世上最好的保鲜就是不断进步,让自己成为一个更好和更值得爱的人。早安!不要去争取属于别人的东西,否则,费的力越多,得到的越少。早安!
余斗很早之前就搞清楚了织梦自定义表单的功能与扩展方法,但是一直忽视自定义表单的时间问题,导致最近公司站有人提交订单后找不到他提交订单的时间,算是一个小小的瑕疵,痛定思痛之后,找到了方法解决这个问题:
一、JS动态获取当前电脑时间方法:
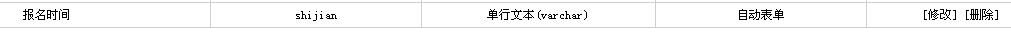
首先在自定义表单中添加时间的新字段,余斗命名为shijian,数据类型为 单行文本(varchar)

然后在表单模板中调用的时候加上代码
<input type='hidden' name='shijian' id='shijian' placeholder="" >
<script type="text/javascript">
window.onload = function(){
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("shijian").value=str;
}
</script>
这样每次提交的自定义表单的时候,后台就会多一个提交时间,如下图:

二、静态获取方法:
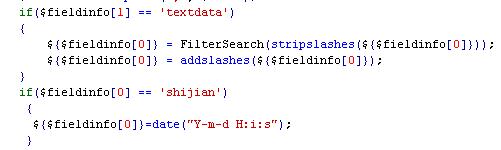
首先打开/plus/diy.php,找到代码(大概在第69行):
if($fieldinfo[1] == 'textdata')
{
${$fieldinfo[0]} = FilterSearch(stripslashes(${$fieldinfo[0]}));
${$fieldinfo[0]} = addslashes(${$fieldinfo[0]});
}
在下面加上代码:
if($fieldinfo[0] == 'shijian')
{
${$fieldinfo[0]}=date("Y-m-d H:i:s");
}

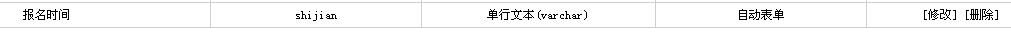
同样在自定义表单中添加时间的新字段,余斗命名为shijian,数据类型为 单行文本(varchar)

在表单模板中调用的时候加上代码
<input type='hidden' name='shijian' id='shijian' placeholder="" >
这样也可以实现自定义表单获取填单时间了,但是有一个特别注意的问题就是,很多读者都说调不出来时间,余斗检查他们的代码后,发现他们在表单后面的 dede_fields项中没有把新增的自定义时间字段加进去,像余斗这样:
<input type="hidden" name="dede_fields" value="name,text;tel,text;shijian,text"/>
这样才可以完美实现自定义表单获取填单时间了,大家最好结合《Dedecms自定义表单添加内容判断功能》就可以做一个比较无解的自定义表单了。
到此这篇关于DedeCMS自定义表单获取填单时间的方法就介绍到这了。笑对人生,把一切都看淡,但却又放在了心里整理。更多相关DedeCMS自定义表单获取填单时间的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!




