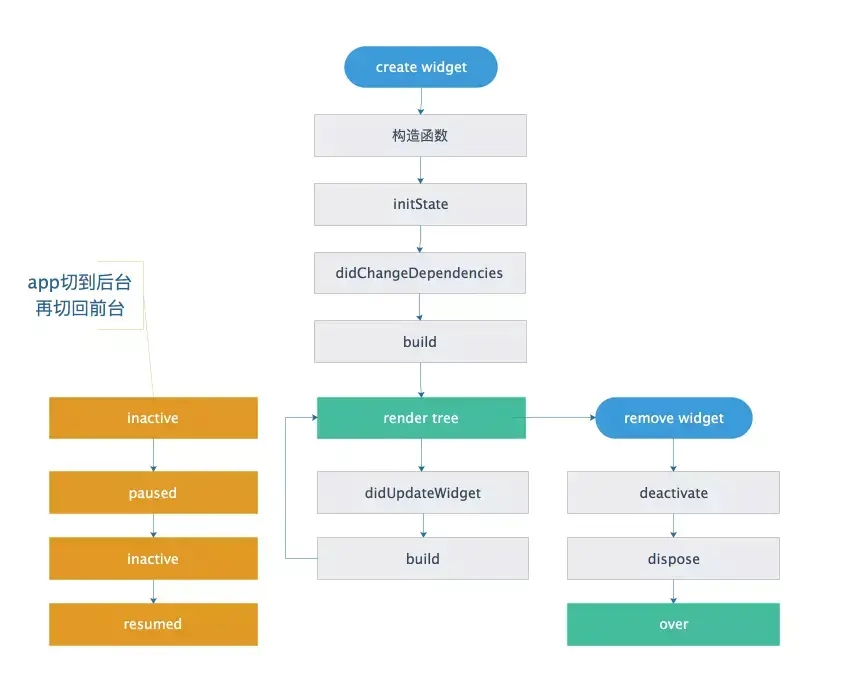
一:StatefulWidget 生命周期
StatefulWidget 组件生命周期分为三组:
- 1.初始化期:createState() ,initState()
- 2.更新期:didChangeDependencies(),build(BuildContext context),didUpdateWidget()
- 3.销毁期:deactivate(),dispose()

