desktop.jpg',
width: 100,
height: 100,
fit: BoxFit.cover,
),
);
BoxDecoration 方式:
这种方式用在背景图片的圆角处理,比如用户首页封面图,广告轮播图。
Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(10)),
image: DecorationImage(
image: AssetImage('assets/desktop.jpg'),
fit: BoxFit.cover,
),
),
width: 100,
height: 100,
);
小结
本文罗列了4中常见圆角处理方式,更多关于flutter 常见圆角处理的资料请关注好代码网其它相关文章!
以上就是flutter 常见圆角处理示例详解的详细内容,更多关于flutter 常见圆角处理的资料请关注好代码网其它相关文章!

