朝霞的颜色多的不能再多了。有橘黄色桃红色朱红色葡萄紫,还有淡红色等等。我觉得大自然有一个五颜六色的彩笔盒,把天空当画板,给天空上色。
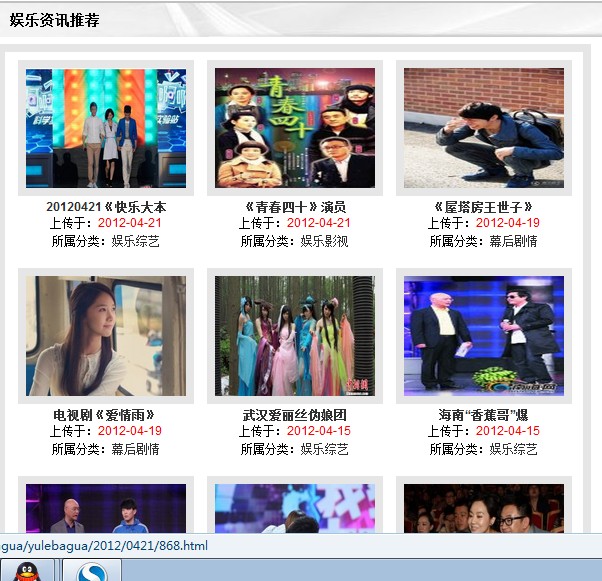
今天我想实现织梦程序文章所在栏目标题+文章标题,效果图就是像以下这种效果,截图:

所属分类,怎么调用,能实现电机所属分类能跳转到相应栏目下呢,我研究了下总结了如下方法:
关键标签是:[field:typelink /]
举列子:
{dede:arclist typeid='专区ID' orderby='pubdate' row='8'} <li><span> [</span>[field:typelink/] <span>]</span><a style="margin-left:5px; display:inline;"> <a rel="nofollow noopener noreferrer" href='[field:arcurl /]' target="_blank" title="[field:title /]">[field:title function='cn_substr(@me,40)'/]</a> <div class="addtime">[field:pubdate function="GetDateMK(@me)"/]</div></li> {/dede:arclist}
这样就能实现:文章所在栏目标题+文章标题,后台发一篇顶一篇。
本文织梦如何实现所属栏目分类标签-文章所在栏目标题+文章标题方法到此结束。生气是拿别人做错的事来惩罚自我。小编再次感谢大家对我们的支持!




