一、Flutter介绍
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
二、环境搭建
Flutter 的环境搭建⼗分省⼼,特别对应Android开发者⽽⾔,只是在AndroidStuido上安装
插件,并下载flutterSdk到本地,配置在环境变量即可,其实 中⽂⽹的搭建Futter开发环境
已经很贴⼼详细,从平台指引开始安装基本都不会遇到问题。
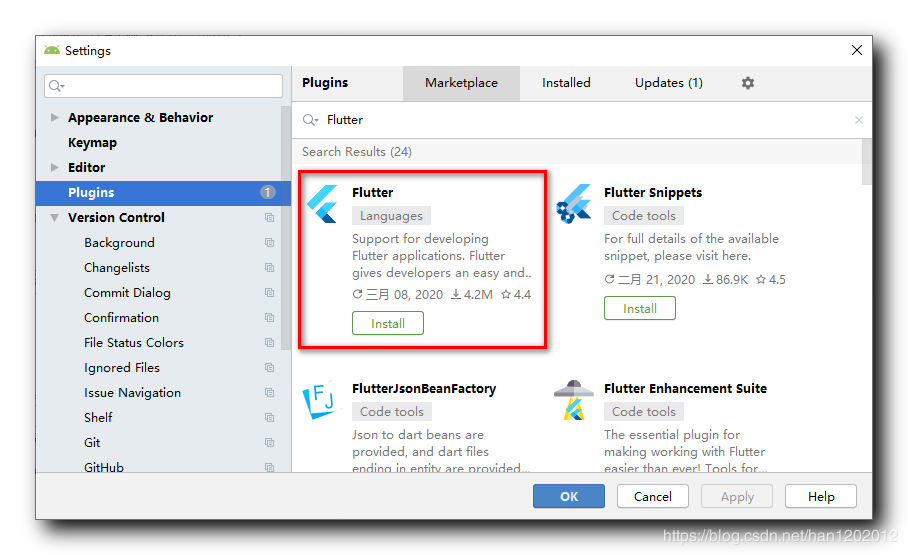
1.下载AndroidStudio中的插件 Dart和Flutter
大家都是聪明人看图说话,不做多余解释!

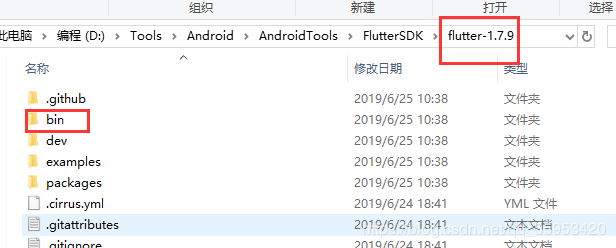
2.获取Flutter SDK

3.环境配置
网上流传的大多数是Git命令配置,很装逼很拉风,但是做人得低调,所以这里我们写了两个配置方案:
方案A: git命令配置 (网上大多数教程是这样配置):
(1)打开gitbash,输入如下命令:
git clone -b beta https://github.com/flutter/flutter.git export PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置 export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置 export PATH=pwd/flutter/bin:$PATH
方案B:手动配置:
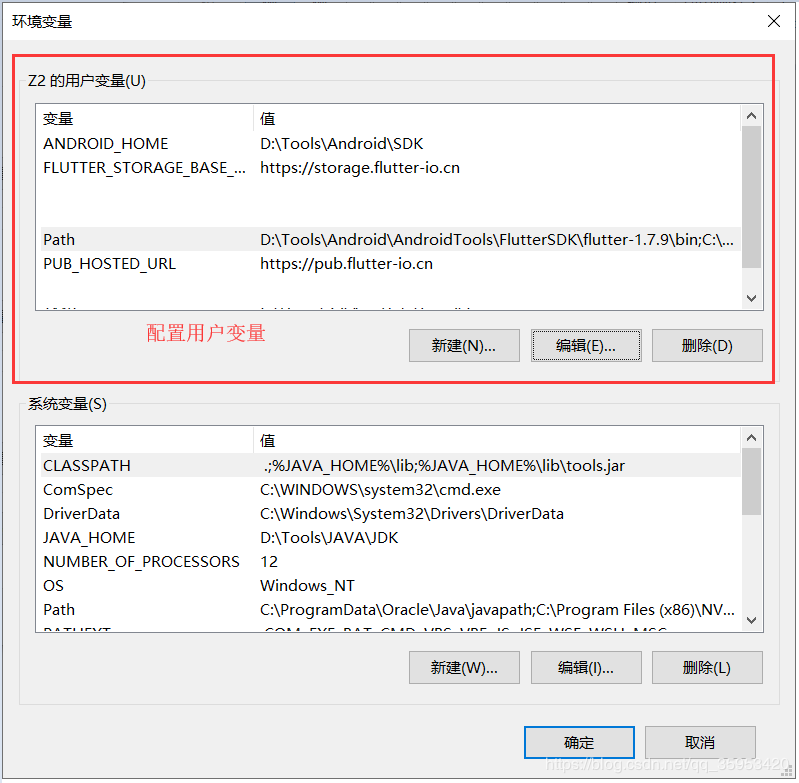
在用户变量上添加如下变量

