我还是喜欢你,像日月星辰,经久不息。仲夏时节,气候宜人,大地散发着诱人的清香。五彩斑斓的蝴蝶丰容靓饰,顾盼生姿,体态轻盈的蜜蜂乱欢飞舞,寻香弄绿,一派繁忙的景象。
我们写上栏目及栏目一些参数后,点击保存,为什么他会自动加到前台的栏目上面,当我们在点击保存时,织梦又对程序做了什么?我们详细分析这些后,对于我们以后织梦dedecms 二次开发很帮助。
用到的知识:1.<form></form>表单知识;2.数据库查询语言select,insert,update,delete等;3.php知识;4.mysql数据库知识;5.html,css,js,jquery等。
织梦dedecms 收集数据都是用表单form来收集,然后,把收集的数据通过表单,传给对应的php文件,再通过这个php文件里面的insert into数据库语言,插入到数据库存在起来。
添加顶级栏目对应的php程序文件和模板文件分别是/dede/catalog_add.php和/dede/catalog_add.htm。
以下是当我们点击保存按扭后程序在后台做的一系列操作。
 下面详细分析源码。
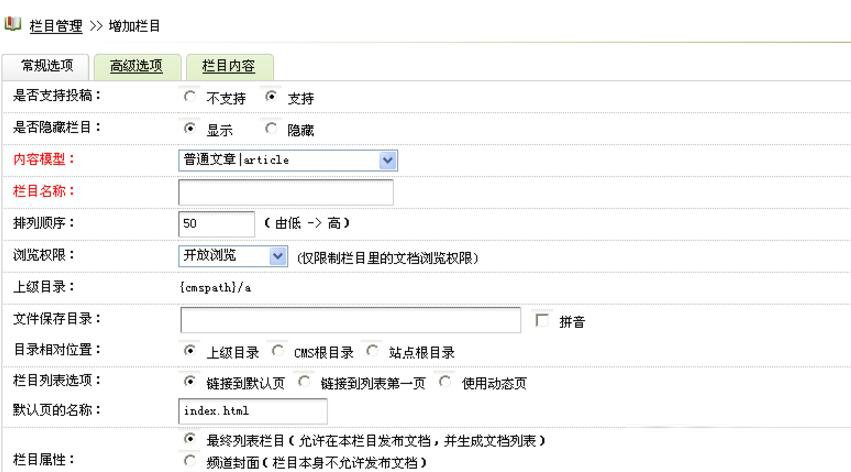
下图是点击“添加顶级栏目”后看到的界面,
下面详细分析源码。
下图是点击“添加顶级栏目”后看到的界面,
 这个界面对应的模板文件是catalog_add.htm,模板文件位置在根目录dede(如果你的后台名没有改的话),我们打开这个模板文件,找到<form></form>表单,你会发现,这个表单就是上面的图里面的内容,包括“高级选项”和“栏目内容”里面的内容。
这里对数据收集作一个小小的总结,织梦对数据收集都是用form表单进行的,都是通过表单对应的php传到数据库保存的,不仅在织梦里面,在其它cms系统或程序中都是用表单进行收集,再能过php把数据插入到数据库里面,我们最熟悉的百度,谷哥等搜索引擎都用的是form表单,当我们把关键词输入到搜索框内后,点击查询,这个过程,跟我们添加栏目过程类似,只不过这里是从数据里面把东西查询出来,而添加栏目则只是把数据插入到数据库里面。所以,表单很重要,这里就对html表单作了解。
form表单格式:<form action=""><input type="submit" value="发送"><input type="reset" value="重置"></form>
这是最简单的格式,在表单中action是必须的,后面的按扭可以是文字,也是以是图片,如<input name="imageField" type="image" src="images/button_ok.gif"/>;如果我们是上传附件的表单,那么,在<form action="" enctype="multipart/form-data">里面enctype="multipart/form-data"是必须的,它的作用是设置表单的MIME编码。以后,我们会详细讲解表单知识,如果您是新手,最好先学习一下html好代码教程。
现在让我们看一下,在收集到用户提交的数据后,catalog_add.php文件是如何处理这些数据的呢?在这个文件中,首先引入二个文件,然后,对catalog_add.htm模板里面的表单收集到的数据进行初始化,接下来决断一下,是“添加顶级栏目”还是“批量添加顶级栏目”,实际上catalog_add.htm应对的是“添加顶级栏目”,而catalog_add_quick.htm对应的则是“批量添加顶级栏目”。
在这个function action_save()函数后,有一个判断else if($dopost=='save'),这句话很重要,直接决定了你的操作是“添加顶级栏目”,这个判断与catalog_add.htm模板里面表单里面的<input type="hidden" name="dopost" value="save" />这句对应,正是这个把文件catalog_add.php和catalog_add.htm联系起来,实现数据插入数据库里面。
在这个function action_save()函数里面,那句insert into是最重要的一句,就是插入数据库功能。
现在我们对模板文件再简单分析一下,这个模板里面在头部引入一个js函数
function checkSubmit()
{
if(document.form1.typename.value==""){
alert("栏目名称不能为空!");
document.form1.typename.focus();
