也许你想成为太阳,可你却只是一颗星辰;也许你想成为大树,可你却是一棵小草。于是,你有些自卑。其实,你和别人一样,也是一片风景:做不了太阳,就做星辰,在自我的星座发光发热;做不了大树,就做小草,以自我的绿色装点期望……
favicon.ico 顾名思义就是浏览器打开网站的一个标志,很多朋友在做建站的时候,很想自己的网站在浏览器打开的时候也出现一个小标志,他可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站,在大多数浏览器会出现在地址栏上。
制作方法及添加方法:
1:百度搜索“favicon.ico在线制作”很多在线工具可以提供大家使用,您也可以使用其他的制作工具,制作完后会产生一个favicon.ico文件。
2:制作完之后,把favicon.ico上传到您网站的WEB目录下。
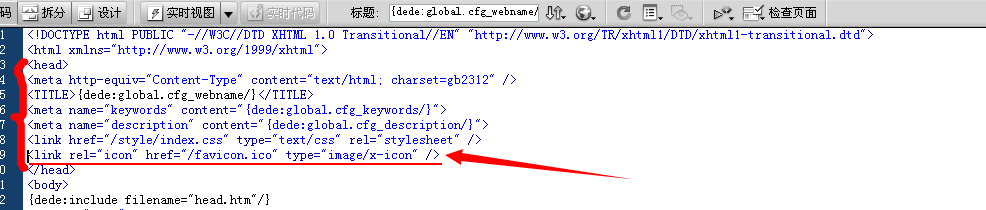
3:在每个模板里head部分添加代码 :<link rel="icon" rel="nofollow noopener noreferrer" href="/favicon.ico" type="image/x-icon" />
如图所示:
 温馨提示:一定要加在<head>与</head>之间。
温馨提示:一定要加在<head>与</head>之间。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<TITLE>网站标题</TITLE>
<meta name="keywords" content="关键词">
<meta name="description" content="描述">
<link rel="icon" rel="nofollow noopener noreferrer" href="/favicon.ico" type="image/x-icon" />
</head>
4:添加完之后,上传替换模板。
5:后台 生成 更新主页 更新栏目 更新文档。
以上就是织梦模板网站favicon.ico图标添加方法。人生最大一种痛,不是失败,而是没有经历自己想要经历的一切。更多关于织梦模板网站favicon.ico图标添加方法请关注haodaima.com其它相关文章!