> 需要配置的内容:
> ANDROID_HOME,在把你android SDK的路径填上
//国内用户需要设置
PUB_HOSTED_URL:
https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL:
https://storage.flutter-io.cn
PATH:
Flutter sdk路径的bin (不明白看下图)

测试是否配置成功
按win+R 直接运行 PowerShell , 然后输入如下命令:
flutter doctor
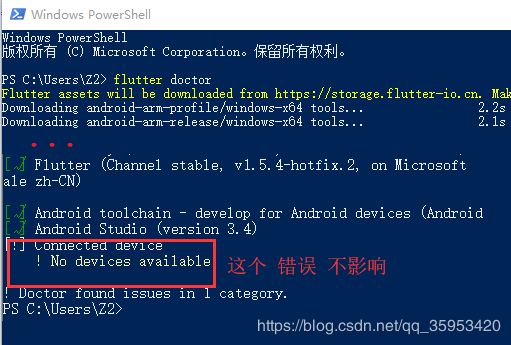
成功效果:

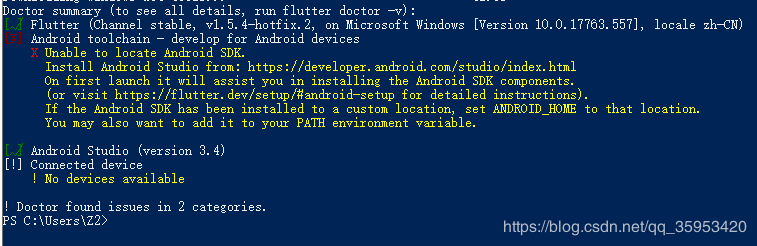
错误效果:
如果出现以下错误 , 则是没有配置好Android的环境
解决办法: 添加环境变量ANDROID_HOME,把你android SDK的路径填上,重启电脑即可

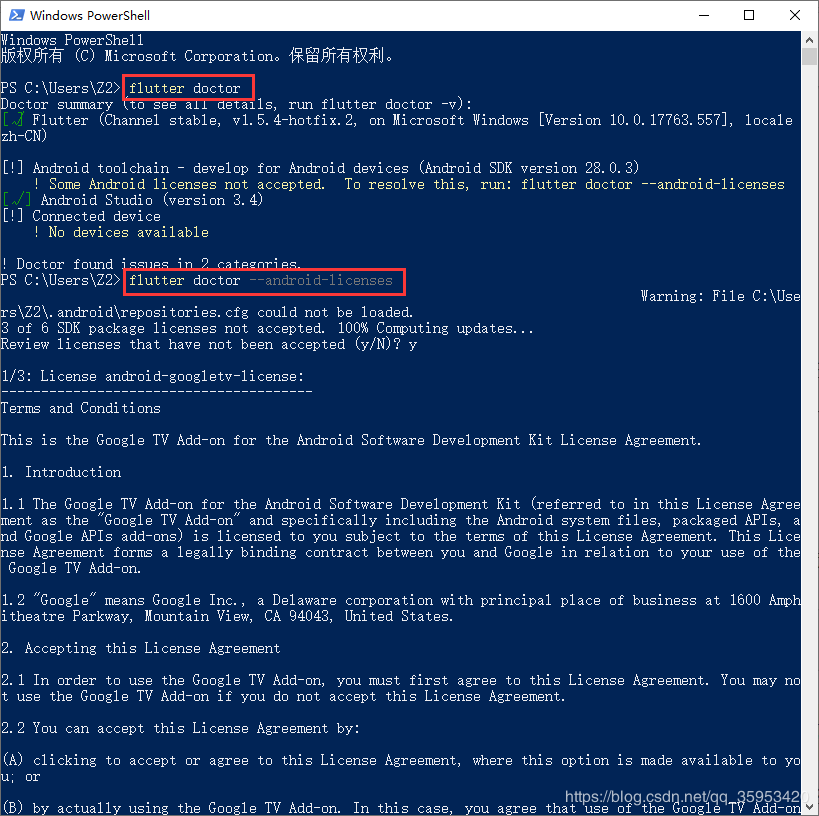
重启后继续执行 flutter doctor 如果还不成功就再执行 flutter doctor --android-licenses ,接下来 所有的输入 y 就可以了

