两岸青山对峙,绿树滴翠。一个真正的旅行家必是一个流浪者,经历者流浪者的快乐诱惑和探险意志。旅行必须流浪式,否则便不成其为旅行。
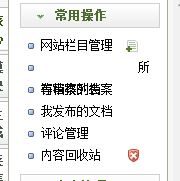
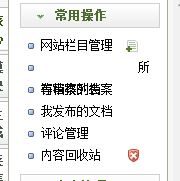
新版本的织梦后台安装后 “所有栏目列表”等出现错位问题,
错误原因:新版本<div>中未清除浮动出现的兼容性问题


解决方法1:
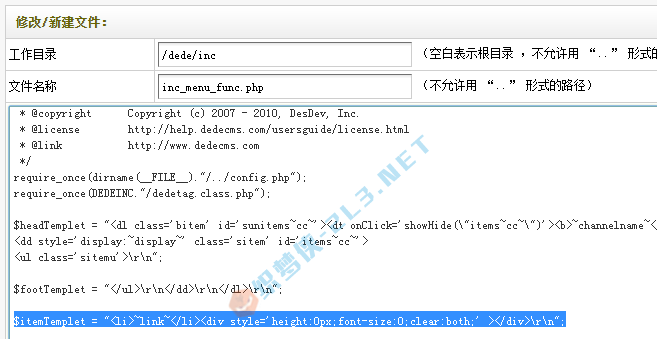
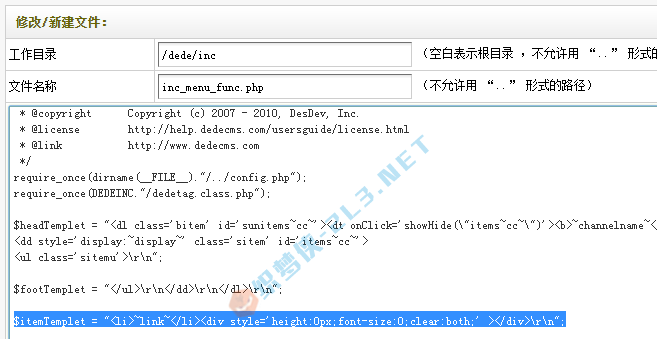
打开 后台文件夹 中的 /dede/inc/inc_menu_func.php 文件
在第二十行或搜索 <li>~link~</li>
- $itemTemplet = "<li>~link~</li>\r\n";
修改为:
- $itemTemplet = "<li>~link~</li><div style='height:0px;font-size:0;clear:both;' ></div>\r\n";
也就是添加了这个代码:<div style='height:0px;font-size:0;clear:both;' ></div>


解决办法2:
打开:/dede/templets/index_menu2.htm 这个文件,找到以下一段 css 样式(71行左右)
.sitemu li 这个属性里,line-height:22px; 改一下,改为 line-height:18px; 或 line-height: 1.5;
- .sitemu li {
- padding:0px 0px 0px 18px;
- line-height: 1.5;
- background:url(images/arr4.gif) no-repeat 5px 9px;
- }
保存,再刷新后台首页。
以上就是一篇关于新版本"所有栏目列表"错位如何解决的方法。在很多人看来,失败是可耻的,但其实,失败才是常态。更多关于一篇关于新版本"所有栏目列表"错位如何解决的方法请关注haodaima.com其它相关文章!




