TextField
顾名思义文本输入框,类似于iOS中的UITextField和Android中的EditText和Web中的TextInput。主要是为用户提供输入文本提供方便。相信大家在原生客户端上都用过这个功能,就不在做具体介绍了,接下来还是具体介绍下Flutter中TextField的用法。
以下内容已更新到 github
TextField的构造方法:
const TextField({
Key key,
this.controller, //控制器,控制TextField文字
this.focusNode,
this.decoration: const InputDecoration(), //输入器装饰
TextInputType keyboardType: TextInputType.text, //输入的类型
this.style,
this.textAlign: TextAlign.start,
this.autofocus: false,
this.obscureText: false, //是否隐藏输入
this.autocorrect: true,
this.maxLines: 1,
this.maxLength,
this.maxLengthEnforced: true,
this.onChanged, //文字改变触发
this.onSubmitted, //文字提交触发(键盘按键)
this.onEditingComplete, //当用户提交可编辑内容时调用
this.inputFormatters,
this.enabled,
this.cursorWidth = 2.0,
this.cursorRadius,
this.cursorColor,
this.keyboardAppearance,
})
先来试试最基本的TextField:
/*
* Created by 李卓原 on 2018/9/7.
* email: zhuoyuan93@gmail.com
*
*/
import 'package:flutter/material.dart';
class TextFieldAndCheckPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => TextFieldAndCheckPageState();
}
class TextFieldAndCheckPageState extends State<TextFieldAndCheckPage> {
@override
Widget build(BuildContext context) {
return Scaffold(appBar: AppBar(
title: Text('输入和选择'),
),body:TextField(),
);
}
}

这是一个默认的输入框,我们什么都没有做的时候的样子.
然后我们试一下它的属性
TextField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.text_fields),
labelText: '请输入你的姓名)',
helperText: '请输入你的真实姓名',
),
onChanged: _textFieldChanged,
autofocus: false,
),
void _textFieldChanged(String str) {
print(str);
}
我们增加一个keyboardType属性,把keyboardType设置为TextInputType.number
可以看到每次我们让TextField获得焦点的时候弹出的键盘就变成了数字优先了。
然后我们为输入框做一些其他的效果,如提示文字,icon、标签文字等。
我们给上面的代码新增decoration属性,设置相关属性,可以发现当我们的TextField获得焦点时,图标会自动变色,提示文字会自动上移。

还可以看到 我加了一个onChanged。
onChanged是每次输入框内每次文字变更触发的回调,onSubmitted是用户提交而触发的回调。
每当用户改变输入框内的文字,都会在控制台输出现在的字符串.与onSubmitted用法相同.
接下来,我们实现一个简单的登录页面:
/*
* Created by 李卓原 on 2018/9/7.
* email: zhuoyuan93@gmail.com
*
*/
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class TextFieldAndCheckPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => TextFieldAndCheckPageState();
}
class TextFieldAndCheckPageState extends State<TextFieldAndCheckPage> {
//手机号的控制器
TextEditingController phoneController = TextEditingController();
//密码的控制器
TextEditingController passController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('输入和选择'),
),
body: Column(
children: <Widget>[
TextField(
controller: phoneController,
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.phone),
labelText: '请输入你的用户名)',
helperText: '请输入注册的手机号',
),
autofocus: false,
),
TextField(
controller: passController,
keyboardType: TextInputType.number,
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
icon: Icon(Icons.lock),
labelText: '请输入密码)',
),
obscureText: true),
RaisedButton(
onPressed: _login,
child: Text('登录'),
),
],
),
);
}
void _login() {
print({'phone': phoneController.text, 'password': passController.text});
if (phoneController.text.length != 11) {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('手机号码格式不对'),
));
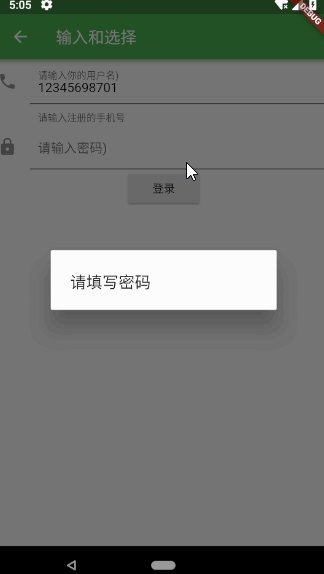
} else if (passController.text.length == 0) {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('请填写密码'),
));
} else {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('登录成功'),
));
phoneController.clear();
}
}
void onTextClear() {
setState(() {
phoneController.clear();
passController.clear();
});
}
}