成功后效果

三、创建项目
创建项目很简单基本上和Android项目一样
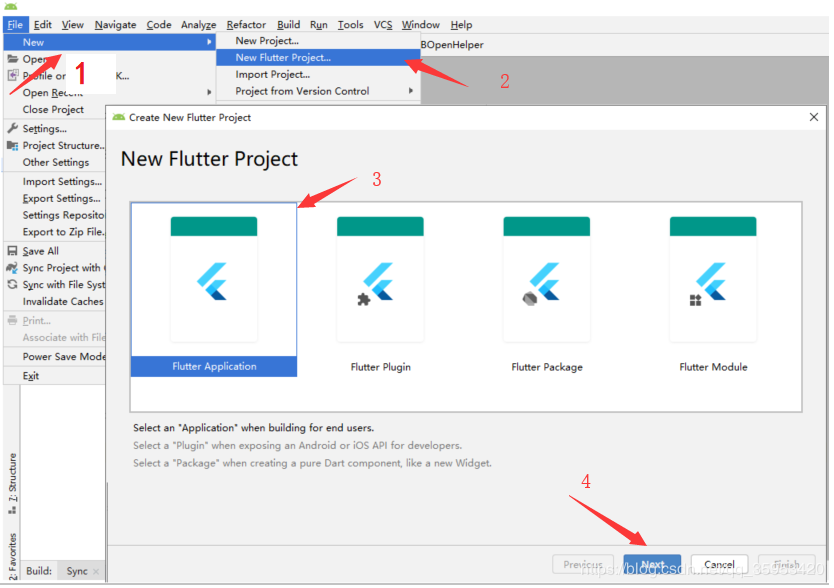
File->New->New Flutter Project
选Flutter Application ->Next
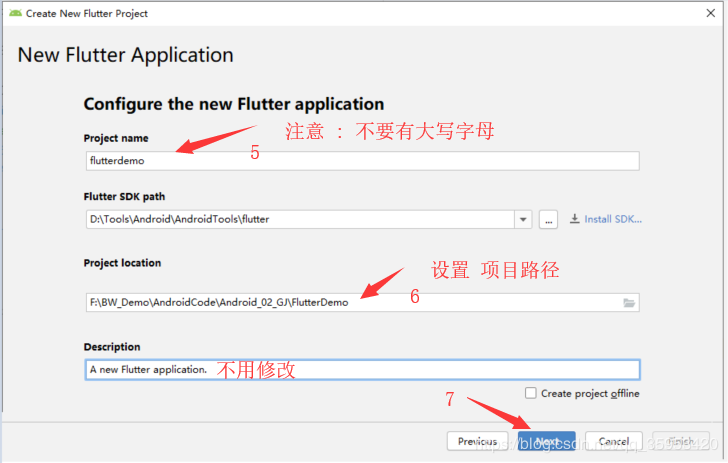
起App名字 ->Next 起包名 ->Finish
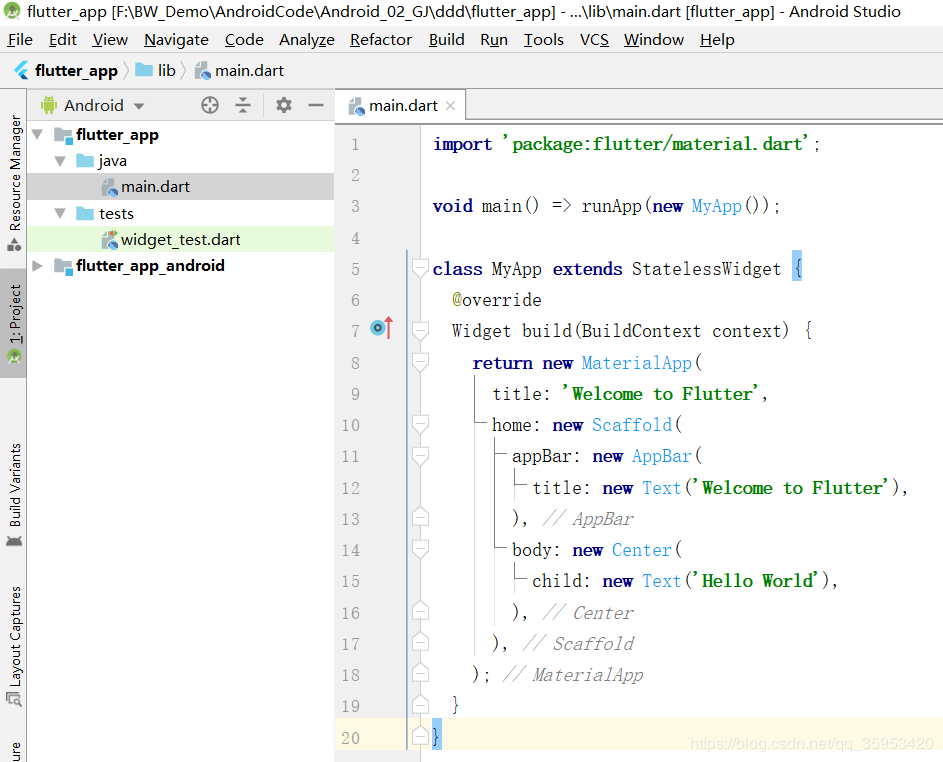
修改main.dart内容
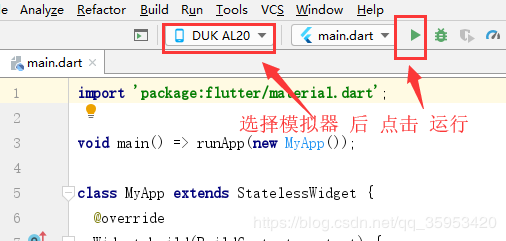
运行就会有Hello World了
详细步骤(直接贴图不解释了)



