通过学习前面的文章,我们现在终于能为更复杂的图表制作动画效果了。接着上一篇文章讲,如果公司的产品销往全国各地,那么我们的图表要展示的内容就需要加上地区。我们可以
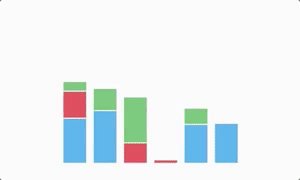
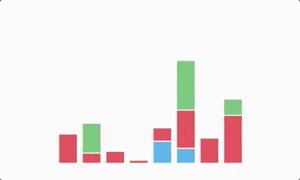
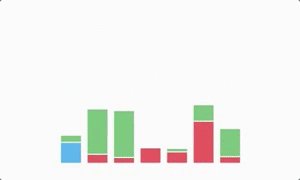
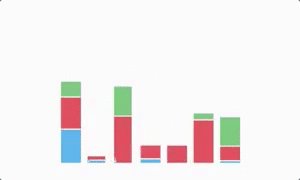
通过学习前面的文章,我们现在终于能为更复杂的图表制作动画效果了。接着上一篇文章讲,如果公司的产品销往全国各地,那么我们的图表要展示的内容就需要加上地区。我们可以使用堆叠条形图来试试效果,实际效果如下图所示:

堆叠条用于数据集,其中类别是二维的,并且将由bar高度表示的数值加起来是合理的。其中一个颜色表示一个地区,每个条形表示一个产品,产品条形图使公司可以对比全国市场上各个产品的销售额,同时按区域堆叠显示各个地区的销售额。
动画效果用于可视化数据集更改,从而引入附加维度(通常为时间),且不会使图表混乱。为了使动画变得漂亮而实用,我们需要确保我们仅在语义对应的组件之间运行。因此,用于表示2016年特定产品/区域/渠道的收入的条形细分应变为一个代表2017年同一产品/地区/渠道(如果存在)的收入。
我们可以使用合并算法来确保这一点,合并将在多个层次上进行工作,反映类别的维度。为了实现这一点,并且没有大量的代码重复,我们将把合并算法抽象成一个通用的算法,并把它放在一个新建的tween.dart文件中:
import 'package:flutter/animation.dart';
import 'package:flutter/material.dart';
abstract class MergeTweenable<T> {
T get empty;
Tween<T> tweenTo(T other);
bool operator <(T other);
}
class MergeTween<T extends MergeTweenable<T>> extends Tween<List<T>> {
final _tweens = <Tween<T>>[];
MergeTween(List<T> begin, List<T> end) : super(begin: begin, end: end) {
final bMax = begin.length;
final eMax = end.length;
var b = 0;
var e = 0;
while (b + e < bMax + eMax) {
if(b < bMax && (e == eMax || begin[b] < end[e])) {
_tweens.add(begin[b].tweenTo(begin[b].empty));
b++;
} else if(e < eMax && (b == bMax || end[e] < begin[b])) {
_tweens.add(end[e].empty.tweenTo(end[e]));
e++;
} else {
_tweens.add(begin[b].tweenTo(end[e]));
b++;
e++;
}
}
}
@override
List<T> lerp(double t) => new List.generate(
_tweens.length,
(i) => _tweens[i].lerp(t)
);
}
接口MergeTweenable精确地捕获了通过合并创建两个排序列表T的补间所需要的内容,我们将使用Bar、BarStack和BarGroup实例化类型参数T,并使所有这些类型实现MergeTweenable。
最后我们需要更新bar.dart文件的代码。
import 'package:flutter/material.dart';
import 'package:flutter/animation.dart';
import 'dart:ui' show lerpDouble;
import 'dart:math';
import 'color_palette.dart';
import 'tween.dart';
class BarChart {
BarChart(this.stacks);
final List<BarStack> stacks;
factory BarChart.empty(Size size) {
return new BarChart(<BarStack>[]);
}
factory BarChart.random(Size size, Random random) {
const stackWidthFraction = 0.75;
final stackRanks = _selectRanks(random, 10);
final stackCount = stackRanks.length;
final stackDistance = size.width / (1+stackCount);
final stackWidth = stackDistance * stackWidthFraction;
final startX = stackDistance - stackWidth/2;
final stacks = new List.generate(
stackCount,
(i) {
final barRanks = _selectRanks(random, ColorPalette.primary.length ~/ 2);
final bars = new List.generate(
barRanks.length,
(j) => new Bar(
barRanks[j],
random.nextDouble() * size.height / 2,
ColorPalette.primary[barRanks[j]],
)
);
return new BarStack(
stackRanks[i],
startX + i * stackDistance,
stackWidth,
bars
);
}
);
return new BarChart(stacks);
}
static List<int> _selectRanks(Random random, int cap) {
final ranks = <int>[];
var rank = 0;
while(true) {
rank += random.nextInt(2);
if(cap <= rank) break;
ranks.add(rank);
rank++;
}
return ranks;
}
}
class BarChartTween extends Tween<BarChart> {
