在现有的百度小程序富文本组件bdParse,以及微信小程序富文本组件wxParse,对于video的标签解析仅仅只是有个video而已,其他的属性几乎都过滤掉了,所以就需要我们假设对于属性(由于H5的video属性和小程序的video属性要求不一样,以小程序为主)
一、百度小程序的bdParse修复方法
(1)打开bdParse/bdParse.swan找到video标签解析处大致第10行:
<template name="bdParseVideo">
<!--增加video标签支持,并循环添加-->
<view class="{{item.classStr}} bdParse-{{item.tag}}" style="{{item.styleStr}}">
<video class="{{item.classStr}} bdParse-{{item.tag}}-video" src="{{item.attr.src}}"></video>
</view>
</template>
|
改成:
<template name="bdParseVideo">
<!--增加video标签支持,并循环添加-->
<view class="{{item.classStr}} bdParse-{{item.tag}}" style="{{item.styleStr}}">
<video class="{{item.classStr}} bdParse-{{item.tag}}-video" poster="{{item.attr.poster}}" autoplay="{{item.attr.autoplay}}" controls="{{item.attr.controls}}" loop="{{item.attr.loop}}" muted="{{item.attr.muted}}" src="{{item.attr.src}}"></video>
</view>
</template>
|
(2)针对dedecms用户以及其它video的poster属性不显示全网址的修复办法
在小程序的内容之前使用正则替换,补全poster地址:
dede版百度小程序demo修复:show.js的113行加入以下代码:
content.body = content.body.replace(/poster=\&;(.*)\&;/gi, 'poster=\&;'+ app.globalData.host+'$1\&;'); |
二、微信小程序wxParse修复方法
(1)打开wxParse/wxParse.wxml找到video标签解析处大致第13行:
<template name="wxParseVideo">
<!--增加video标签支持,并循环添加-->
<view class="{{item.classStr}} wxParse-{{item.tag}}" style="{{item.styleStr}}">
<video class="{{item.classStr}} wxParse-{{item.tag}}-video" src="{{item.attr.src}}"></video>
</view>
</template>
|
改成:
<template name="wxParseVideo">
<!--增加video标签支持,并循环添加-->
<view class="{{item.classStr}} wxParse-{{item.tag}}" style="{{item.styleStr}}">
<video class="{{item.classStr}} wxParse-{{item.tag}}-video" poster="{{item.attr.poster}}" autoplay="{{item.attr.autoplay}}" controls="{{item.attr.controls}}" loop="{{item.attr.loop}}" muted="{{item.attr.muted}}" src="{{item.attr.src}}"></video>
</view>
</template>
|
(2)同理需要对文章中的poster不是全网址的视频封面图片补全网址
dede版微信小程序demo修复:show.js的105行加入以下代码:
content.body = content.body.replace(/poster=\&;(.*)\&;/gi, 'poster=\&;' + app.globalData.host + '$1\&;'); |
【注意】
小程序的video和H5的video稍微有点不同
autoplay、controls、loop、muted等属性需要写成:autoplay=“{{true}}”,controls=“{{true}}”
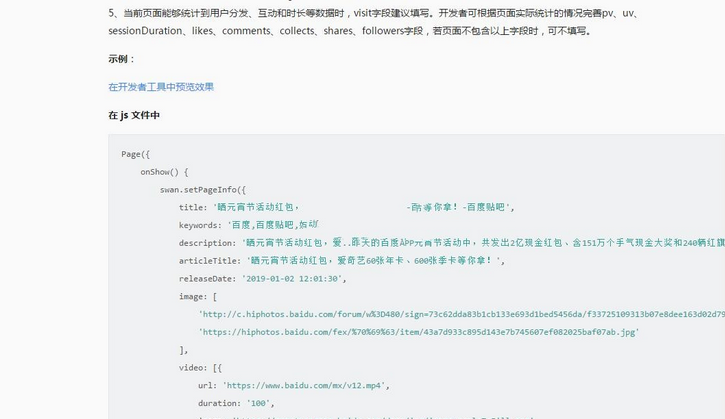
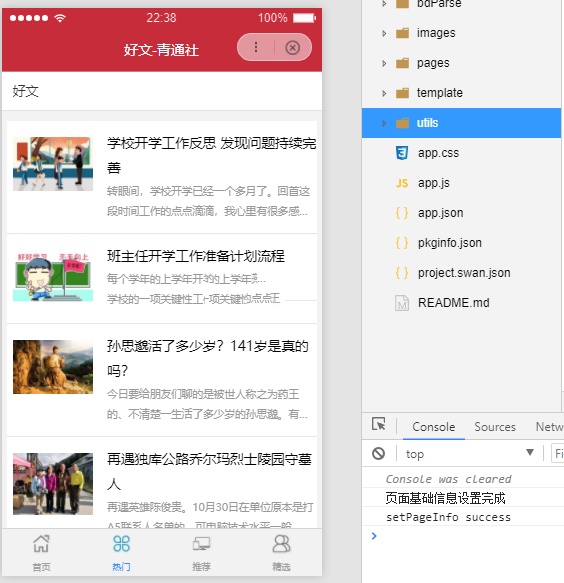
这样就可以实现了h5的video标签的常用属性,如图:

以上就是织梦百度小程序微信小程序video标签不支持视频封面,autoplay等问题修复方法。人类因有梦想而伟大,行动是梦想的开端。更多关于织梦百度小程序微信小程序video标签不支持视频封面,autoplay等问题修复方法请关注haodaima.com其它相关文章!