溪水很清澈,小鱼小虾都看的一清二楚。你看一群群的小鱼在前面游来游去,那只小虾从石头缝里爬出来向诱饵靠近,还有还有那只红钳子的大虾夹住了诱饵,哦,上钩咯!溪水上的钱币也随着一晃一晃的,星星点点的,投到了水面上,投到了石头上,还投到了我们的身上。夕阳西下暑气渐渐消退,我们也都相伴着回家了,带回去的不仅仅只有那些小虾……
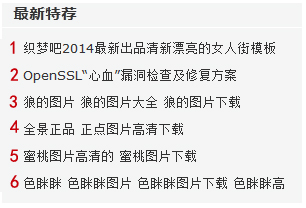
DedeCMS首页文章列表显示图片的代码,我们先来看一下效果图:
烈火网(liehuo.net)提示:点击新窗口预览!
1、首先我们找到dedecms首页模版里面的列表代码,代码如下:
{dede:channelartlist}
<dl class="tbox">
<dt><strong><a rel="nofollow noopener noreferrer" href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a rel="nofollow noopener noreferrer" href="{dede:field name='typeurl'/}">更多...</a></span></dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a rel="nofollow noopener noreferrer" href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
{/dede:channelartlist}
|
2、在代码的相应位置添加如下代码标签:
<ul class="e5">
{dede:arclist row='2' type='image.commend.' }
<li><a rel="nofollow noopener noreferrer" href="[field:arcurl /]"><img src="[field:litpic /]" /></a></li>
{/dede:arclist}
</ul>
3、最终代码应该如下(红色部分是加的代码)
{dede:channelartlist}
<dl class="tbox">
<dt><strong><a rel="nofollow noopener noreferrer" href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a rel="nofollow noopener noreferrer" href="{dede:field name='typeurl'/}">更多...</a></span></dt>
<dd>
<ul class="e5">
{dede:arclist row='2' type='image.commend.' }
<li><a rel="nofollow noopener noreferrer" href="[field:arcurl /]"><img src="[field:litpic /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a rel="nofollow noopener noreferrer" href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
{/dede:channelartlist}
|
保存一下,再重新生成主页就OK了
以上就是DedeCMS首页文章列表显示图片的代码。爱拼才会赢,这不仅仅是一句宣言,而是一种态度。一种乐观向上的态度。一种端正的态度。请相信,有什么样的态度,就有什么样的结果。有什么样的态度,就有什么样的人生与未来。端正的态度,毫不夸张的说。就是成功了一大半。我们自己的态度,决定了我们的人生。更多关于DedeCMS首页文章列表显示图片的代码请关注haodaima.com其它相关文章!