BarChartTween(BarChart begin, BarChart end)
: _stacksTween = new MergeTween<BarStack>(begin.stacks, end.stacks),
super(begin: begin, end: end);
final MergeTween<BarStack> _stacksTween;
@override
BarChart lerp(double t) => new BarChart(_stacksTween.lerp(t));
}
class BarStack implements MergeTweenable<BarStack> {
BarStack(this.rank, this.x, this.width, this.bars);
final int rank;
final double x;
final double width;
final List<Bar> bars;
@override
BarStack get empty => new BarStack(rank, x, 0.0, <Bar>[]);
@override
bool operator <(BarStack other) => rank < other.rank;
@override
Tween<BarStack> tweenTo(BarStack other) => new BarStackTween(this, other);
}
class BarStackTween extends Tween<BarStack> {
BarStackTween(BarStack begin, BarStack end)
: _barsTween = new MergeTween<Bar>(begin.bars, end.bars),
super(begin: begin, end: end) {
assert(begin.rank == end.rank);
}
final MergeTween<Bar> _barsTween;
@override
BarStack lerp(double t) => new BarStack(
begin.rank,
lerpDouble(begin.x, end.x, t),
lerpDouble(begin.width, end.width, t),
_barsTween.lerp(t)
);
}
class Bar extends MergeTweenable<Bar> {
Bar(this.rank, this.height, this.color);
final int rank;
final double height;
final Color color;
@override
Bar get empty => new Bar(rank, 0.0, color);
@override
bool operator <(Bar other) => rank < other.rank;
@override
Tween<Bar> tweenTo(Bar other) => new BarTween(this, other);
static Bar lerp(Bar begin, Bar end, double t) {
assert(begin.rank == end.rank);
return new Bar(
begin.rank,
lerpDouble(begin.height, end.height, t),
Color.lerp(begin.color, end.color, t)
);
}
}
class BarTween extends Tween<Bar> {
BarTween(Bar begin, Bar end) : super(begin: begin, end: end) {
assert(begin.rank == end.rank);
}
@override
Bar lerp(double t) => Bar.lerp(begin, end, t);
}
class BarChartPainter extends CustomPainter {
BarChartPainter(Animation<BarChart> animation)
: animation = animation,
super(repaint: animation);
final Animation<BarChart> animation;
@override
void paint(Canvas canvas, Size size) {
final barPaint = new Paint()..style = PaintingStyle.fill;
final linePaint = new Paint()
..style = PaintingStyle.stroke
..color = Colors.white
/**
*当style设置为PaintingStyle.stroke时绘制边缘有多宽
宽度以与路径方向正交的方向测量的逻辑像素给出
*/
..strokeWidth = 1.0;
final linePath = new Path();
final chart = animation.value;
for(final stack in chart.stacks) {
var y = size.height;
for(final bar in stack.bars) {
barPaint.color = bar.color;
canvas.drawRect(
new Rect.fromLTWH(
stack.x,
y - bar.height,
stack.width,
bar.height
),
barPaint,
);
if(y < size.height) {
/*
void moveTo(
double x,
double y
)
在给定的坐标开始一个新的子路径。
*/
linePath.moveTo(stack.x, y);
/*
void lineTo(
double x,
double y
)
将直线段从当前点添加到给定点。
*/
linePath.lineTo(stack.x + stack.width, y);
}
y -= bar.height;
}
/*
void drawPath(
Path path,
Paint paint
)
用给定的paint绘制给定的path
*/
canvas.drawPath(linePath, linePaint);
linePath.reset();
}
}
@override
bool shouldRepaint(BarChartPainter old) => false;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。

