flutter 中实现磨砂玻璃效果
磨砂玻璃效果是一个很酷的用户界面概念,使我们的用户界面看起来更有吸引力。它基本上是一个模糊的覆盖与减少不透明度,以区分或减少
flutter 中实现磨砂玻璃效果
磨砂玻璃效果是一个很酷的用户界面概念,使我们的用户界面看起来更有吸引力。它基本上是一个模糊的覆盖与减少不透明度,以区分或减少某一观点。这个功能看起来确实不错,但是它会影响应用程序的性能。
那么,让我们看看如何在 Flutter 中实现磨砂玻璃效果。
编写代码
通过使用 BackdroFilter () widget 和 ImageFilter 类,可以非常容易地在 Flutter 中实现它。用于模糊图像、 container 或许多其他 widget 。它可以在 iOS 和 android 上运行。它用于突出需要更多焦点的内容,模糊需要较少焦点的内容。
创建一个 container 并使用 BackdroFilter 和 ClipRect 将其包装起来。现在添加背景滤镜的属性: ImageFilter.素,然后添加 sigmaX,sigmaY。SigmaX 和 sigmaY 越高,模糊度越高。
import 'dart:ui';
import 'package:flutter/material.dart';
class FrostedGlassLookDemo extends StatefulWidget {
const FrostedGlassLookDemo({super.key});
@override
@override_FrostedGlassLookDemoState
createState() => _FrostedGlassLookDemoState();
}
class _FrostedGlassLookDemoState extends State<FrostedGlassLookDemo> {
@override
@overrideWidget
build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
elevation: 1,
centerTitle: true,
title: const Text("Frosted Glass Look Demo"),
backgroundColor: Colors.blueGrey,
),
body: Stack(
children: [
Center(
child: Container(
height: MediaQuery.of(context).size.height / 3,
width: MediaQuery.of(context).size.width / 1,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
),
child: const FlutterLogo(),
)),
Center(
child: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: Container(
height: MediaQuery.of(context).size.height / 3,
width: MediaQuery.of(context).size.width / 1.5,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
color: Colors.grey.shade200.withOpacity(0.5)),
child: const Center(
child: Text(
"Glass Effect Container",
style: TextStyle(fontSize: 15),
)),
),
),
),
),
],
),
);
}
}
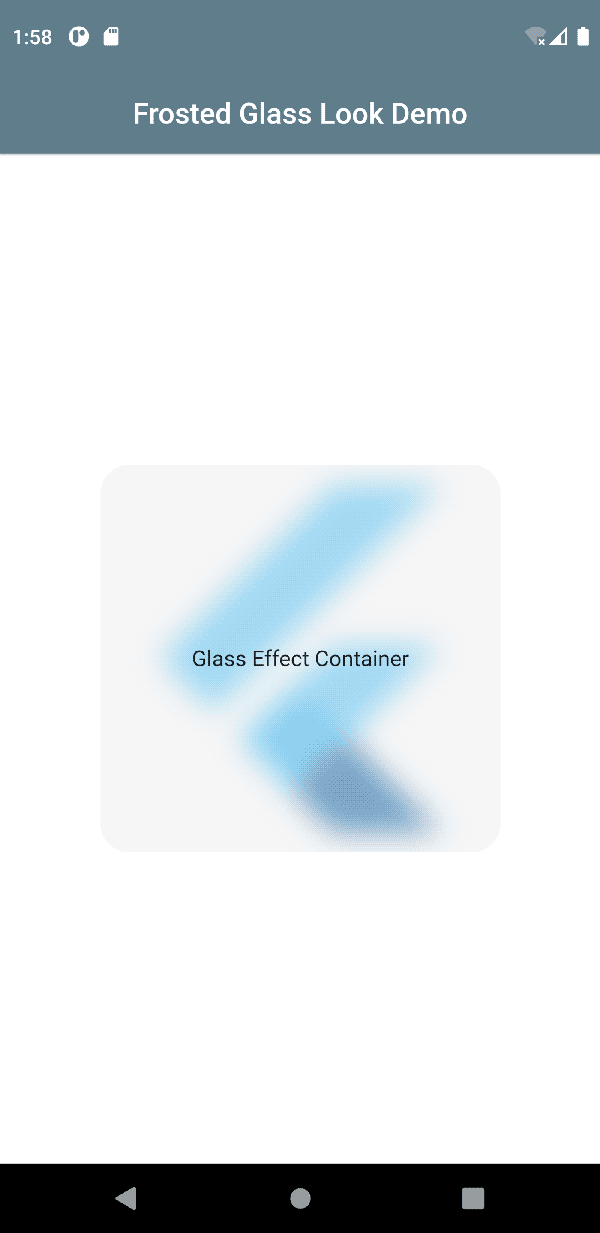
输出效果
注意: 我将这个 widget 块堆叠在一个 Image 上方,以查看工作效果。我用 Flutter 的标志作为一个图像。现在,我们可以看到我们的图像模糊效果。

以上就是flutter实现磨砂玻璃效果实例详解的详细内容,更多关于flutter 磨砂玻璃的资料请关注好代码网其它相关文章!

