相关好代码教程
好代码教程地址:帝国CMS搜索表单变量说明
单条件搜索的表单制作范例
1)表单范例1:
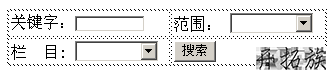
用Dreamweaver制作好表单: 设计视图:

代码模式下的表单代码
<table width="320" border="0" cellspacing="1" cellpadding="3"> <form name="searchform" method="post" action="/e/search/index.php"> <tr> <td>关键字:<input name="keyboard" type="text" size="10"></td> <td>范围: <select name="show"> <option value="title">标题</option> <option value="smalltext">简介</option> <option value="newstext">内容</option> <option value="writer">作者</option> <option value="title,smalltext,newstext,writer">搜索全部</option> </select></td> </tr> <tr> <td>栏 目: <select name="classid"> <option value="0">搜索全部</option> <option value="1">新闻中心</option> <option value="4">技术文档</option> <option value="22">下载中心</option> </select></td> <td><input type="submit" name="submit" value="搜索"></td> </tr> </form> </table>
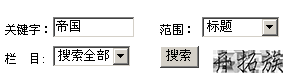
最终搜索表单显示效果为下图:

搜索表单多条件并列搜索的语法说明
多字段、多逻辑运算联结符并列搜索
1)多字段并列搜索:有“字符串”与“数组”两种传递方式
1.字符串传递为例子:
<input type="hidden" name="hh" value="LK"> <input type="hidden" name="show" value="title,writer"> <input type="hidden" name="keyboard" value="标题,作者">
(说明:上面为模糊查询title字段包含“标题”字符或者writer字段包含“作者”的信息)
2.数组传递为例子:
<input type="hidden" name="hh" value="LK"> <input type="hidden" name="show[]" value="title"> <input type="hidden" name="keyboard[]" value="标题"> <input type="hidden" name="show[]" value="writer"> <input type="hidden" name="keyboard[]" value="作者">
(说明:上面为模糊查询title字段包含“标题”字符或者writer字段包含“作者”的信息)
2)多逻辑运算联结符并列搜索
1.字符串传递为例子:
<input type="hidden" name="hh" value="LK,EQ"> <input type="hidden" name="show" value="title,writer"> <input type="hidden" name="keyboard" value="标题,作者">
(说明:上面为模糊查询title字段包含“标题”字符或者writer字段等于“作者”的信息)
2.字符串传递为例子:
<input type="hidden" name="show[]" value="title"> <input type="hidden" name="hh[]" value="LK"> <input type="hidden" name="keyboard[]" value="标题"> <input type="hidden" name="show[]" value="writer"> <input type="hidden" name="hh[]" value="EQ"> <input type="hidden" name="keyboard[]" value="作者">
(说明:上面为模糊查询title字段包含“标题”字符或者writer字段等于“作者”的信息)
多条件并列搜索的表单制作范例
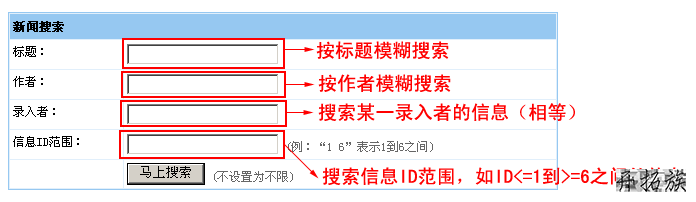
实现按标题、作者、录入者与信息ID同时搜索的表单
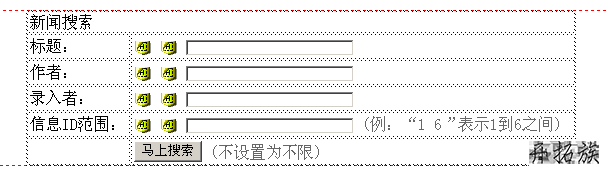
用Dreamweaver制作好表单: 设计视图:

