很多用户在使用织梦CMS内核创建中文网站时,会碰到一些小问题,今天我们织梦58技术团队就分享下一些织梦中英文双语网站建设的一些经验,根据实际操作案例一一展示给大家看看。
1:首先完成的是后台创建中英栏目数据
织梦内核创建中英文站点,或者是多语种站点都是一样的方法,英文站点作为一个栏目创建,并复制中文站模板另外命名为英文栏目使用。
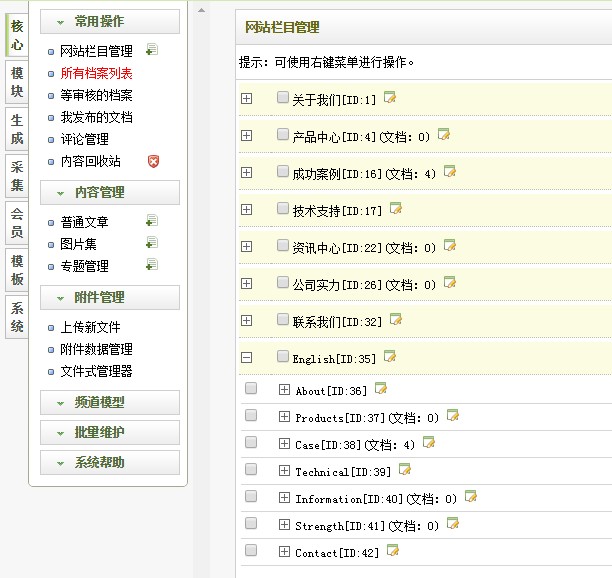
如图所示栏目规划:

英文栏目选择规划:

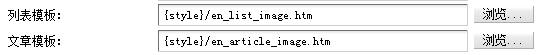
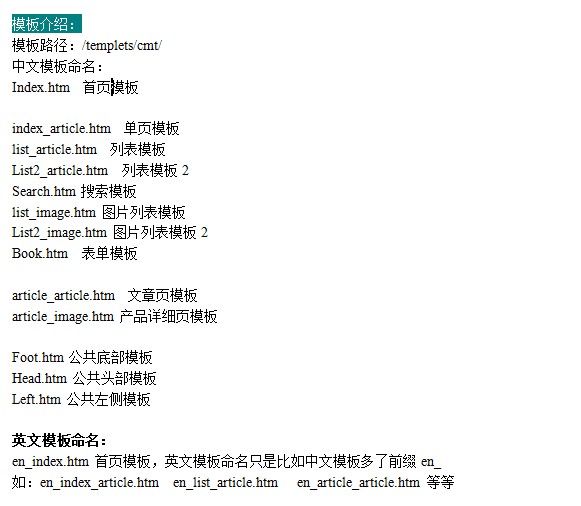
如图所示模板规划:

2:细节问题调试如当前位置、分页标签、导航标签
首先:调试工作中,碰到第一个问题是英文站导航与中文导航调用标签不同,英文站调用标签使用的是:dede:channel 或dede:channelartlist 需指定栏目ID ,如 :typeid=“35”
{dede:channel type='sun' typeid='35' row='7' currentstyle="<li><a rel="nofollow noopener noreferrer" href='~typelink~' class='cur'>~typename~</a> </li>"}
<li><a rel="nofollow noopener noreferrer" href="[field:typeurl/]" [field:rel/]>[field:typename/]</a></li>
{/dede:channel}
其次:当前位置标签的调用
PC站我们用到的是 {dede:field name='position'/}标签,但是英文站如果继续沿用,会出现中文字符,这时我们需用: {dede:type}<a rel="nofollow noopener noreferrer" href="[field:typelink /]">[field:typename /]</a>{/dede:type}
最后:分页标签可以参考此好代码教程:dedecms织梦做英文站分页、当前位置设置英文
3:多语种站点扩展
以上问题都解决之后,一个中文站点基本就完成了,但是如果我们扩展到中文英文德文法文,原理都一样,都是复制模板创建多栏目。如果是繁体指需要加载一个JS文件即可。
织梦58技术团队做过很多英文站点、中文站点、大家可以到外贸网站筛选栏目下查看。
到此这篇关于织梦中英文双语自适应通用公司企业网站模板做法就介绍到这了。跟别人过不去就是跟自己过不去更多相关织梦中英文双语自适应通用公司企业网站模板做法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!
