vue安装使用sass的方法
1 脚手架安装vue项目
npm install -g vue-cli
2 安装项目依赖
npm install
3 运行
vue安装使用sass的方法
1.脚手架安装vue项目
npm install -g vue-cli
2.安装项目依赖
npm install
3.运行项目
npm run dev
4.安装sass依赖
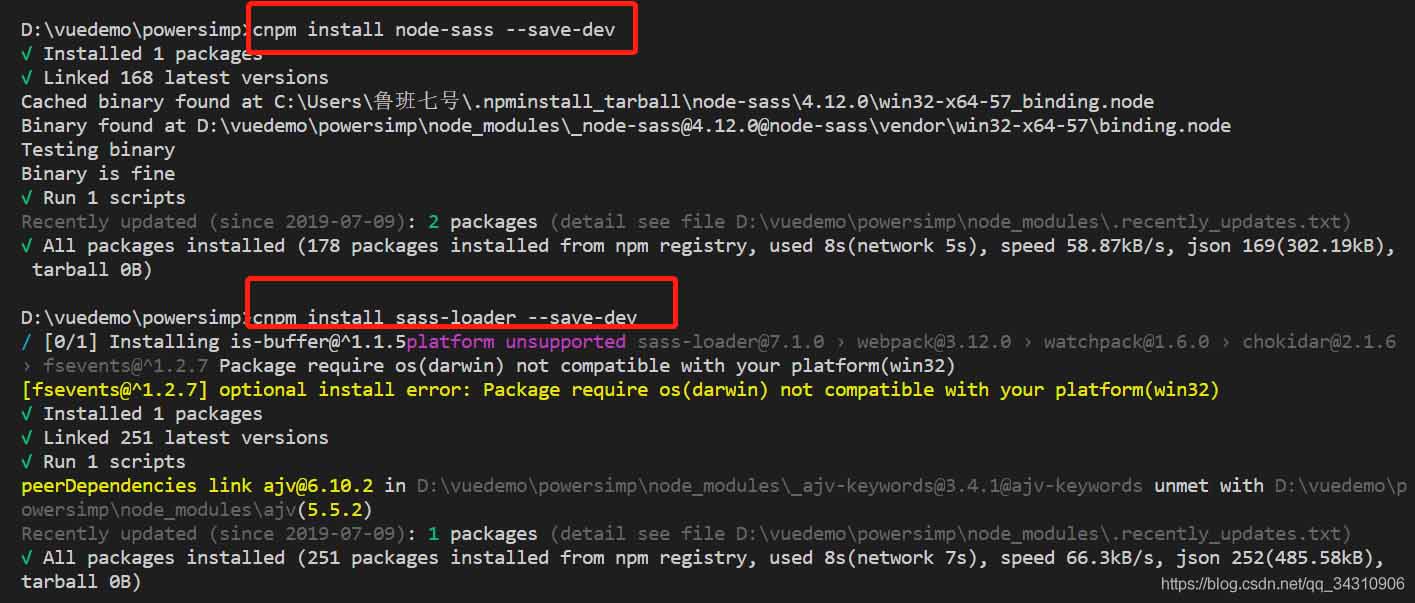
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
安装完成如图所示:


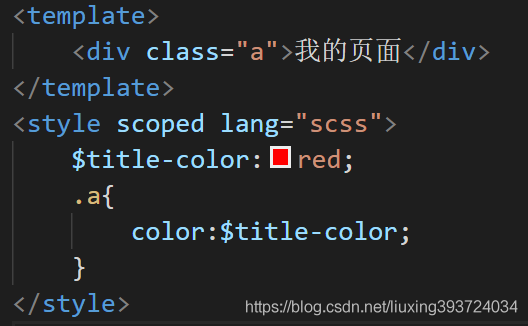
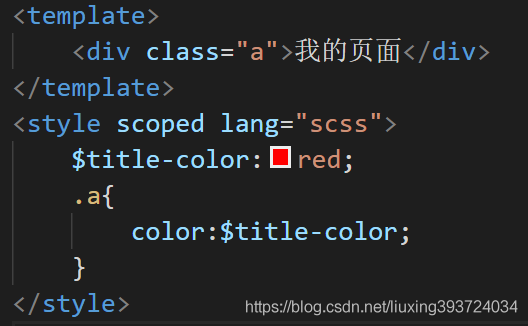
5.在页面中使用

