溪水很清澈,小鱼小虾都看的一清二楚。你看一群群的小鱼在前面游来游去,那只小虾从石头缝里爬出来向诱饵靠近,还有还有那只红钳子的大虾夹住了诱饵,哦,上钩咯!溪水上的钱币也随着一晃一晃的,星星点点的,投到了水面上,投到了石头上,还投到了我们的身上。夕阳西下暑气渐渐消退,我们也都相伴着回家了,带回去的不仅仅只有那些小虾……
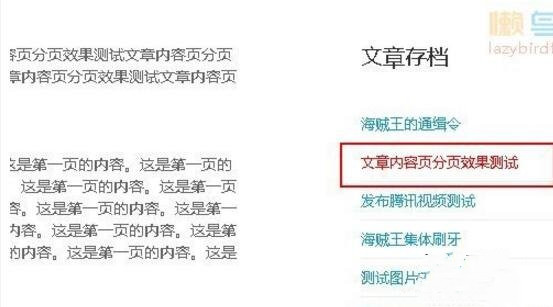
用织梦建站时,有时候需要在内容页中,让当前文章标题高亮显示,如下图:织梦默认的标签中没有这种设置,通常我们可以更改系统的php文件,但如果织梦升级了,那么你更改的系统文件就被还原了,所以通常要达到这个效果,我们可以用javascript的方法。具体方法如下:
1、第一步我们让文章标题中显示其对应的文章id ,插入id="a_[field:id/]" ,代码如下:
{dede:arclist row='10' titlelen='50' }
<li><a rel="nofollow noopener noreferrer" href="[field:arcurl/]" id="a_[field:id/]">[field:title/]</a></li>
{/dede:arclist}
2、第二步,我们要做一个记号,就是告诉程序,现在当前文章的id是多少呢。代码如下:
<input type="hidden" value="{dede:field.aid/}" id="aaid">
这个就是将当前的文章的id记录下面,放在一个隐藏的value里面。
3、第三步,用js代码判断当前id的文章标题,并添加颜色,代码如下:
<script>
$(document).ready(function(){
var cid=$("#aaid").val();
$("#a_"+cid).attr("style","color:red");
})
</script>
备注:其实这种用js判断当前文章id的方式,也可以用来判断当前栏目,获取当前栏目的标签是:{dede:type}[field:id/]{/dede:type},对上面的代码调整后,就可以给当前栏目设置高亮背景。感兴趣的话,可以自己试试。
到此这篇关于用javascript设置织梦当前文章标题高亮显示的方法就介绍到这了。人最大的罪过——无知!更多相关用javascript设置织梦当前文章标题高亮显示的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!