织梦CMS(dedecms)生成GoogleSitemap谷歌地图的简单方法:dedecms中自带了百度地图,但没有谷歌的。话说网站地图对SEO是有一定的影响!dedecms生成GoogleSitemap的方法有很多,这里只介绍一种简单的方法
第一步、复制下面的这些代码保存为sitemap.htm模板文件然后上传到模板所在目录templets/{style}/sitemap.htm 这样的路径,其中{style}为模板文件夹
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.google.com/schemas/sitemap/0.9"> <url> <loc>http://你的域名</loc> <lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate} [field:pubdate function=strftime('%Y-%m-%d',@me)/] {/dede:arclist}</lastmod> <changefreq>daily</changefreq> <priority>1.0</priority> </url> {dede:channel row='100' type='top'} <url> <loc>http://你的域名[field:typelink /]</loc> <changefreq>daily</changefreq> <priority>0.8</priority> </url> {/dede:channel} {dede:arclist row=10000 orderby=pubdate} <url> <loc>http://你的域名[field:arcurl/]</loc> <lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]</lastmod> <changefreq>monthly</changefreq> </url> {/dede:arclist} </urlset>
注:http://你的域名,换成自己的实际域名。
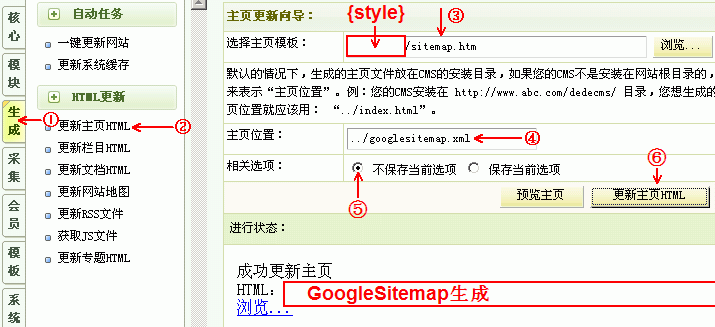
第二步:生成HTML就可以了,如图所示:选择主页模板选择刚才制作的sitemap.htm 主页位置改为:googlesitemap.xml然后生成。

织梦CMS(dedecms)生成GoogleSitemap谷歌地图就这样,你可以制作一个单页然后就不用每次生成的时候选择sitemap.htm模板了,这是最简单的方法选择一下也是很容易的。一般在你更新一些文章的时候重新生成一次即可。在没有更新文章的时候不需要生成。
到此这篇关于织梦CMS(dedecms)生成GoogleSitemap谷歌地图的简单方法就介绍到这了。要让我写自己的历史,我就写我的错误。更多相关织梦CMS(dedecms)生成GoogleSitemap谷歌地图的简单方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!