秋天到了,枫树最引人注目了,她们的叶子都红了,一阵风吹过许多叶子就纷纷落了下来,飘在半空中像红色的蝴蝶一样在天空中飞舞,又好像是蝴蝶仙子下凡。
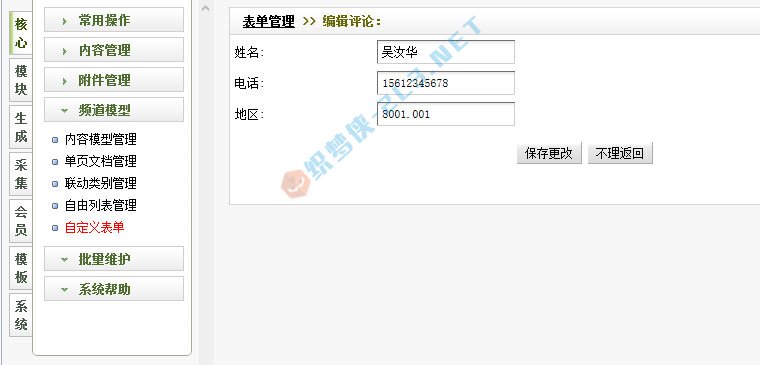
织梦的自定义表单内容列表,如果你使用了联动类型字段,那么在编辑表单内容时是直接显示为数字的。
自定义表单列表编辑内容联动地区显示为数字

解决方法
打开 \dede\templets\diy_edit_content.htm 找到
这一块PHP代码改成
- <?php
- $formfields = '';
- foreach($fieldlist as $field=>$fielddata)
- {
- $allowhtml = array('htmltext');
- if($row[$field]=='') continue;
- if($fielddata[1]=='img')
- {
- $row[$field] = "<input name='photo' type='file' /> <a rel="nofollow noopener noreferrer" href='{$row[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 浏览原图</a> <a rel="nofollow noopener noreferrer" href='diy_list.php?action=delete&diyid=$diy->diyid&id=$row[id]&do=1&name=$field'>删除原图</a>\r\n";
- }
- else if($fielddata[1]=='addon')
- {
- $row[$field] = "<input name='file' type='file' /> <a rel="nofollow noopener noreferrer" href='{$row[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 浏览原附件</a> <a rel="nofollow noopener noreferrer" href='diy_list.php?action=delete&diyid=$diy->diyid&id=$row[id]&do=1&name=$field'>删除原附件</a>";
- }
- else
- {
- if(!in_array($fielddata[1],$allowhtml)){
- $row[$field] = dede_htmlspecialchars($row[$field]);
- $row[$field] = "<input type='text' name='".$field."' value='".$row[$field]."'/>";
- }
- }
- echo '<tr bgcolor="#ffffff"><td width="20%" height="24">'.$fielddata[0].':'.'</td><td width="80%">'.$row[$field].'</td></tr>';
- $formfields .= $formfields == ''? $field.','.$fielddata[1] : ';'.$field.','.$fielddata[1];
- }
- echo "<input type='hidden' name='dede_fields' value='".$formfields."'>";
- ?>
- <?php
- echo $postform;
- ?>
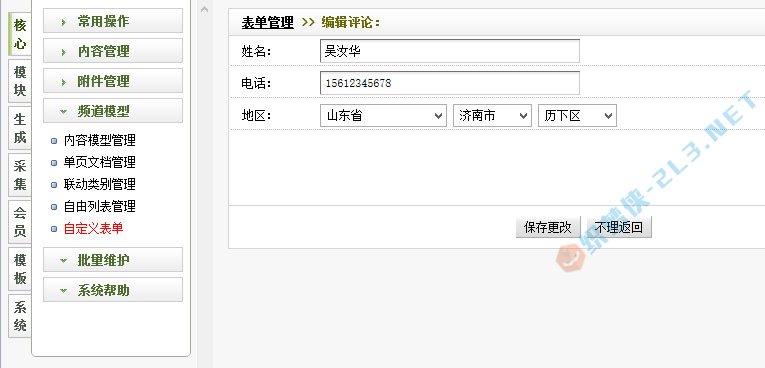
完成后效果

以上就是dedecms织梦自定义表单内容列表编辑联动地区显示为数字的如何解决方。人生是苦短的,没必要和生活过于计较,学会接受残缺,是人生的成熟。早安!更多关于dedecms织梦自定义表单内容列表编辑联动地区显示为数字的如何解决方请关注haodaima.com其它相关文章!




