那浓雾,抓一把,软绵绵;吸一口,甜津津;踩一脚,轻悠悠。既然都是风景,何必纠结与下不去的站,互不干扰,各自安好。
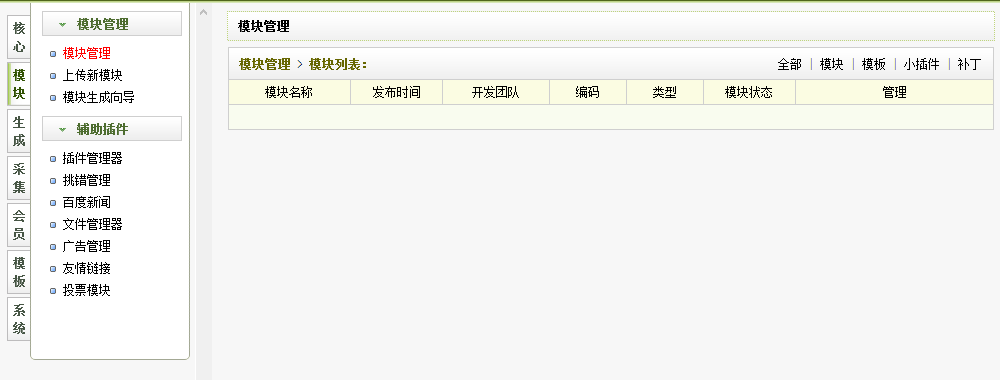
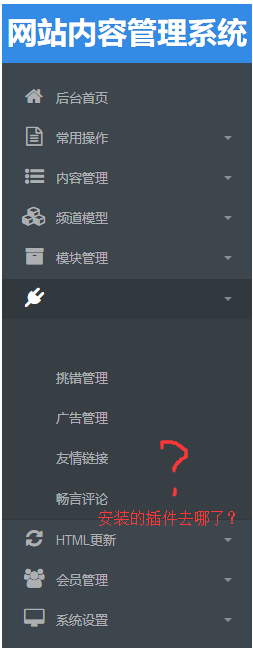
网络上很多织梦后台模板看起来挺好看但是很多地方写的不够智能完善,都是织梦后台模板左侧辅助插件写死,明明上传和安装了新的模块和插件,但是辅助插件选项里还是没有显示。

解决方法
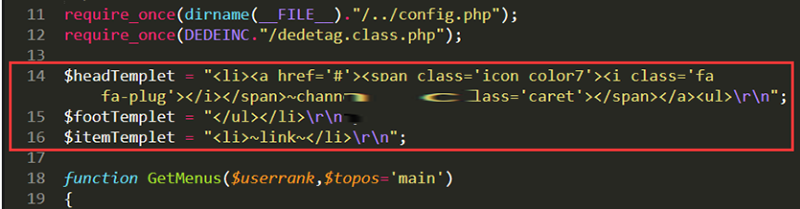
1、打开 /dede(后台)/inc/inc_menu_func.php 找到 14行至20行 改成
$headTemplet = "<li><a rel="nofollow noopener noreferrer" href='#'><span class='icon color7'><i class='fa fa-plug'></i></span>~channelname~<span class='caret'></span></a><ul>\r\n"; $footTemplet = "</ul></li>\r\n"; $itemTemplet = "<li>~link~</li>\r\n"; |
改后如图

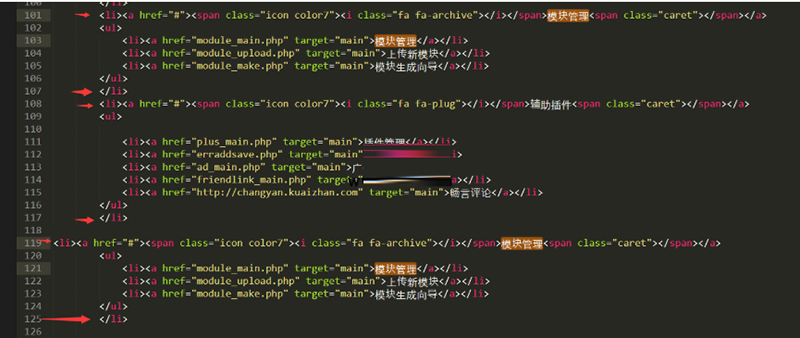
2、打开 /dede(后台)/templets/index_menu2.htm 搜索关键字
模块管理

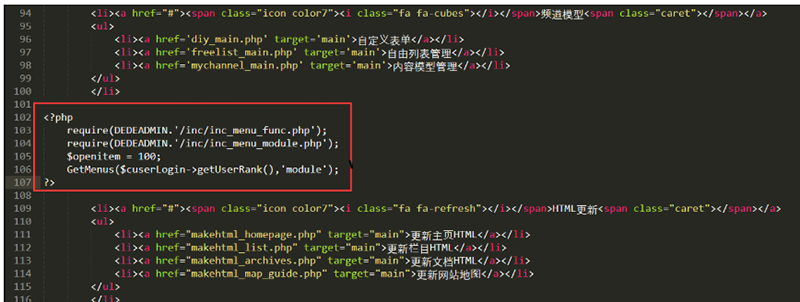
把模块管理和辅助插件的html代码都删除,换成这个
<?php require(DEDEADMIN.'/inc/inc_menu_func.php'); require(DEDEADMIN.'/inc/inc_menu_module.php'); $openitem = 100; GetMenus($cuserLogin->getUserRank(),'module'); ?> |
改后如图

完成,刷新后台看效果
以上就是织梦第三方响应式后台辅助插件不显示新模块和插件的如何解决方法。踏出一步又一步,又只能收回一步一步。成长,有些苦涩始终都要去尝。更多关于织梦第三方响应式后台辅助插件不显示新模块和插件的如何解决方法请关注haodaima.com其它相关文章!