import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'WelcometoFlutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('WelcometoFlutter'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}

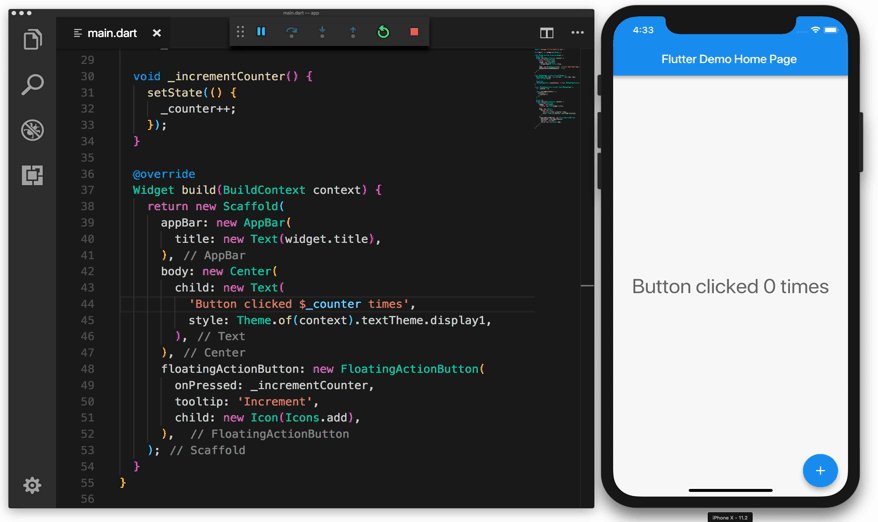
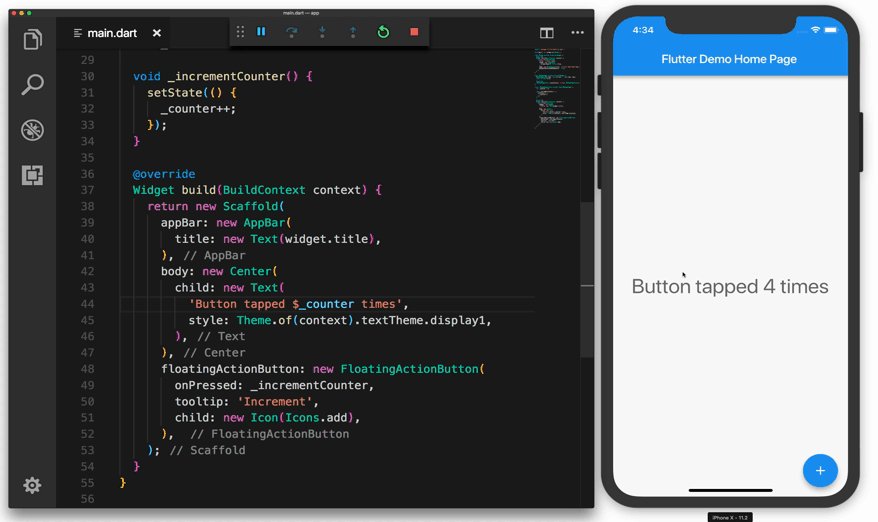
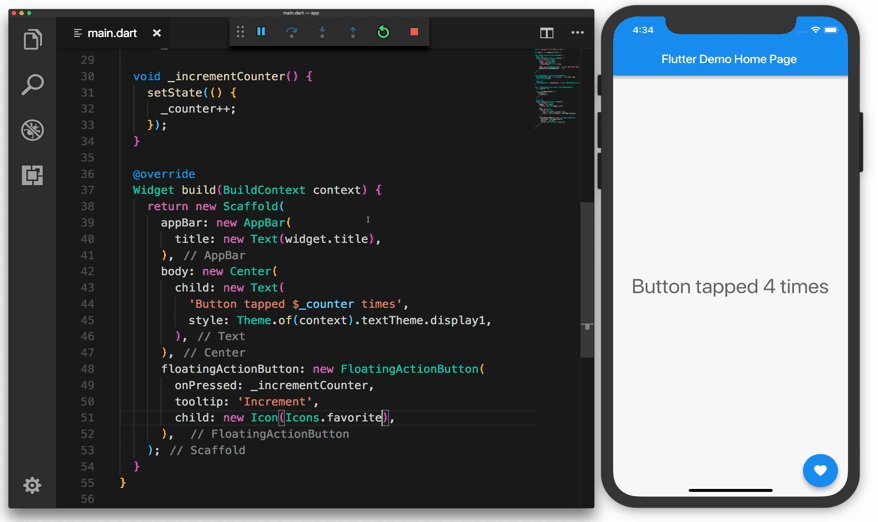
