每件事情都必须有一个期限,否则,大多数人都会有多少时间就花掉多少时间。积极的人在每一次忧患中都看到一个机会,而消极的人则在每个机会都看到某种忧患。
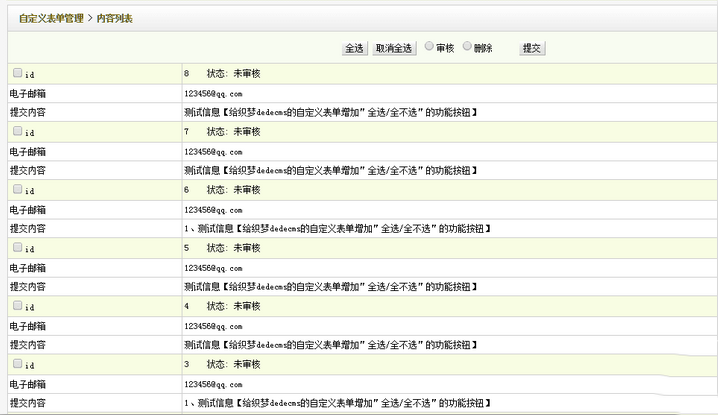
织梦自定义表单增加全选功能后效果演示图:

织梦自定义表单没有批量选择的功能,给我们管理带来很大不便,如果需要加上“全选/全不选”的功能,步骤如下:
从/dede/templets找到diy_list.htm并打开:
1、在57行处colspan="3"改为colspan="5"
2、58行处添加以下代码:
|
1
2
|
<label><inputtype="button"name="select"onclick="selectAll()"value="全选"/></label>
<label><inputtype="button"name="select"onclick="selectAll1()"value="取消全选"/></label>
|
3、在后面加上js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<scripttype="text/javascript">
functionselectAll(){
vara=document.getElementsByTagName("input");
for(vari=0;i<a.length;i++){
if(a[i].type=="checkbox")a[i].checked=true;
}
}
functionselectAll1(){
vara=document.getElementsByTagName("input");
for(vari=0;i<a.length;i++){
if(a[i].type=="checkbox")a[i].checked=false;
}
}
</script>
|
本文dedecms织梦的自定义表单后台增加全选的功能按钮到此结束。人不能像走兽一样活着,应该追求知识与美德。小编再次感谢大家对我们的支持!




