雪花徐徐飘下,如芦花,似柳絮,像轻悠悠的鹅毛,无尽无休地飘着,飘着,宛如那美丽的银蝶在院中翩翩起舞,又像一群穿白纱裙的小舞女,伴着天空传来的仙乐,轻轻盈盈地在空中飘舞着,旋转着,跳着动人的舞蹈。那么轻快的身影,那么飘逸的舞姿,每一片晶莹的雪花都像一曲婉转、悠扬、清新的轻音乐,都仿佛是一首轻快、和谐、明丽的小诗。哦,神奇的小雪花……
面包屑导航的意思就是位置导航
展现效果:当前位置:首页>织梦58>织梦好代码教程>
基本上除首页之外的其他页面上,都会有一个面包屑导航,此导航的作用就是为了指引,在SEO角度上是很有用的
调用位置导航的标签
{dedefield name='position'}
展现效果:主页> CMS集中营> DEDECMS >
在结尾的时候总是会有一个">"符号,那么最后的这个">"符号怎么去掉呢?
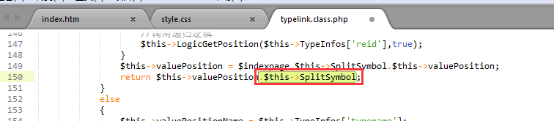
打开/include/typelink.class.php文件
找到
return $this->valuePosition.$this->SplitSymbol;
修改为
return $this->valuePosition;
完成
以上就是织梦有效去除面包屑当前位置position导航中最后“>”符号的方法。人只要不失去方向,就不会失去自己。更多关于织梦有效去除面包屑当前位置position导航中最后“>”符号的方法请关注haodaima.com其它相关文章!