Flutter 中的多选按钮组件有两种,供大家参考,具体内容如下
1 Checkbox
多选按钮,一般用来表现一些简单的信息。
常用属性如下:
(1) va
Flutter 中的多选按钮组件有两种,供大家参考,具体内容如下
1. Checkbox
多选按钮,一般用来表现一些简单的信息。
常用属性如下:
(1). value 多选的值;
(2). onChanged 选择改变触发的事件;
(3). activeColor 选中时的颜色;
(4). checkColor 选中后对号的颜色;
2. CheckboxListTile
包含更多信息的多选项,提供多种配置信息的属性,可以表现更丰富的信息。
常用的属性如下:
(1). value 多选的值;
(2). onChanged 选择改变触发的事件;
(3). activeColor 选中时的颜色;
(4). title 标题;
(5). subtitle 副标题;
(6). secondary 次要的;
(7). activeColor 选中时的颜色;
(8). checkColor 选中后对号的颜色;
(9). selected 选中的时候文字颜色是否跟着改变;
3. 代码示例
import 'package:flutter/material.dart';
class CheckBoxPage extends StatefulWidget {
CheckBoxPage({Key key}) : super(key: key);
@override
_CheckBoxPageState createState() => _CheckBoxPageState();
}
class _CheckBoxPageState extends State<CheckBoxPage> {
var status = true;
var flag = true;
var check = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title: Text("多选框"),
),
body:Column(
mainAxisAlignment: MainAxisAlignment.center,
children:<Widget>[
Row(
children:<Widget>[
// 选中框
Checkbox(
value:this.status,
// 改变后的事件
onChanged:(value){
setState(() {
this.status = value;
});
},
// 选中后的颜色
activeColor: Colors.red,
// 选中后对号的颜色
checkColor: Colors.blue,
),
Text(this.status?"选中":"取消")
],
),
SizedBox(height:10),
// 带标题的选中框
CheckboxListTile(
value:this.flag,
// 改变后的事件
onChanged:(value){
setState(() {
this.flag = value;
});
},
title:Text("标题"),
subtitle: Text("这是副标题"),
// 选中后的颜色
activeColor: Colors.red,
// 选中的文字是否跟着高亮
selected: this.flag,
// 选中后对号的颜色
checkColor: Colors.blue,
),
SizedBox(height:10),
// 带图标和标题的选中框
CheckboxListTile(
value:this.check,
onChanged:(value){
setState(() {
this.check = value;
});
},
title:Text("标题"),
subtitle: Text("这是副标题"),
secondary: Icon(Icons.help),
activeColor: Colors.red,
selected: this.check,
checkColor: Colors.blue,
),
],
)
);
}
}
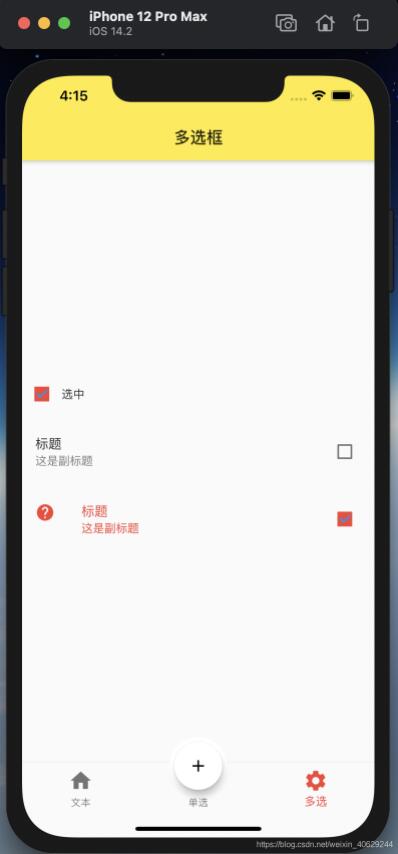
效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。

