泰山日出天色略显昏暗,放眼望去,寂寥晨星下面是一片静止的山势般起伏的云海,在茫茫的夜色下,象极了远处同样黑魆魆的山峰。
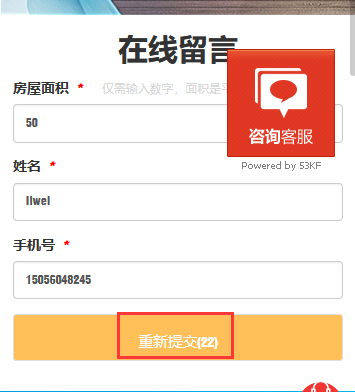
织梦网站做好了自定义表单后如何禁用提交按钮?禁用的表单样式怎么写?

如何30秒后可以提交?

经过测试找到了一个最简单的代码:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>js点击按钮后,倒计时N秒后才能再次点击提交</title>
</head>
<body>
<input type="button" id="btn" value="免费获取验证码"/>
<script type="text/javascript">
var wait = 60;
function time(obj) {
if (wait == 0) {
obj.removeAttribute("disabled");
obj.value = "免费获取验证码";
wait = 60;
} else {
obj.setAttribute("disabled", true);
obj.value = "重新发送(" + wait + ")";
wait--;
setTimeout(function () {
time(obj)
},
1000)
}
}
document.getElementById("btn-form1").onclick = function () { time(this); }
</script>
</body>
</html>
以上就是DedeCMS用JS提交表单30秒才能提交第二次的如何实现方法。人生便是一只风筝,只有发奋向上飞的那只,才能成为天之骄子。更多关于DedeCMS用JS提交表单30秒才能提交第二次的如何实现方法请关注haodaima.com其它相关文章!