return false;
}
return true;
}
它的作用就是当我们没的或忘记写“栏目名称”,点击提交,会有一个提示框,显示“栏目名称不能为空”,就是用的这个函数,这个特效是在表单<form name="form1" action="catalog_add.php" method="post" onSubmit="return checkSubmit();">里面的onSubmit="return checkSubmit()"脚本来触发checkSubmit()这个js函数。
这个界面对应的模板文件是catalog_add.htm,模板文件位置在根目录dede(如果你的后台名没有改的话),我们打开这个模板文件,找到<form></form>表单,你会发现,这个表单就是上面的图里面的内容,包括“高级选项”和“栏目内容”里面的内容。
这里对数据收集作一个小小的总结,织梦对数据收集都是用form表单进行的,都是通过表单对应的php传到数据库保存的,不仅在织梦里面,在其它cms系统或程序中都是用表单进行收集,再能过php把数据插入到数据库里面,我们最熟悉的百度,谷哥等搜索引擎都用的是form表单,当我们把关键词输入到搜索框内后,点击查询,这个过程,跟我们添加栏目过程类似,只不过这里是从数据里面把东西查询出来,而添加栏目则只是把数据插入到数据库里面。所以,表单很重要,这里就对html表单作了解。
form表单格式:<form action=""><input type="submit" value="发送"><input type="reset" value="重置"></form>
这是最简单的格式,在表单中action是必须的,后面的按扭可以是文字,也是以是图片,如<input name="imageField" type="image" src="images/button_ok.gif"/>;如果我们是上传附件的表单,那么,在<form action="" enctype="multipart/form-data">里面enctype="multipart/form-data"是必须的,它的作用是设置表单的MIME编码。以后,我们会详细讲解表单知识,如果您是新手,最好先学习一下html好代码教程。
现在让我们看一下,在收集到用户提交的数据后,catalog_add.php文件是如何处理这些数据的呢?在这个文件中,首先引入二个文件,然后,对catalog_add.htm模板里面的表单收集到的数据进行初始化,接下来决断一下,是“添加顶级栏目”还是“批量添加顶级栏目”,实际上catalog_add.htm应对的是“添加顶级栏目”,而catalog_add_quick.htm对应的则是“批量添加顶级栏目”。
在这个function action_save()函数后,有一个判断else if($dopost=='save'),这句话很重要,直接决定了你的操作是“添加顶级栏目”,这个判断与catalog_add.htm模板里面表单里面的<input type="hidden" name="dopost" value="save" />这句对应,正是这个把文件catalog_add.php和catalog_add.htm联系起来,实现数据插入数据库里面。
在这个function action_save()函数里面,那句insert into是最重要的一句,就是插入数据库功能。
现在我们对模板文件再简单分析一下,这个模板里面在头部引入一个js函数
function checkSubmit()
{
if(document.form1.typename.value==""){
alert("栏目名称不能为空!");
document.form1.typename.focus();
return false;
}
return true;
}
它的作用就是当我们没的或忘记写“栏目名称”,点击提交,会有一个提示框,显示“栏目名称不能为空”,就是用的这个函数,这个特效是在表单<form name="form1" action="catalog_add.php" method="post" onSubmit="return checkSubmit();">里面的onSubmit="return checkSubmit()"脚本来触发checkSubmit()这个js函数。 本文织梦dedecms后台添加顶级栏目详解到此结束。语文,心灵的回响,惹人走向崇高的殿堂。小编再次感谢大家对我们的支持!