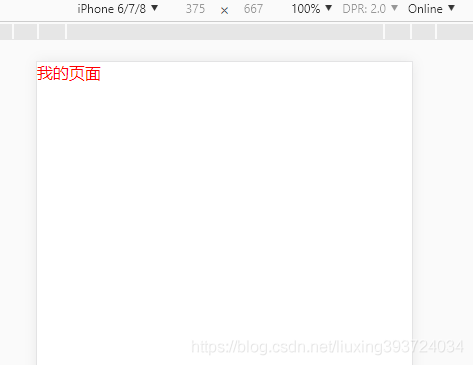
6.如果页面中的文字变成红色,说明已经成功配置好sass了

vue安装使用sass的注意事项
首先是安装依赖
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
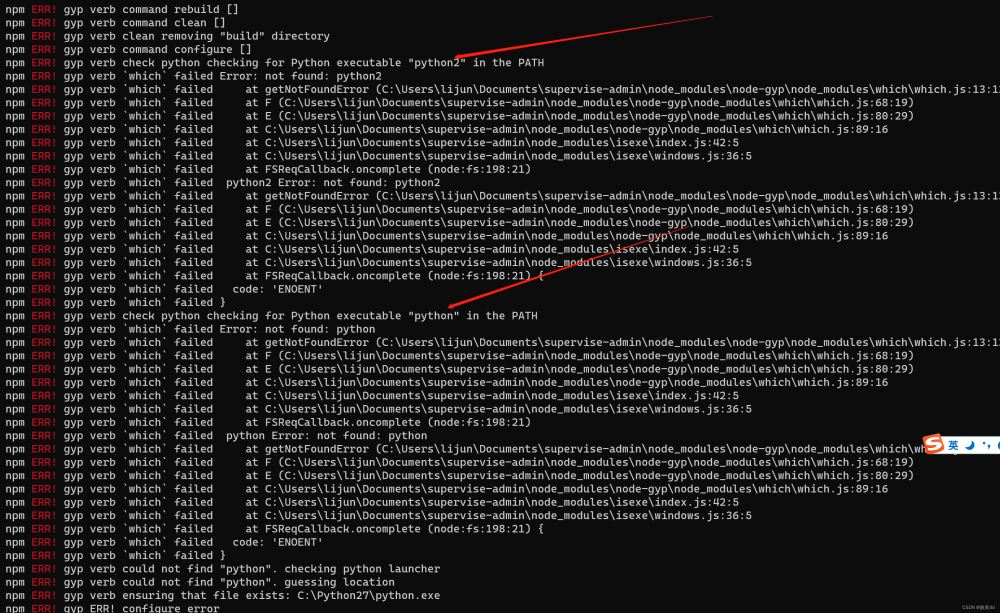
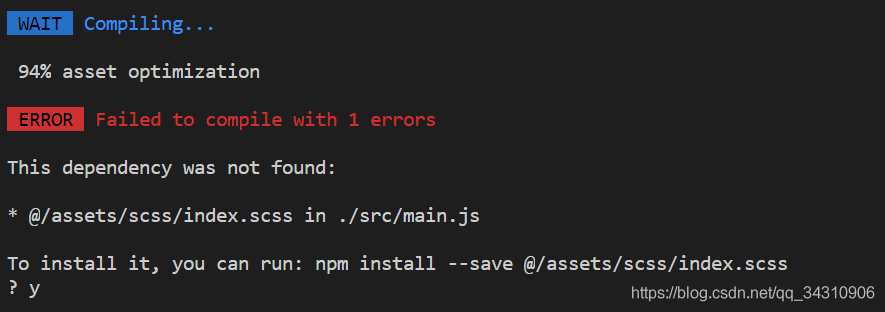
但是在安装2个之后可能会出现报错
原因: 上面说是因为sass-loader的版本过高导致,因其最新版本为8.0.0,此会导致编译出错
解决方法
- 将package.json中的sass-loader的配置修改成低于8.0.0版本,我按照上述链接中的版本,修改成7.3.1
- 将安装的node_modules项目依赖删除,重新安装,将sass-loader版本变成7.3.1
- 重新运行项目 npm run dev
- 问题解决,并不会报错
1、卸载之前安装的版本
例如运行:
npm uninstall sass-loader
2、重新安装指定的sass-loader版本
npm install sass-loader@7.3.1
3、如果还是安装不成功的话,或者安装太慢连接不上,使用一下淘宝镜像后重复1,2步骤,成功后再npm install
使用淘宝镜像:npm config set registry https://registry.npm.taobao.org
然后再执行命令
cnpm install node-sass --save-dev cnpm install sass-loader --save-dev

第二步:切记不需要在webpack.base.config.js中去配置了loader了, 主要原因是新版本的vue-cli已经帮我们把sass-loader配置好了,放在了util.js里面。 一旦配置将会在main.js里引用scss文件时报以下的错

最后就成功运行了可以在页面中进行使用了

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好代码网。