山顶上的空气灌入了我的肺里,我仿佛注入了新的能量,疲劳一下子消失不见了。海,神秘,美丽,神乎其神。
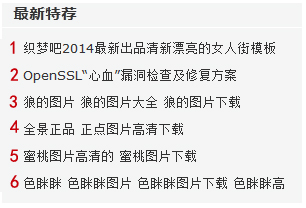
有些时候我们在制作模板的需要在文章标题前面加上序列号,可以通过织梦自带的autoindex属性来实现,实现方法很简单,只需要在序号递增的地方加上 这段代码就行,[field:global runphp='yes' name=autoindex][/field:global] ,完整代码如下。
可以通过 autoindex 属性实现更多高级的功能,大家可以搜索一下autoindex的用法了解更多。
<ul >
{dede:arclist row=’5′ titlelen=’30′ }
<li><em>[field:global runphp='yes' name=autoindex][/field:global]</em><a rel="nofollow noopener noreferrer" href=’[field:arcurl/]‘ title=”[field:fulltitle/]” >[field:title/]</a><cite>[field:pubdate function="MyDate('m-d',@me)"/]</cite></li>
{/dede:arclist}
</ul>
以上就是分享如何如何利用dedecms autoindex让文章列表加上序列号。宁可抱憾,也不将就,能入我心者,我待以君王。更多关于分享如何如何利用dedecms autoindex让文章列表加上序列号请关注haodaima.com其它相关文章!