TypeScript定义变量
变量声明格式
我在前面强调过,在TypeScript中定义变量需要指定 标识符 的类型。
所以完整的声明格式如下:
声明了类型后TypeScript就会进行类型检测,声明的类型可以称之为类型注解;
var/let/const 标识符: 数据类型 = 赋值;
比如我们声明一个message,完整的写法如下:
注意:这里的string的首字母是小写的,和String是有区别的
string是TypeScript中定义的字符串类型, String是JavaScript的字符串包装类的类型
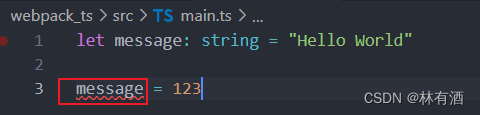
let message: string = "Hello World";
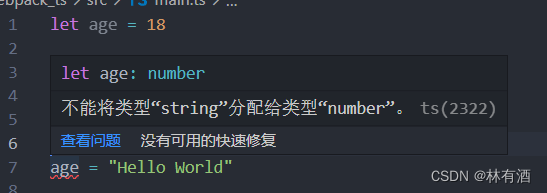
如果我们给message赋值其他类型的值,那么就会报错:

在TypeScript定义变量(标识符)和ES6之后一致,可以使用var、 let、 const来定义。
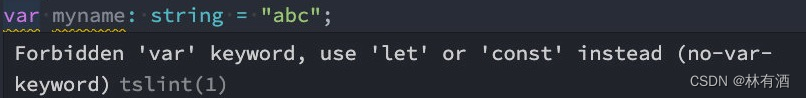
var name: string = "chenyq"let age: number = 18const height: number = 1.88
当然,在tslint中并不推荐使用var来声明变量:
可见,在TypeScript中并不建议再使用var关键字了,主要原因和ES6升级后let和var的区别是一样的, var是没 有块级作用域的,会引起很多的问题,这里不再展开探讨。

变量类型推导
在开发中,有时候为了方便起见我们并不会在声明每一个变量时都写上对应的数据类型,我们更希望可以通过TypeScript本身的特性帮助我们推断出对应的变量类型:

如果我们给age赋值其他的类型:

这是因为在一个变量第一次赋值时,会将后面的赋值内容的类型,来作为前面标识符的类型, 这个过程称之为类型推导, 或者说类型推断:
上面的age就是因为后面赋值的是一个number类型,所以age虽然没有明确的说明是number类型,但是依然是一个number类型;
JS和TS的数据类型
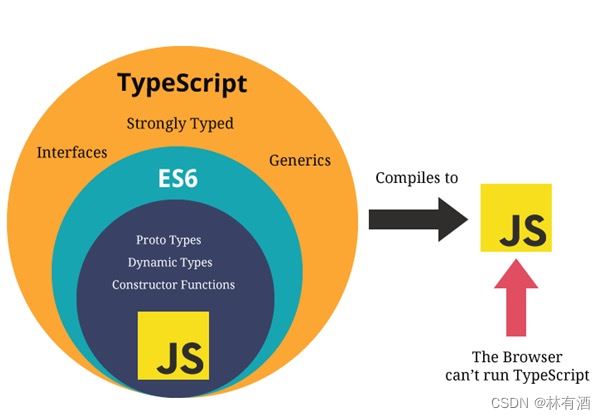
我们经常说TypeScript是JavaScript的一个超集:
下面这幅图很好的表示出JavaScript、ECMAScript、TypeScript的关系

可以看出TypeScript是包含JavaScript的数据类型的
TS中使用JS的数据类型
number类型
数字类型是我们开发中经常使用的类型, TypeScript和JavaScript一样,不区分整数类型( int)和浮点型 ( double),统一为number类型。
let num: number = 100 num = 50 num = 0.5
如果你学习过ES6应该知道, ES6新增了二进制和八进制的表示方法,而TypeScript也是支持二进制、八进制、十 六进制的表示:
let num: number = 100 num = 50 // 十进制 num = 0b110 // 二进制 num = 0o555 // 八进制 num = 0xf23 // 十六进制
boolean类型
boolean类型只有两个取值: true和false,非常简单
let flag: boolean = true flag = false flag = 30 > 10
string类型
string类型是字符串类型,在TS中和JS一样可以使用单引号或者双引号表示:
let message: string = "Hello TS" message = '你好 TS'
同时也支持ES6的模板字符串来拼接变量和字符串:
const name: string = "chenyq"
const age: number = 18
const height: number = 1.88
console.log(`我叫${name}, 年龄${age}, 身高${height}`)
Array类型
数组类型的定义也非常简单,有两种方式(推荐第一种写法):
因为第二种写法在jsx中会有冲突, 所以更推荐第一种写法
// 表示定义一个字符串类型的数组(推荐写法)
const names: string[] = ["aaa", "bbb", "ccc"]
// 表示定义一个数字类型的数组
const nums: Array<number> = [123, 456, 789]
names.push("ddd")
nums.push(111)
如果确定了类型, 再添加其他类型到数组中,那么会报错:

