销售前的奉承,不如售后服务。这是制造“永久顾客”的不二法则。那些花了好久才想明白的事,总是会被偶尔的情绪失控全部推翻。
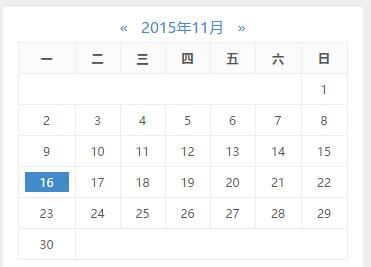
在用DedeCMS的时候,我一直在思考,能不能把织梦博客也做得像WordPress博客一样,做一个日历表格,把文章按日历的日期聚合起来,需要看某一天的文章发布情况直接点击那个日期,这样会不会方便很多呢?

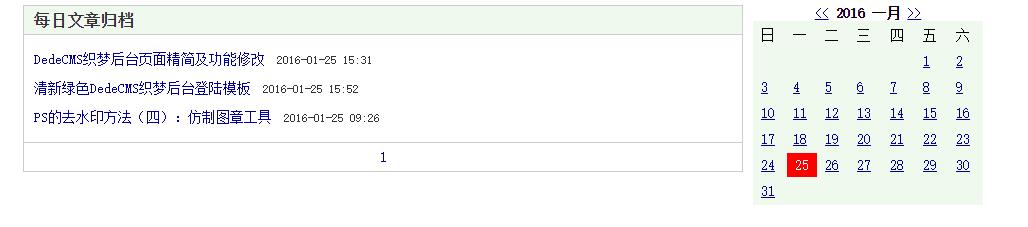
最近,余斗发现一个很好的插件,能完美的实现织梦文章按日历日期聚合展示,实现方法也很简单:
1、下载《实现织梦文章按日历日期聚合展示的方法 (文件)》。
2、在根目录新建一个update目录
3、把index.php和date.htm两个文件拷贝到update目录下面即可
4、在浏览器输入:域名/update/,只显示已审核的文章,如需要全部显示,请把index.php第31行和52行的AND xc_archives.arcrank=0删除即可。
余斗只提供了这个插件的最初版本,大家可以自由扩散使用,如果想在首页或者栏目页和文章页使用这个日期归档,可以把date.htm当作模版来使用,在配合原有模版修改即可。

代码释义:
<?php echo $rili; ?>//这里输入的是日历,放到你想要的位置
<?php
if(is_array($list) && !empty($list)){
foreach($list as $archive){
$url = GetArcUrl($archive['id'],$archive['typeid'],$archive['senddate'],$archive['title'],$archive['ismake'],$archive['arcrank'],$archive['namerule'],$archive['typedir'],$archive['money']);
echo "<li><a rel="nofollow noopener noreferrer" href=\&;$url\&; target=\&;_blank\&;>$archive[title]</a> <span calss=sysle1>$archive[time]</span></li>";
}
}
?>//这里是输入的文档列表,放置到你想要的位置
同时,这个插件提供的css样式也是最初版本,如果觉得不好看的,也可以丰富下css样式,使得与自己博客的主题更搭,这里余斗不做赘述,如果您在使用过程中还有什么问题,欢迎留言咨询。
本文DedeCMS如何实现文章按日历日期聚合展示的方法到此结束。人,一简单就欢乐,但欢乐的人寥寥无几;一复杂就痛苦,可痛苦的人却熙熙攘攘。小编再次感谢大家对我们的支持!