在布局上,我们使用一个Column包含了两个TextField和一个RaisedButton。
在逻辑上,每当我们点击下面的按钮都会判断用户名密码是否符合要求,并且使用控制器清空已经输入的用户名和密码。
当用户输入的手机号码不是11位的时候提示手机号码格式错误,
当用户没有输入密码时,提示填写密码,
用户名和密码符合要求时提示登录成功。
我这里登录成功之后还调了一个方法:phoneController.clear() 清空了用户名输入框中的内容。
代码的逻辑很简单。关于TextField的其他用法就不在一一介绍了,有兴趣的小伙伴可以自己尝试下.
使用decoration美化输入框
先看一下效果:

代码:
TextField(
controller: accountController,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: '请输入账号',
labelText: '左上角',
prefixIcon: Icon(Icons.person),
),
)

可以看到,我先添加了一个decoration属性.
decoration属性介绍:
- border:增加一个边框,
- hintText:未输入文字时,输入框中的提示文字,
- prefixIcon:输入框内侧左面的控件,
- labelText:一个提示文字。输入框获取焦点/输入框有内容 会移动到左上角,否则在输入框内,labelTex的位置.
- suffixIcon: 输入框内侧右面的图标.
- icon : 输入框左侧添加个图标
在多个输入框内切换焦点
介绍一下onEditingComplete这个方法:
当用户提交可编辑内容时调用(例如,用户按下键盘上的“done”按钮)。
onEditingComplete的默认实现根据情况执行2种不同的行为:
- 当完成操作被按下时,例如“done”、“go”、“send”或“search”,用户的内容被提交给[controller],然后焦点被放弃。
- 当按下一个未完成操作(如“next”或“previous”)时,用户的内容被提交给[controller],但不会放弃焦点,因为开发人员可能希望立即将焦点转移到[onsubmit]中的另一个输入小部件。

