本文实例为大家分享了flutter实现底部导航栏切换的具体代码,供大家参考,具体内容如下
思路:MaterialApp是提供了bottomnavigationb
本文实例为大家分享了flutter实现底部导航栏切换的具体代码,供大家参考,具体内容如下
思路:MaterialApp是提供了bottomnavigationbar的,可以使用,这个已经提供了的widget,再利用每次点击tab的时候使用set state方法来更新屏幕,切换中间的body的widget;
main文件:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_app1/MyBottomNavigationBar.dart';
void main(){
runApp(new MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new MaterialApp(
title:" MyNavigationBar",
home: new MyBottomNavigationBar(),
);
}
}MyBottomNavigationBar():
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_app1/pages/AddScreen.dart';
import 'package:flutter_app1/pages/HomeScreen.dart';
import 'package:flutter_app1/pages/PersonScreen.dart';
class MyBottomNavigationBar extends StatefulWidget{
@override
MyNavigationBarState createState() {
// TODO: implement createState
// throw UnimplementedError();
return new MyNavigationBarState();
}
}
class MyNavigationBarState extends State<MyBottomNavigationBar>{
List<Widget> pagesList=[];
int cunrrentIndex=0;
@override
void initState() {
pagesList=pagesList..add(new HomeScreen())
..add(new AddScreen())
..add(new PersonScreen());
}
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
appBar: new AppBar(
title: new Text("MyNavigationBar"),
),
body: pagesList[cunrrentIndex],
bottomNavigationBar: new BottomNavigationBar(
items: [
new BottomNavigationBarItem(
icon: new Icon(Icons.home),
label:"Home"
),
new BottomNavigationBarItem(
icon: new Icon(Icons.add),
label:"Add"
),
new BottomNavigationBarItem(
icon: new Icon(Icons.person),
label:"Person"
)
],
onTap:(index){
setState(() {
cunrrentIndex=index;
});
},
currentIndex: cunrrentIndex,
)
);
}
}addScreen:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class AddScreen extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
appBar: new AppBar(
title: new Text("AddPage"),
),
body: new Center(
child: new Text("Add"),
),
);
}
}HomeScreen
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
appBar: new AppBar(
title: new Text("HomePage"),
),
body: new Center(
child:Image.asset("images/cat.png"),
),
);
}
}PersonScreen :
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class PersonScreen extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
// throw UnimplementedError();
return new Scaffold(
appBar: new AppBar(
title: new Text("PersonPage"),
),
body: new Center(
child: new Text("Person"),
),
);
}
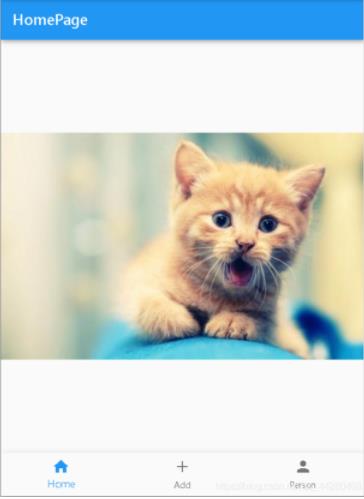
}最终效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。