1.createState()
- (1)创建StatefulWidget之后调用的第一个方法
- (2)该方法是抽象方法 , 必须覆盖重写该方法
2.initState()
- (1)该方法是创建 Widget 组件时除构造方法之外的第一个方法
- (2) 对应 Android 中的 onCreate 方法 ; 对应 iOS 中的 viewDidLoad 方法
- (3)在该方法中执行一些初始化操作
3.didChangeDependencies()
- 1)创建 Widget 组件时 , 调用完 initState 方法后 , 调用该方法
- (2)InheritedWidget 相关 ( 暂不涉及 ) ;
4.build()
- (1)调用完 didChangeDependencies 方法后调用该方法
- (2)调用 setState 方法之后 , 该方法也会被调用 ;
- (3)页面每次渲染时都会调用该方法
5.didUpdateWidget()
- (1)该生命周期方法不经常调用 , 只有在父容器组件重绘时才调用该方法
- (2)传入的 oldWidget 参数是旧的组件信息 , 将当前的 Widget 与旧的 Widget 进行对比 , 如果不相等 , 便执行额外操作 ;
6.deactivate()
该生命周期方法不经常调用 , 只有在组件被移除时才调用
7.dispose()
组件被销毁时调用 , 要在该方法中进行资源的释放与销毁操作
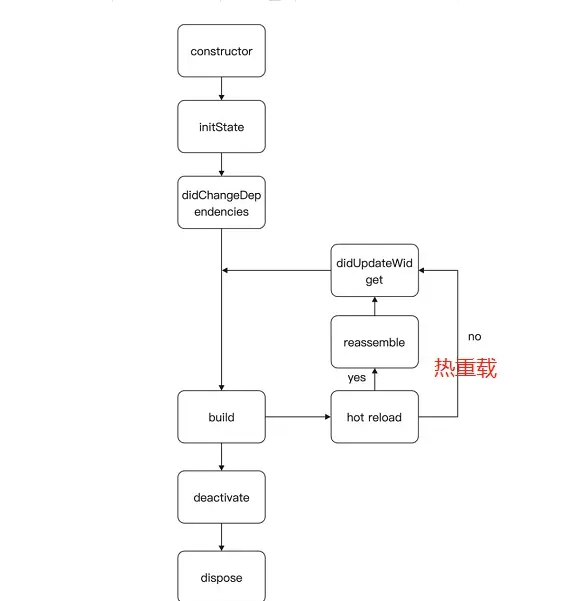
8.reassemble()
此回调是专门为了开发调试而提供的,在热重载(hot reload)时会被调用,此回调在Release模式下永远不会被调用
import 'package:flutter/material.dart';
class TestSheng extends StatefulWidget {
const TestSheng({Key? key}) : super(key: key);
/// 1. 初始化期的生命周期函数
/// 创建 StatefulWidget 之后调用的第一个方法 ,
/// 该方法是抽象方法 , 必须覆盖
@override
State<StatefulWidget> createState() => _TestShengState();
}
class _TestShengState extends State<TestSheng> {
/// 2. 初始化期的生命周期函数
/// 该方法是创建 Widget 组件时除构造方法之外的第一个方法
/// 该方法对应 Android 中的 onCreate 方法
/// 对应 iOS 中的 viewDidLoad 方法
/// 常用用法 : 在该方法中执行一些初始化操作
@override
void initState() {
super.initState();
print("initState()");
}
/// 3. 更新期的生命周期函数
/// 方法调用时机 :
/// 创建 Widget 组件时 , 调用完 initState 方法后 , 调用该方法
/// InheritedWidget 相关 ( 暂不涉及 )
@override
void didChangeDependencies() {
super.didChangeDependencies();
print("didChangeDependencies()");
}
/// 4. 更新期的生命周期函数
/// 方法调用时机 :
/// 调用完 didChangeDependencies 方法后调用该方法
/// 调用 setState 方法之后 , 该方法也会被调用 ;
/// 页面每次渲染时都会调用该方法
@override
Widget build(BuildContext context) {
print("build()");
return Scaffold(
appBar: AppBar(
//标题
title: Text("StatefulWidget 生命周期"),
//回退
leading: BackButton(),
),
body: Center(
child: Column(
children: <Widget>[
//点击事件
RaisedButton(
onPressed: (){
//回调生命周期
setState(() {
});
},
child: Text("调用setState()方法"),
)
],
),
),
);
}
///此回调是专门为了开发调试而提供的,在热重载(hot reload)时会被调用,此回调在Release模式下永远不会被调用
@override
void reassemble() {
super.reassemble();
print("reassemble()");
}
/// 5. 更新期的生命周期函数
/// 方法调用时机 : 该生命周期方法不经常调用 , 只有在父容器组件重绘时才调用该方法
/// 方法机制 : 传入的 oldWidget 参数是旧的组件信息 ,
/// 将当前的 Widget 与旧的 Widget 进行对比 , 如果不相等 , 便执行额外操作
/// 如 : 组件的属性不相等 , 字段的值不相等
@override
void didUpdateWidget(covariant TestSheng oldWidget) {
super.didUpdateWidget(oldWidget);
print("didUpdateWidget()");
}
/// 6 . 销毁期的生命周期函数
/// 方法调用时机 : 该生命周期方法不经常调用 , 只有在组件被移除时才调用
/// 该方法在 dispose 方法之前被调用
@override
void deactivate() {
super.deactivate();
print("deactivate()");
}
@override
void dispose() {
super.dispose();
print("dispose()");
}
}

点击运行或者使用shift+F10,生命周期会走,调试模式会走一次热重载
I/flutter (10876): initState()
I/flutter (10876): didChangeDependencies()
I/flutter (10876): build()
I/flutter (10876): reassemble()
I/flutter (10876): didUpdateWidget()
I/flutter (10876): build()

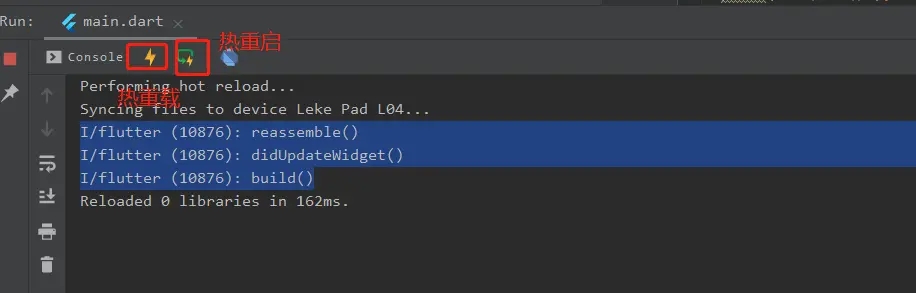
点击热重载和crl+\ 生命周期会走
I/flutter (10876): reassemble()
I/flutter (10876): didUpdateWidget()
I/flutter (10876): build()

点击setState 会调用
I/flutter (10876): build()
二:StatelessWidget 组件生命周期函数
StatelessWidget 组件生命周期函数 : 只有两个 , 分别是 createElement() , build() 两个方法 ;
abstract class StatelessWidget extends Widget {
/// Initializes [key] for subclasses.
const StatelessWidget({ Key key }) : super(key: key);
@override
StatelessElement createElement() => StatelessElement(this);
@protected
Widget build(BuildContext context);
}以上就是一文详解Flutter Widget和App的生命周期的详细内容,更多关于Flutter Widget App生命周期的资料请关注好代码网其它相关文章!