我们有时候会需要这样的情况, 比如一个登录页面, 需要输入账号和密码 , 自然输入完账号就要输入密码了 , 我们在输入账号结束的时候 , 让密码输入框获取到焦点 .
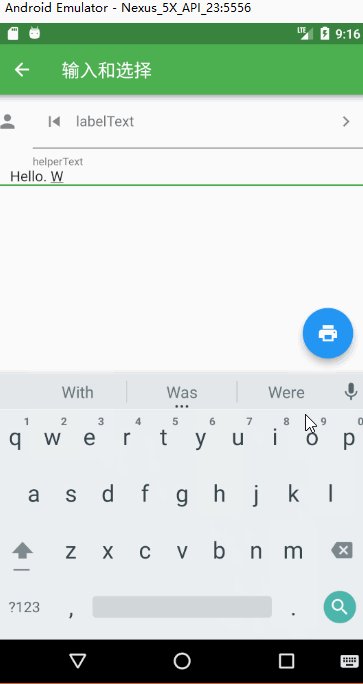
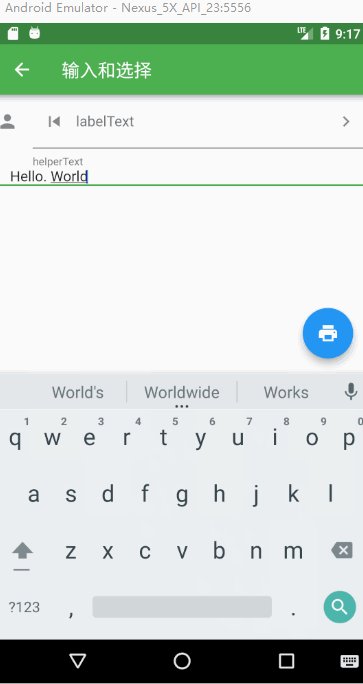
看一下代码:
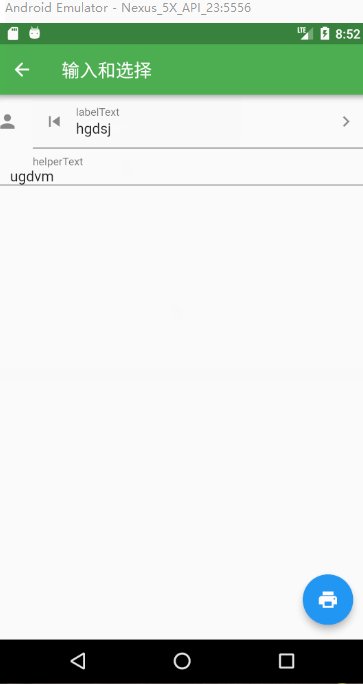
...
FocusNode secondTextFieldNode = FocusNode();
...
Column(
children: <Widget>[
TextField(
/* onChanged: (text) {
value = text;
print(value);
},*/
autofocus: false, //是否自动获取焦点
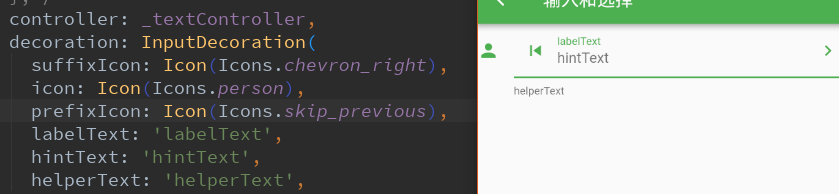
controller: _textController,
decoration: InputDecoration(
suffixIcon: Icon(Icons.chevron_right), //输入框内右侧图标
icon: Icon(Icons.person), //输入框左侧图标
prefixIcon: Icon(Icons.skip_previous), //输入框内左侧图标
labelText: 'labelText',
hintText: 'hintText',
helperText: 'helperText',
),
onEditingComplete: () =>
FocusScope.of(context).requestFocus(secondTextFieldNode),
),
TextField(
focusNode: secondTextFieldNode,
decoration: InputDecoration(
contentPadding: EdgeInsets.symmetric(horizontal: 15.0)),
),
],
),
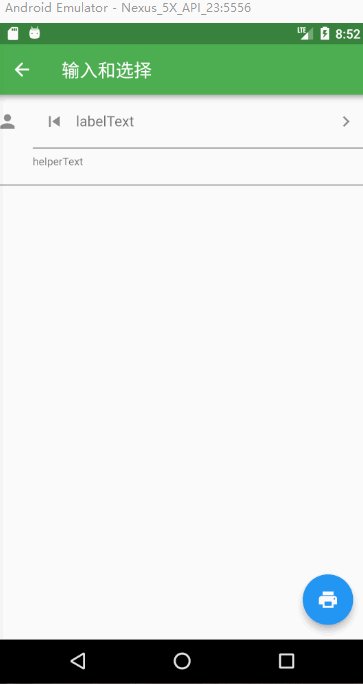
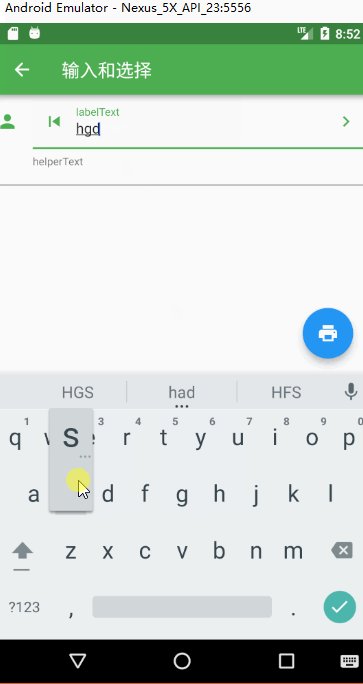
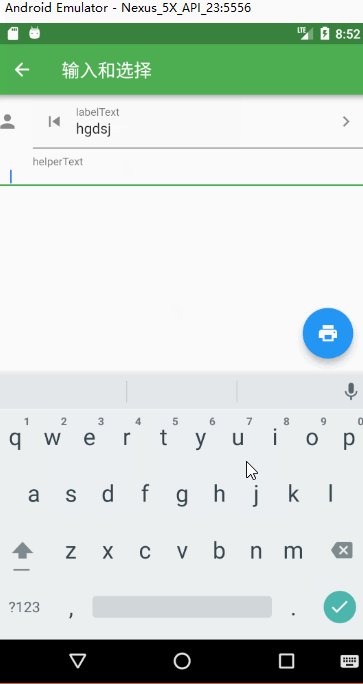
我在顶层创建了一个交电接点并附加给第二个输入框,
在第一个输入框的onEditingComplete方法中是用
FocusScope.of(context).requestFocus(secondTextFieldNode),
方法来让第二个输入框请求获取焦点,
当然你也可以添加个按钮 , 点击按钮执行这个方法来实现切换焦点的功能.
keyboardType
TextField成为焦点时显示的键盘类型。
TextField( keyboardType: TextInputType.number, ),
类型是:
- TextInputType.text(普通完整键盘)
- TextInputType.number(数字键盘)
- TextInputType.emailAddress(带有“@”的普通键盘)
- TextInputType.datetime(带有“/”和“:”的数字键盘)
- TextInputType.multiline(带有选项以启用有符号和十进制模式的数字键盘)
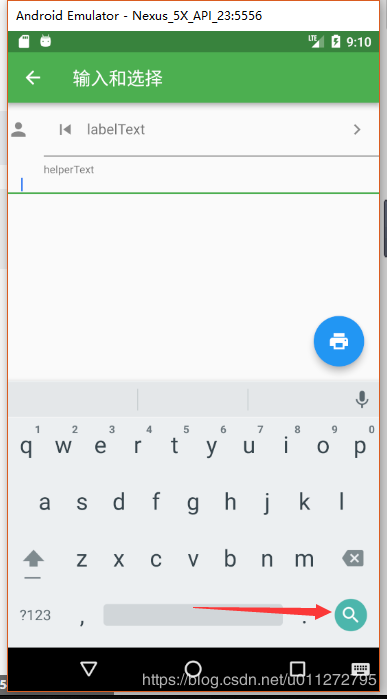
TextInputAction
更改TextField的textInputAction可以更改键盘本身的操作按钮。
TextField( textInputAction: TextInputAction.search, ),
这会导致“完成”按钮被“搜索”按钮替换:

