房子修得再大也是临时住所,只有那个小木匣才是永久的家,所以,屋宽不如心宽,身安不如心安!
我们在使用DedeCMS后台发布文章的时候,把写好的文章复制粘贴到编辑器中会发现,每个段落都会被自动加上一个p标签。 但是因为在CK编辑器中,是用p做为段落,很多网站都是用div+css布局, p做为网页架构最常用的标签,很明显内容中的p很容易和页面布局标签混淆,内容中一个多余的未关闭的标签就会让整个页面面目全非,所以在内容中就特别需要使用p做为段落,而不是用p。这就导致了网页错位十分难看。
余斗给出解决方法,使粘贴到织梦编辑器后不会自动生成p标签,具体好代码教程如下(因为dede默认的都为ckeditor,所以好代码教程也以ckeditor编辑器为主):
修改文件 include/ckeditor/config.js找到代码(大概在第13行)
config.filebrowserImageUploadUrl = "../include/dialog/select_images_post.php";
在下面加上:
config.enterMode = CKEDITOR.ENTER_BR; config.shiftEnterMode = CKEDITOR.ENTER_P;

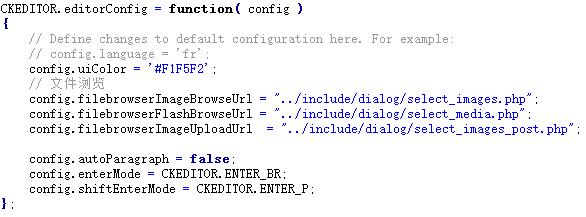
修改前
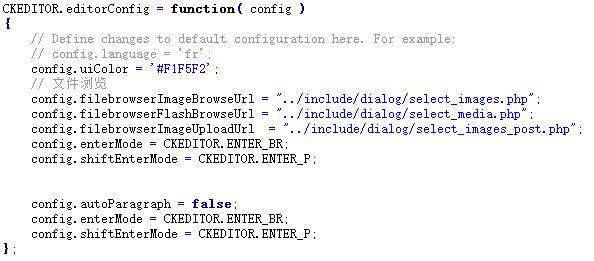
 修改后
修改后
更改编辑器默认模式为源代码模式,则需要在ckeditor目录下的config.js(include/ckeditor/config.js)添加以下配置:
config.startupMode = ‘source’;

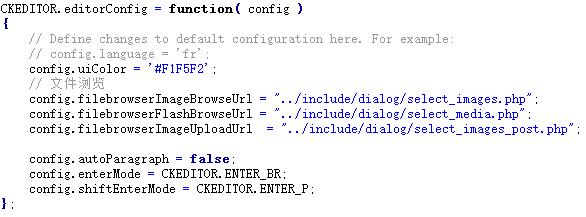
修改前
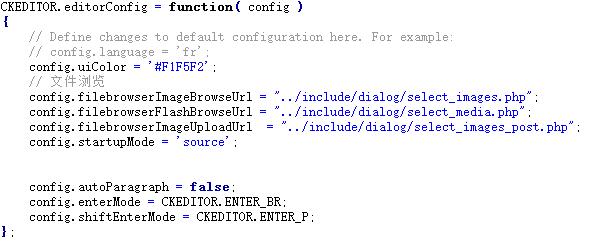
 修改后
修改后
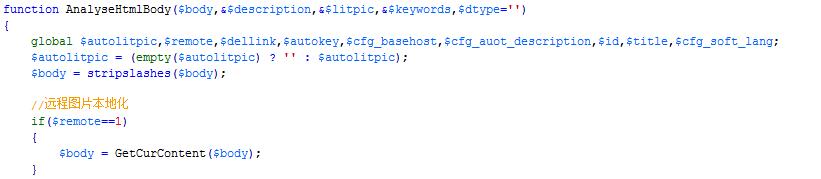
再打开dede/inc/inc_archives_functions.php,找到代码(大概在第633行):
function AnalyseHtmlBody($body,&$description,&$litpic,&$keywords,$dtype='')
{
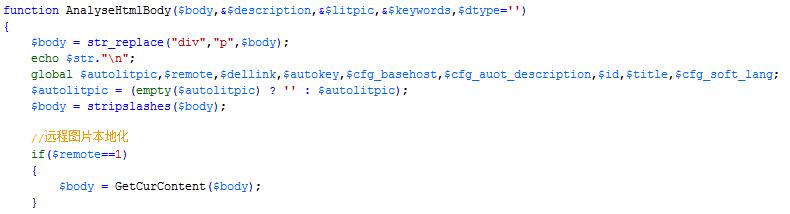
在这段代码下添加代码:
$body = str_replace("div","p",$body);
echo $str."\n";

修改前
 修改后
修改后
这样就实现自动过滤p标签了。
以上就是DedeCMS去除编辑器ckeditor自动加p标签的方法。昨日梦见了犹豫,达到理想不太易,即使有信心,斗志却抑制!更多关于DedeCMS去除编辑器ckeditor自动加p标签的方法请关注haodaima.com其它相关文章!