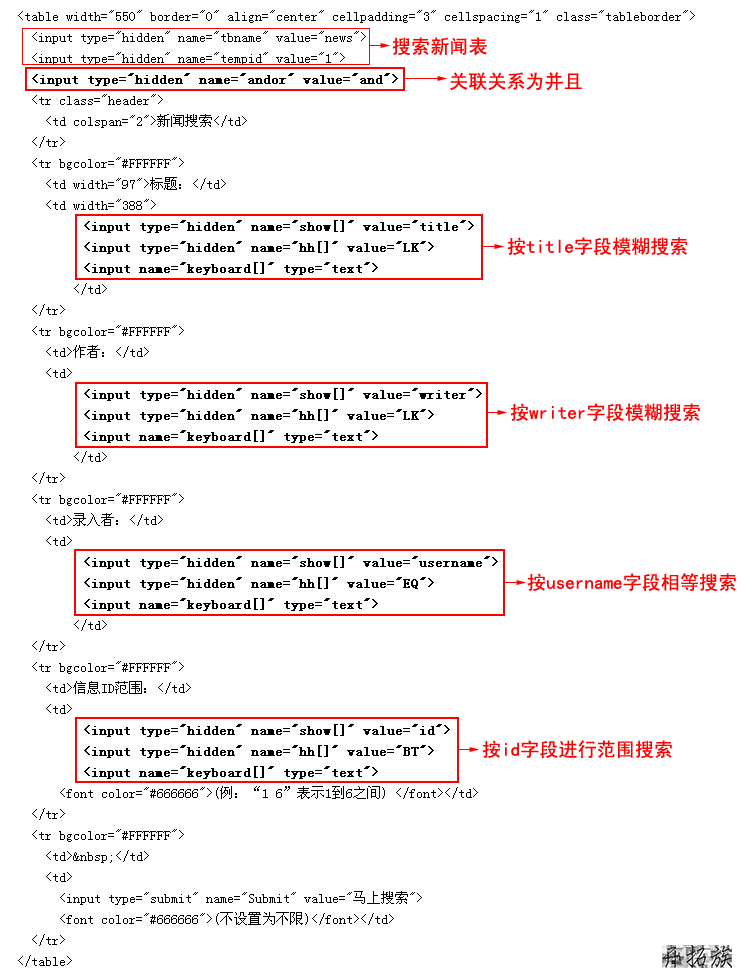
代码模式下的表单代码

上面例子html代码
<form name="searchform" method="post" action="/e/search/index.php"> <table width="550" border="0" align="center" cellpadding="3" cellspacing="1" class="tableborder"> <input type="hidden" name="tbname" value="news"> <input type="hidden" name="tempid" value="1"> <input type="hidden" name="andor" value="and"> <tr class="header"> <td colspan="2">新闻搜索</td> </tr> <tr bgcolor="#FFFFFF"> <td width="97">标题:</td> <td width="388"> <input type="hidden" name="show[]" value="title"> <input type="hidden" name="hh[]" value="LK"> <input name="keyboard[]" type="text"> </td> </tr> <tr bgcolor="#FFFFFF"> <td>作者:</td> <td> <input type="hidden" name="show[]" value="writer"> <input type="hidden" name="hh[]" value="LK"> <input name="keyboard[]" type="text"> </td> </tr> <tr bgcolor="#FFFFFF"> <td>录入者:</td> <td> <input type="hidden" name="show[]" value="username"> <input type="hidden" name="hh[]" value="EQ"> <input name="keyboard[]" type="text"> </td> </tr> <tr bgcolor="#FFFFFF"> <td>信息ID范围:</td> <td> <input type="hidden" name="show[]" value="id"> <input type="hidden" name="hh[]" value="BT"> <input name="keyboard[]" type="text"> <font color="#666666">(例:“1 6”表示1到6之间) </font> </td> </tr> <tr bgcolor="#FFFFFF"> <td> </td> <td> <input type="submit" name="Submit" value="马上搜索"> <font color="#666666">(不设置为不限)</font> </td> </tr> </table> </form>
最终搜索表单显示效果为下图:

本文帝国CMS搜索表单制作好代码教程&案例到此结束。忽然发觉,在这个世界上,最珍贵的东西都是免费的。阳光空气亲情友情爱情目标,还有信念,还有期望,还有意志梦想所有这一切,都是免费的,只要你想要,你就能得到。还有春风,还有细雨,还有皎洁的月光灿烂的星辉世间多少滋润心灵的完美风物,都是免费的啊!小编再次感谢大家对我们的支持!