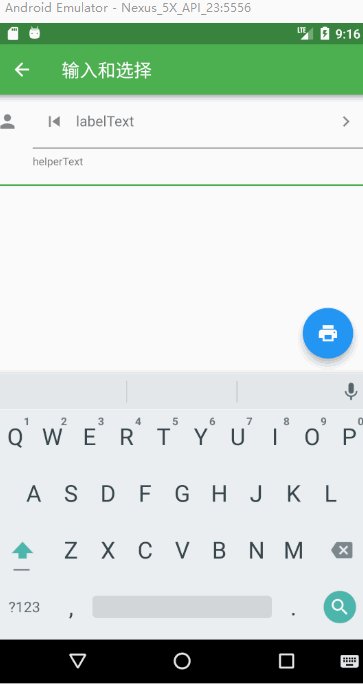
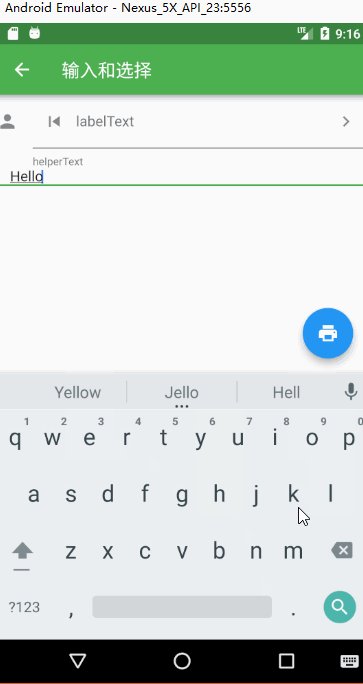
TextCapitalization
TextField提供了一些有关如何使用户输入中的字母大写的选项。
TextCapitalization.sentences : 这是我们期望的正常类型的大写,每个句子的首字母大写。

TextCapitalization.characters:大写句子中的所有字符。
TextCapitalization.words : 将每个单词的首字母大写。

更改TextField中的光标
可以直接从TextField小部件自定义游标。
可以更改角落的光标颜色,宽度和半径。
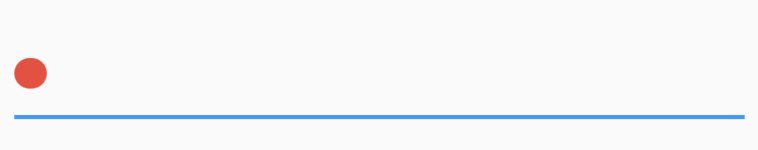
例如,这里我没有明显的原因制作一个圆形的红色光标。
TextField( cursorColor: Colors.red, cursorRadius: Radius.circular(16.0), cursorWidth: 16.0, ),

控制TextField中的大小和最大长度
TextFields可以控制在其中写入的最大字符数,最大行数并在键入文本时展开。
TextField( maxLength: 4, ),

通过设置maxLength属性,将强制执行最大长度,并且默认情况下会将计数器添加到TextField。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。