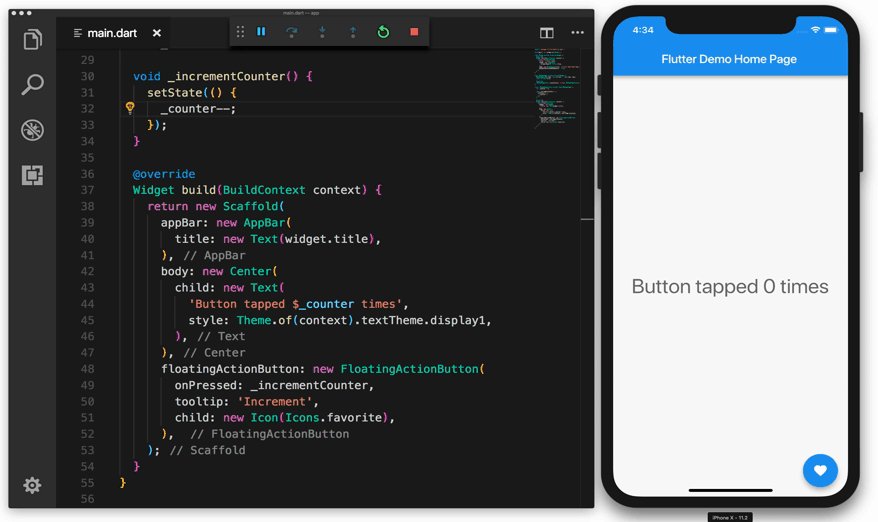
四、体验热重载
Flutter的热重载可帮助您快速地进行测试、构建UI、添加功能并更快地修复错误。在iOS和Android模拟器或真机上可以在亚秒内重载,并且不会丢失状态。
步骤:
1.将字符串 HelloWorld 更改为 HelloWorldFlutter
2. 不要按“Stop按钮; 让您的应用继续运行。
3.要 看您的更改 只需Ctrl+S 就可以了
你就会立即看到更新后的字符串
网上操作效果(懒得做动图,大家凑合看吧!)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。