太阳渐渐往下落,它的脸涨得越来越红,红的像个大火球,把身边的云染成五颜六色。慢慢地它走到西山背后,把美丽的霞光留在遥远的天边。我们都看得目瞪口呆。我的心里在想:晚霞真美!
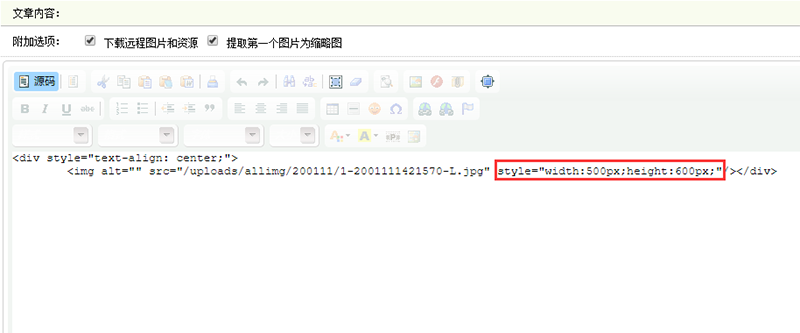
我们在用织梦cms做响应式或者手机端网站时候,经常会遇到图片宽度和高度的问题,有很多朋友在使用网站上有一个误区:不管我怎么添加内容,如果是响应式或者手机端的网站就应该自动适配。这种想法是错误的,就比如你一张图片,如果你在后台的编辑器中给了固定宽高,那么你在手机端或者响应式的网站上,图片肯定会变形的。其实这个问题和织梦后台的编辑器ckeditor也是有关系的。织梦里面的编辑器ckeditor在上传图片的时候自动会带上图片的宽高,如下图所示:
 要解决这个问题,首先我们找到如下文件:includeckeditorpluginsimagedialogsimage.js 请将如下两段代码删除。
要解决这个问题,首先我们找到如下文件:includeckeditorpluginsimagedialogsimage.js 请将如下两段代码删除。
if(C==d){if(F)D.setStyle('width',CKEDITOR.tools.cssLength(F));else D.removeStyle('width');!E&&D.removeAttribute('width');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().
originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('width',H.$.width+'px');}else D.setStyle('width',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('width');D.removeStyle('width');}
|
if(C==d){if(F)D.setStyle('height',CKEDITOR.tools.cssLength(F));else D.removeStyle('height');!E&&D.removeAttribute('height');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().
originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('height',H.$.height+'px');}else D.setStyle('height',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('height');D.removeStyle('height');}
|
本文织梦dedecms编辑器上传图片怎么去掉宽度和高度限制到此结束。感到自己是人们所需要的和亲近的人——这是生活最大的享受,最高的喜悦。这是真理,不要忘记这个真理,它会给你们无限的幸福。小编再次感谢大家对我们的支持!