评论发布表单的制作,可应用于内容模板及评论列表模板
|
变量名 |
例子 |
| 评论表单提交地址 |
[!---news.url--]e/enews/index.php |
<form name="saypl" method="post" action="[!---news.url--]e/enews/index.php"> |
| 栏目ID变量 |
classid |
<input name="classid" type="hidden" value="[!---classid--]"> |
| 信息ID变量 |
id |
<input name="id" type="hidden" value="[!---id--]"> |
| 用户名输入框变量 |
username |
<input name="username" type="text" size="12"> |
| 密码输入框变量 |
password |
<input name="password" type="password" size="12"> |
| 评论内容输入框变量 |
saytext |
<textarea name="saytext" cols="56" rows="6""></textarea> |
| 匿名发表变量 |
nomember |
<input name="nomember" type="checkbox" value="1"> |
| 验证码输入框变量 |
key |
<input name="key" type="text" size="6"> |
| 显示验证码 |
[!---news.url--]e/ShowKey/?v=pl |
<img src="[!---news.url--]e/ShowKey/?v=pl"> |
| 回复ID记录变量 |
repid |
<input name="repid" type="hidden" value="0"> |
| 评论事件变量 |
enews |
<input name="enews" type="hidden" value="AddPl"> |
| 提交后返回地址变量:ecmsfrom |
ecmsfrom变量值有三种方式:
1、如果不设置则返回系统默认的地址;
2、如果值为9,那么返回的是提交地址,系统自动识别;
3、如果设置除了9以外其它值,将返回变量值的地址。 |
<input type="hidden" name="ecmsfrom" value="http://www.phome.net"> |
| 一、表单范例1: |
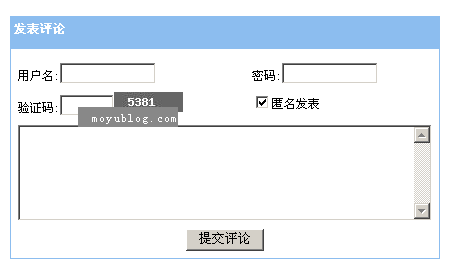
| 1、用Dreamweaver制作好表单: |
设计视图: 代码模式下的表单代码
代码模式下的表单代码|
<table width="430" border="0" cellpadding="3" cellspacing="1" bgcolor="#8CBDEF" id="saypl">
<form name="saypl" method="post" action="[!---news.url--]e/enews/index.php">
<tr>
<td height="25"><strong><font color="#FFFFFF">发表评论</font></strong></td>
</tr>
<tr>
<td height="25" bgcolor="#FFFFFF">
<table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td>用户名:<input name="username" type="text" size="12"></td>
<td>密码:<input name="password" type="password" size="12"></td>
</tr>
<tr>
<td>验证码:<input name="key" type="text" size="6"> <img src="[!---news.url--]e/ShowKey/?v=pl"></td>
<td><input name="nomember" type="checkbox" value="1" checked>匿名发表</td>
</tr>
<tr>
<td colspan="2"><div align="center">
<textarea name="saytext" cols="56" rows="6"></textarea>
</div></td>
</tr>
<tr>
<td colspan="2"><div align="center">
<input type="submit" name="Submit" value="提交评论">
</div></td>
</tr>
<input name="id" type="hidden" value="[!---id--]">
<input name="classid" type="hidden" value="[!---classid--]">
<input name="enews" type="hidden" value="AddPl">
<input name="repid" type="hidden" value="0">
</table>
</td>
</tr>
</form>
</table>
|
|
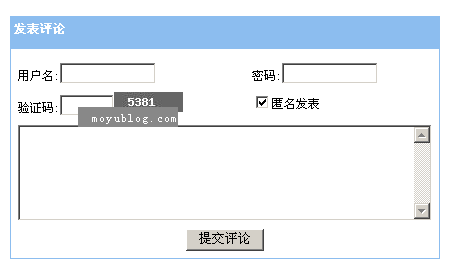
| 2、将表单加到内容模板或评论列表模板里即可,最终评论表单显示效果为下图: |
 |
| 1、如果会员登陆后发表评论,则系统按登陆会员帐号发表评论。 |
| 2、在评论列表模板中,可以用[!---lusername--]显示登陆会员帐号,[!---lpassword--]显示登陆用户密码(加密过)。 |
| 3、可直接输入用户名进行匿名发表。 |
到此这篇关于帝国CMS评论表单制作好代码教程及示例就介绍到这了。鹰击天风壮,鹏飞海浪春。更多相关帝国CMS评论表单制作好代码教程及示例内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!
 代码模式下的表单代码
代码模式下的表单代码