叶子小小的,碧绿碧绿的,花儿小小的,好可爱。紫红色的玫瑰花在风中翩翩起舞,玫瑰花树枝上还有调皮又可爱的小刺,你可要当心哦!你看,那个大仙人球旁围着8个小仙人球,好像一家人聚在一起,多欢快呀!
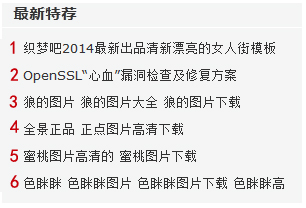
隔行换色能使文章显得更要层次一点,可以用些较淡的颜色来区分。
CSS代码:
<!--
<! li a{ COLOR: #fff } .red{ BACKGROUND-COLOR: red } .blue{ BACKGROUND-COLOR: blue } -->
-->
模板代码:
dede:arclist typeid='1' titlelen='40' row='20' typeid="" }
<li [field:global name=autoindex runphp="yes"](@me % 2 == 0)?@me="class='red'":@me="class='blue'";[/field:global]><a rel="nofollow noopener noreferrer" href="[field:arcurl/]">[field:title/]</a></li>
{/dede:arclist}
以上就是织梦DedeCms文章列表隔行换色代码。唯有艺术和学问从来不辜负人;花多少劳力,用多少苦功,拿出多少忠诚和热情,就得到多少收获与进步。更多关于织梦DedeCms文章列表隔行换色代码请关注haodaima.com其它相关文章!