Object类型
在TypeScript中定义一个对象其实会默认推导出属性的类型的
const obj = {
name: "chenyq",
age: 18
}

object对象类型可以用于描述一个对象, 但是这样我们就无法从myinfo获取数据,设置数据
const myinfo: object = {
name: "chenyq",
age: 18
}
对象类型后面会详细讲解, 目前先了解到此即可
Symbol类型
在ES5中,如果我们是不可以在对象中添加相同的属性名称的,比如下面的做法:
const person = {
identity: "程序员",
identity: "医生"
}
通常我们的解决方案是定义两个不同的属性名字:比如identity1和identity2。
const person = {
identity1: "程序员",
identity2: "医生"
}
我们还可以通过symbol来定义相同的名称,因为Symbol函数返回的是不同的值:
const s1: symbol = Symbol("content")
const s2: symbol = Symbol("content")
const person = {
[s1]: "程序员",
[s2]: "医生"
}
null和undefined类型
在JavaScript中, undefined 和 null 是两个基本数据类型。
在TypeScript中,它们各自的类型也是undefined和null,也就意味着它们既是实际的值,也是自己的类型
// null类型只有一个值就是null let nl: null = null // undefined类型也只有一个值就是undefined let ud: undefined = undefined
TS自身特有的数据类型
any类型
在某些情况下,我们确实无法确定一个变量的类型,并且可能它会发生一些变化,这个时候我们可以使用any类型(类似 于Dart语言中的dynamic类型)。
any类型有点像一种讨巧的TypeScript手段:
我们可以对any类型的变量进行任何的操作,包括获取不存在的属性、方法;
我们给一个any类型的变量赋值任何的值,比如数字、字符串的值;
let a: any = "chenyq"
a = 18
a = true
a = {}
// any类型的数组可以存放不同的数据类型 const arr: any = ["aaa", 123, true]
如果对于某些情况的处理过于繁琐不希望添加规定的类型注解,或者在引入一些第三方库时,缺失了类型注解,这个时候 我们可以使用any:
包括在Vue源码中,也会使用到any来进行某些类型的适配;
unknown类型
unknown是TypeScript中比较特殊的一种类型,它用于描述类型不确定的变量。
这句话表达什么意思呢?我们来看下面这样的一个场景:
// foo返回string类型
function foo() {
return "aaa"
}
// bar返回number类型
function bar() {
return 123
}
let flag = true
let result
if (flag) {
result = foo()
} else {
result = bar()
}
此时result是没有类型注解的, result是什么类型是不确定的, 需要根据flag的值进行判断
此时可以将result的类型注解设置为any类型, 但是开发中是不推荐使用any类型的
在开发中推荐使用unknown类型
let result: unknown
那么any和unknown类型的区别是什么呢?
any类型可以赋值给任意类型
let result: any = "aaa" // any类型的值可以赋值给任何类型 let name: string = result let age: number = result let isSHow: true = result
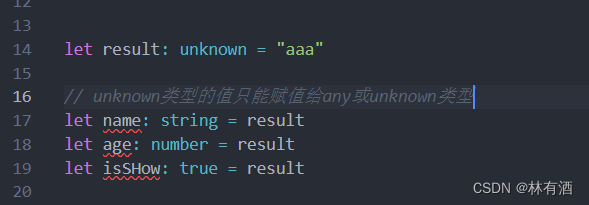
unknown类型只能赋值给any类型和unknown类型
let result: unknown = "aaa" // unknown类型的值只能赋值给any或unknown类型 let name: any = result let age: unknown = result let isSHow: any = result
赋值给其他类型的时候, 编译就会报错, 这是为了防止在其他地方乱用的情况

void类型
void通常用来指定一个函数是没有返回值的,那么它的返回值就是void类型:
我们可以将null和undefined赋值给void类型,也就是函数可以返回null或者undefined
function foo(): void {
console.log("我是没有返回值的函数")
}
如果一个函数我们没有写任何类型,那么它默认返回值的类型就是void的, 所以一般不写:
function foo() {
console.log("我是没有返回值的函数")
}
never类型
never 表示永远不会发生值的类型,比如一个函数:
如果一个函数中是一个死循环或者抛出一个异常,那么这个函数是永远不会返回东西的
那么写void类型或者其他类型作为返回值类型都不合适,这个时候我们就可以使用never类型;
function foo(): never {
while (true) {
console.log("死循环")
}
}
tuple类型
tuple是元组类型,很多语言中也有这种数据类型,比如Python、 Swift等。
元组的出现也是为了保证数组存放相同元素
// 例如使用元组存放个人信息 const info: [string, number, number] = ["chenyq", 18, 1.88] const name = info[0] // 并且知道类型是string const age = info[1] // 并且知道类型是number const height = info[2] // 并且知道类型是number
那么tuple和数组有什么区别呢?
首先,数组中通常建议存放相同类型的元素,不同类型的元素是不推荐放在数组中。(可以放在对象或者元组中)
其次,元组中每个元素都有自己特定的类型,根据索引值获取到的值可以确定对应的类型;而数组如果存放不同类型, 数组中每一个元素都是any类型
总结
到此这篇关于TypeScript中定义变量方式以及数据类型详解的文章就介绍到这了,更多相关TypeScript定义变量方式内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!